 之前曾介紹「Camera 圖片輪播外掛安裝及使用詳解」,他值得推薦的特色不少,除了多樣的炫麗過場特效,幾乎各種想得到的效果都能自訂,更重要的是支援 "自適應"寬度,這在行動裝置是非常重要的。
之前曾介紹「Camera 圖片輪播外掛安裝及使用詳解」,他值得推薦的特色不少,除了多樣的炫麗過場特效,幾乎各種想得到的效果都能自訂,更重要的是支援 "自適應"寬度,這在行動裝置是非常重要的。可惜的是這個外掛不容易安裝,需要支援目錄式的網路空間(其實幾乎所有輪播外掛都是如此)。上一篇介紹了 Google Drive 的安裝方式,但由於「Google Drive 檔案外連功能將於 2016 年 8 月關閉」,所以原方法失效。當 Google 也不玩了之後,網路上也很難再找到支援目錄式的免費網路空間了。
好消息是,現在有 CDN 提供了官方檔案,不必再尋找網路空間,就能安裝 Camera 這個圖片輪播外掛,請見本篇的教學說明。
一、CDN 檔案
1. CDN 優點
檔案放在 CDN 不但不需擔心網路空間的問題,而且傳輸速度還更快,因為 CDN 會偵測靠我們距離最近的節點來傳輸。
2. CDNJS
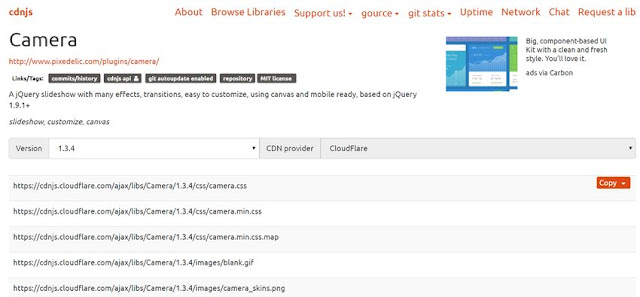
這是非常知名的 CDN 服務「CDNJS」所提供的 Camera 檔案連結列表:

- 如果要引用特定檔案,可直接複製連結
- 目前看到的版本是 1.3.4,也只有這個版本
- 雖然標示可使用 jQuery 1.9.1 以上版本,但實測後發現會當掉,建議使用 jQuery 1.8.2 或以下的版本
二、安裝懶人包
如不知道要引用哪些檔案,可直接使用以下整理好的連結。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
以 Blogger 為例,請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋 這個字串,找到後在此字串的前一行,插入以下程式碼:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/Camera/1.3.4/scripts/jquery.mobile.customized.min.js'></script>
<script src='
https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/Camera/1.3.4/scripts/camera.min.js'></script>
<link href='https://cdnjs.cloudflare.com/ajax/libs/Camera/1.3.4/css/camera.min.css' rel='stylesheet' type='text/css' media='all'></link>第一行可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過 1.8.2 以上的版本,請刪除其他版本,以免重複安裝。
存檔後即完成所有需要檔案的連結引用,接下來要說名如何放輪播內容的 HTML 碼,以及執行輪播的參數設定。
三、使用方式
在任何想要展示輪播圖片的地方,加入以下程式碼。例如在「首頁公佈欄」的位置,新增一個「HTML/Javascript」小工具,拉到文章區塊上方,加入以下程式碼即可。
以下說明請參照以上程式碼行號,以及對照「camera 官網的說明」:
B:綠色字串可自訂,但必須與 I 行綠色字串一致。藍色字串為 skin 色系的參數,不設定也沒關係,要使用的話請參考官網 SKINS 部分的說明。
C~F:這區間為一張圖片的所有參數,請複製這個區間的程式碼,要輪播幾張圖片,就在 F 行與 G 行之間插入幾組程式碼,為了避免複製錯誤,特別在 C、F 行頭尾的 div 用橘色標記起來。
C 行詳解:
- data-src:藍色字串請改為自己的圖檔網址
- data-target="_blank":連結另開新視窗,不需要可刪除
- data-link:綠色字串請改為外連網址。若不需連結可刪除這組參數。
- data-thumb:填入縮圖網址,若不需縮圖可刪除這組參數。
D~E:這兩行為字幕說明內容,若不需字幕可刪除這兩行
D:藍色字串為字幕效果,可使用的參數請參考官網 CAPTIONS 部分的說明
E:請改為自訂說明字串
I:綠色字串請 B 行綠色字串一致
J:time 代表每張圖片顯示時間,紅字參數 3000 代表 3 秒,若改為 1 秒請置換為 1000。
K:固定圖片的高度為 400px,藍色字串可改為自訂像素值,若不需固定高度請刪除此行。
L:預設圖片的過場效果為隨機,若要自訂效果,可放入一組或多組字串,請參考官網說明「fx: 'random'」的部分,有三十多種,例如要放入多組可將字串改為 'simpleFade, mosaic'這樣的形式,彼此用小寫逗號隔開。
M~N:代表使用縮圖導覽。若不需要請將 pagination 參數改為 true,以及將 thumbnails 改為 false。
需要更多參數或其他效果,請參考官網說明;增減參數時要注意,J~N 行每個參數之間用小寫逗號隔開,最後一個參數之後不可有逗點。
也可參考以下官方 DEMO 網頁,更瞭解 camera 能實現哪些效果:
四、Blogger 圖片處理(Picasa 圖床)
這件事對 Blogger 來說不是好消息,雖然使用 CDN 安裝很方便,但 CAMERA 官方提供的安裝檔,實際上跟 Blogger 後台上傳的圖片(也就是 Picasa 圖床)是相衝的,圖片會無法顯示。那麼為何上一版 WFU 提供的「Camera 圖片輪播外掛安裝及使用詳解」沒有這情形呢?因為我改過了官方原始碼,讓 Blogger 圖片可以相容。
為了要讓 Picasa 圖床的圖片正常顯示,那麼得更改一下安裝方式,在「二、安裝懶人包」這裡的程式碼,有 3 個 cdnjs 連結的 js 檔,請將這 3 個 js 檔連結刪除,改用上一版我提供的檔案,這樣就沒問題了。不過這個流程是有點麻煩的,請按以下步驟:
- 「Camera 圖片輪播外掛安裝及使用詳解」→「三、Google Drive 安裝準備動作」→「1. 複製懶人包」,這裡有我提供的 Google Drive 資料夾路徑,內有 17 個檔案。
- 將其中的 camera-all.js 這個檔案下載
- 放到你的 Dropbox 資料夾
- 利用「Dropbox 外連產生器」,取得這個檔案的外連網址
- 將原本 3 個 cdnjs 連結的 js 外連,改成你的 Dropbox 外連,這樣就可以了
更多 jQuery 網頁效果: