 最近接到一個需求,想要將原本內嵌到網頁的 Google 表單(問卷),改成可以符合現有網站風格的 CSS 版面樣式。仔細想了想,這個需求的確有其道理存在:
最近接到一個需求,想要將原本內嵌到網頁的 Google 表單(問卷),改成可以符合現有網站風格的 CSS 版面樣式。仔細想了想,這個需求的確有其道理存在:1. 雖然官方提供了不少樣式可以替換,但總是無法自訂所有細節,不一定與我們網站的風格有搭。
2. IFRAME 內嵌的效果,總是會看到外框、或不搭的背景,也有可能出現捲軸。
基於以上理由,便來研究一下如何自訂 Google Form 表單的 CSS 樣式。
不過在進行本文的步驟之前,必須先提醒讀者,請先具備自行修改 HTML/CSS/JS 的綜合技基礎,這是一篇非常進階的文章內容,由於涵蓋範圍太廣,只能說明大致的原理。有網頁設計基礎的讀者,相信能夠理解本篇的內容。
(圖片出處: pixabay.com)
一、舊方法為何失效?
1. Google 表單的侷限
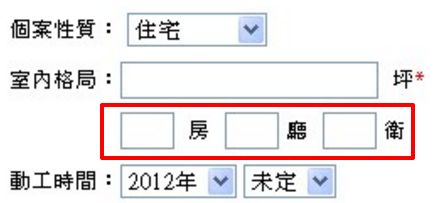
Google 表單在商業上的用途很廣,這篇「利用Google Doc製作線上諮詢表單」舉了很好的例子:

如上圖,紅框處需要填入的資料與表格形式,依照 Google 表單現有的功能是做不到的。
同時,我也看到很多其他的需求,例如 "想要使用超連結"、"改字型"、"改顏色"等等,這都是受到侷限的。
也因為如此,這篇文章提到了國外的一個服務「GOOGLE FORMS TOOL」,可以分解 Google 表單的 HTML/CSS,讓使用者能夠據以自訂 HTML/CSS,將版面改成任何想要的形式。
又例如常見的「線上訂票」表單形式,如果使用內嵌的 Google 表單,就很難展現網站的專業度了!
2. 舊方法失效
其實不只上面這篇文章提供的服務,國外許多論壇或相關文章,都有提到一個方法,也就是複製原本 Google 表單的 HTML 碼之中,從
原理大致如此,總之就是借 Google 表單的原始碼來用,而這個方法一直是有效的。
不過最近這招開始沒作用了,去年 Google 表單出新版時,算是推廣階段、不強迫使用,但前陣子 Google 已經強制將所有新產生的表單,都升級為新版 Google 表單。
由於 Google 將程式碼重新寫過,我相信目前台面上沒有任何方法可以自訂 Google 表單的樣式,雖然 WP 有外掛可做到這件事,但隨著 Google 表單的強制升級,這些外掛也將沒有作用。
3. 新版 2016 表單
我做了不少測試,也包括使用幾年前產生的舊 Google 表單檔案,但就算將表單 "整個頁面的原始碼"全部複製,你仍然會發現,連「提交按鈕」都按不下去(無法執行)。
這代表什麼意義呢?很明顯的,Google 決定不讓使用者修改原始碼。
我的想法是,在 Google 的世界頂尖工程師面前,我們一般人能做出什麼動作,他們不會不清楚,那麼是否防堵此事,端看要不要而已。如果 Google 真的打算不開放任何後門,那麼使用者可以早早打消竄改原始碼的念頭,會比較節省時間。
二、自製表單原理
既然 Google 不給改原始碼,那麼我們就老實一點,程式碼自己寫吧!以下大致說明一下自製 Google 表單的原理。
1. 自製 HTML/CSS
由於複製原始碼的把戲失效了,現在我們得自己刻出所有表單的 HTML 及 CSS。如果讀者熟悉
後面會提供一份表單範例,如果會看網頁原始碼、或熟悉「Chrome 開發人員工具」的話,可以直接拿範例的 HTML / CSS 來修改。
2. 提交表單
這是最困難的一部份,首先你需要熟悉 JS / JQUERY,才有辦法操作提交表單的動作。
- 請參考「利用 Google 表單當小型資料庫 (1)製作資料庫」 ,這篇說明了如何製作表單,並找出相當關鍵的 "提交表單的 ID" (文章中的說明為 "「寫入資料庫」的網址身份證")。
- 同時表單的每個題目,都有對應的 "entry ID",請按照文章說明找出所有 entry ID。
- 最後參考「利用 Google 表單當小型資料庫 (2)讀取、儲存資料庫」→「三、寫入資料庫」,這裡說明了如何提交表單。
三、JS 處理流程
有了上述概念後,接下來說明如何用 JS 來提交表單。
1. 取得答案
首先得收集自製表單中,每道題目的答案。假設第一道題目的 HTML 碼如下:
<input class="q1" type="text"/>用 JQUERY 取得填入字串的語法大致如下:
$("input.q1").val();2. 監控傳送按鈕
收集完所有答案的字串後,我們必須監控「傳送」按鈕的點擊動作。假設「傳送」按鈕的 HTML 碼下:
<input class="submit" type="button" value="傳送"/>用 JQUERY 監控這顆按鈕的語法大致如下:
$("input.submit").click(function(){ // 填入點擊後要執行的動作 })3. 傳送表單網址
上面的程式碼「填入點擊後要執行的動作」,就是將所有的答案,傳送到 Google 表單的網址,可參考以下的範例來修改:
$.getScript("https://docs.google.com/forms/d/表單ID/formResponse?entry.第1個問題的ID=第1個問題的答案&entry.第2個問題的ID=第2個問題的答案");以上紅、綠、藍字串修改的原理,在相關連結的文章內容都有詳細說明。
四、原始 Google 表單範例
以下提供自製表單的範例,先附上內嵌 Google 表單的原始效果:
五、自製表單範例
1. 表單效果
- 將原本的內嵌表單搬到部落格網頁
- 填完表後,仍然停留在目前的頁面,而非跳到 Google 表單結束畫面
- 若填入 Email,系統會立即寄出彙整圖表,可看到所有的問卷統計結果。
- 試算表不儲存 Email 資料,可安心填寫 Email 測試。
以下為表單範例的內容:
BLOGGER 知名度調查問卷
2. 填表結果
下面這個試算表,可以看到填表後的紀錄。更新速度沒有那麼即時,也許是幾分鐘後,不過對照這些填表紀錄,就知道 EMAIL 不會被記錄下來。
如前所述,如果熟悉「Chrome 開發人員工具」的話,可以檢視本文表單範例的 HTML/CSS,就知道如何調整修改了。
更多 Google Drive 實用技巧: