 由於朋友經營了幾個 WordPress (簡稱 WP) 網站,之前幫忙處理版面配置、修改外掛、寫客製程式等等問題,在 Blogger 範本已經十分熟悉的前提下,面對 WP 範本的修改,一開始說實在很頭大。
由於朋友經營了幾個 WordPress (簡稱 WP) 網站,之前幫忙處理版面配置、修改外掛、寫客製程式等等問題,在 Blogger 範本已經十分熟悉的前提下,面對 WP 範本的修改,一開始說實在很頭大。例如要在範本或外掛中搜尋一個特定字串來修改,或是要找到網頁上的某個區塊,花費的時間多半是 Blogger 的十倍以上。
還好找到了這個 WP 外掛「String Locator」,可以快速解決以上問題,簡直是修改 WP 範本的救星。不過倒是沒看到什麼介紹的文章,那麼就來做個筆記紀錄一下吧。
一、修改 WP 為何不方便
1. Blogger 範本方便之處
Blogger 後台的範本編輯器,可看到所有的範本內容,那麼執行 "搜尋"功能自然也方便,
雖然範本內容越來越多時,看起來會顯得雜亂,但 Blogger 範本編輯器的 "收合功能"十分強大,可以將不想看到的區域折疊起來。
反正我們不太會去逐行看程式碼,多半只會使用搜尋功能而已,因此雜亂的問題其實影響不大。
2. WP 範本的優點
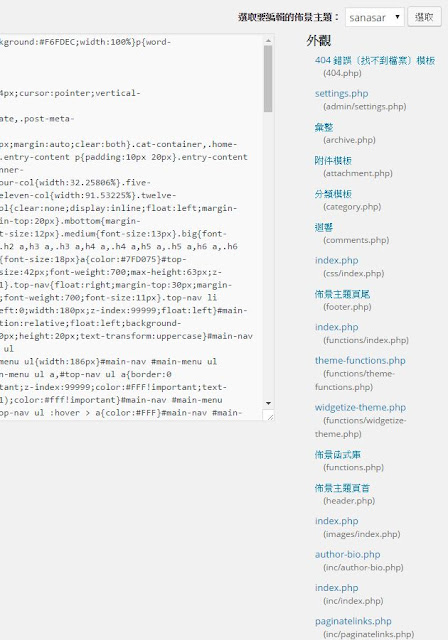
WP 範本的架構很有邏輯、分工清楚,所有範本內容會被分配到幾十個檔案之中:

上圖右邊密密麻麻的就是範本需要用到的檔案列表,截圖只截到約一半的數量而已。
WP 各種頁面會獨自使用一個檔案(文章、分類、封存、404...),各種區塊會用到的有這些(header、sidebar、footer...),以及各種函數、變數、CSS 等。
對於熟悉每個檔案內容的工程師而言,這種方式在管理上是有其優點的。
3. WP 範本的缺點
但這樣的架構在修改範本時,就十分麻煩了,不熟悉這些檔案的人,根本不知道要從哪個檔案下手。
假設很熟悉「Chrome 開發人員工具」的操作,利用工具找出了某個小工具位於什麼區塊,但依然很難知道這個區塊要去哪個檔案搜尋。
比較笨的方法就像我一開始,每個檔都搜尋一次字串,一一嘗試好不容易找到後、趕緊做筆記。
不要以為熟悉網頁架構後,需要的東西就能很快找到放在哪個檔案,例如 Meta 資訊多半放在 header.php 這個檔,其實最後你可能是在 function.php 找到、或是這些 Meta 跟本是由某個安裝的 FB 外掛產生的。
二、安裝 String Locator

進入官網後,按下上圖紅色的 "Download"按鈕即可下載。
將解壓縮後的目錄 "string-locator",用 FTP 上傳到

進入後台 → 外掛 → 可找到 String Locator → 如上圖,按「啟用」即可。
三、操作及範例
1. 操作說明
安裝完後,將來在後台 → 工具 → String Locator,就可開始搜尋。

如上圖,下拉選單可選擇要搜尋的地方:
- The whole WordPress directory:搜尋全部目錄 → 不建議使用,會耗費大量 CPU,通常會被主機強制中斷。
- Everything under wp-content:搜尋 wp-content 這個目錄 → 不建議使用,會耗費大量 CPU,通常會被主機強制中斷。
- 選擇特定主題:如圖中反白處,通常選擇網站的主題來搜尋,就能找到要修改的地方。
- All plugins:如果布景主題找不到,可選擇搜尋所有外掛、或是直接選擇特定外掛來搜尋。
接著輸入要搜尋的字串,按下「Search」按鈕即可。
2. 範例 1
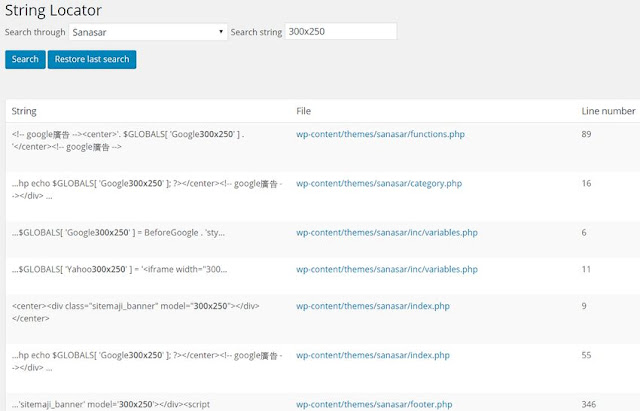
假設要替換網站中的廣告,尺寸是 300x250,那麼試著搜尋 "300x250"字串看看。

我們可看到有哪些檔案出現了 "300x250"字串,而且連行號都標示出來,非常地貼心,直接按檔案就能編輯了。
不過由於搜尋結果太多,代表使用的搜尋字串不夠精確,無法正確找到要改的那一個。
最好是利用 Chrome 開發人員工具,找到區塊的 class、id 名稱、或是註解來搜尋字串,結果會比較精準。
3. 範例 2
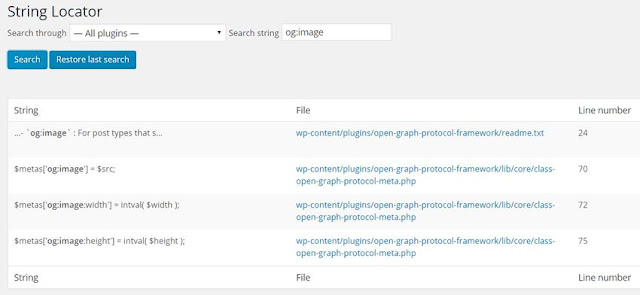
假設要修改「分享文章到 Facebook 的 Meta 設定」,想看看

一開始搜尋 "布景主題",結果沒有搜尋結果,如上圖,改搜尋 "所有外掛"後,才發現原來相關的程式碼,是位於「open-graph-protocol-framework」這個外掛之中。
四、小結
WP 安裝了 String Locator 這個外掛之後,在茫茫的後台檔案之中尋找字串,瞬間就能看到搜尋結果,在作業上真的非常方便,我認為是常修改 WP 範本的使用者,必定要安裝的外掛。
更多 WordPress 相關文章: