Image may be NSFW.
Clik here to view. 前陣子有案主需要將文章中的註腳功能,結合資料庫進行管理,也就是讓多處重複的註解,可以直接從試算表讀取,而不必一筆筆註釋。
前陣子有案主需要將文章中的註腳功能,結合資料庫進行管理,也就是讓多處重複的註解,可以直接從試算表讀取,而不必一筆筆註釋。
因為這個案子而接觸到這個文章註腳外掛「BigFoot」,測試之後覺得效果跟質感都很好,比之前在「jQuery 展開收合效果安裝懶人包」介紹的另一個外掛 Footnote 還棒。
它可以讓網頁文章像閱讀書籍,將所有註腳完整地在文末列出,同時文末的註腳也有錨點可以跳回文章中對應的註解之處。
由於官方說明文件不是那麼易懂,再加上「Google Drive 關閉外連」的緣故,要安裝這個外掛是有些麻煩的。
運氣不錯的是,WFU 發現這個外掛竟然也有 CDN 支援,那麼請按照本篇的教學,不必另外尋找網路空間,就能簡單又方便地使用這個註解外掛了。
1. CDN 優點
檔案放在 CDN不但不需擔心網路空間的問題,而且傳輸速度還更快,因為 CDN 會偵測靠我們距離最近的節點來傳輸。
2. CDNJS
這是非常知名的 CDN 服務「CDNJS」所提供的 BigFoot 檔案連結列表:
令人驚訝的是,居然每一種版本的檔案都有提供,不過當然是引用最新版本的檔案啦~
要用到的檔案數其實不多,但是列表的檔案這麼多,會讓人一時之間不知怎麼引用,那麼請繼續往下看說明。
BigFoot 提供了三種註解效果:
三種效果都滿不錯的,不過 BigFoot 的說明頁面沒有提供 step by step 的步驟,如果沒讀過本篇教學的讀者,會很難知道第 2 及第 3 種註腳要如何顯示出來。
想要看到這三種效果的話,可進入「BigFoot 官網」,參考本文的封面圖,會看到一顆大大的「DEMO」按鈕,按下去。
Image may be NSFW.
Clik here to view.
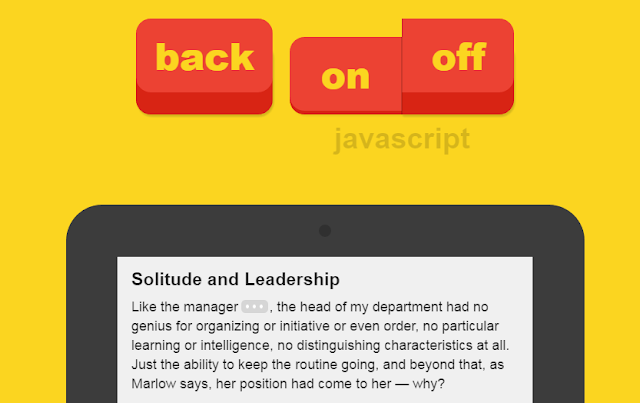
出現上圖的頁面後,確認 "on"這顆按鈕有按下
Image may be NSFW.
Clik here to view.
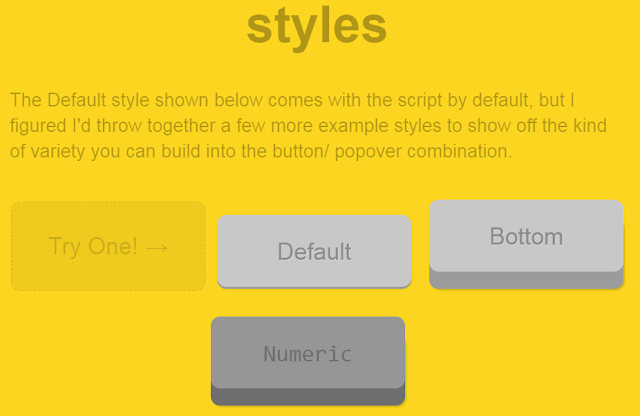
螢幕往下捲,可看到三種效果的按鈕,按下想要的效果後,再往上捲到手機畫面,點擊註解就可看到對應的效果了。
如果想要將檔案放在自己的網路空間,按完效果的按鈕後,在這個頁面找到一個 "download"按鈕,可下載相關檔案,例如上傳到自己的 Dropbox 空間,再用「Dropbox 外連產生器」取得連結。
若是使用本文的 CDN 安裝懶人包,則不必下載檔案。
如不知道要引用哪些檔案,可直接使用以下整理好的連結。
1. 安裝 jQuery
由於 BigFoot 是 jQuery 外掛,首先必須引用 jQuery 檔案。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
以 Blogger 為例,請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋 這個字串,找到後在此字串的前一行,插入以下程式碼:
可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
接下來 3 種效果,也就是 2~4 點,只需要擇一安裝即可。
2. 安裝預設效果
在範本中接續 jQuery 程式碼的下一行,插入以下程式碼:
存檔後即完成所有需要檔案的連結引用
3. 安裝底部顯示效果
在範本中接續 jQuery 程式碼的下一行,插入以下程式碼:
存檔後即完成所有需要檔案的連結引用
4. 安裝數字效果
在範本中接續 jQuery 程式碼的下一行,插入以下程式碼:
存檔後即完成所有需要檔案的連結引用
接著在範本中搜尋</body> 這個字串,找到後在此字串的前一行,插入以下程式碼:
如果不需要另外顯示註解內容的話,可將字串 "ignore"改為 "hide"。
基本上比較常用的就是 actionOriginalFN 這個參數,如果有更多需求的話,可參考這篇「Bigfoot.js:以對話方塊顯示網頁文章註解」,有部分參數的中文化說明。
而完整的參數使用方式,還是要參考官網文件。
最後,還必須設定在文章中出現註解的位置,以及註解的內容。
1. 註解位置
在文章中要出現註解的位置,插入類似以下的 HTML 語法:
注意一下 id 及 href 中的序號要吻合,每個註解字串要使用不同的序號。
2. 註解內容
註解內容通常是放在文末,請使用以下語法:
同樣注意一下 id 及 href 中的序號要吻合,而且序號要跟「1. 註解位置」相匹配。
文章儲存後即可看到效果,就像這個展示頁面:
非 Blogger 平台的話,大致沒什麼問題。不過使用 Blogger 的話,還需要注意以下兩件事。
1. 只在文章中執行
如果多篇文章在首頁執行註解,彼此可能會打架。如果希望只在文章中執行 BigFoot 的話,可參考「Blogger 七種頁面形態判斷語法詳解」,幫「四、執行 BigFoot」這部分的程式碼,前後加上文章頁面的判斷式語法。
2. 編輯文章時切換模式
由於 BigFoot 使用了錨點,這會造成 Blogger 在後台編輯文章時,只要切換過「HTML 模式」與「撰寫模式」,錨點語法就壞掉了。
解決方法可參考「Blogger 文章編輯模式只要切換, 就可能產生異常現象? 教你徹底解決的技巧」,要嘛避免切換模式,不然就採這篇文章的方法,將文章內容重新編碼,才不會被 Blogger 這個問題給搞瘋。
Clik here to view.
 前陣子有案主需要將文章中的註腳功能,結合資料庫進行管理,也就是讓多處重複的註解,可以直接從試算表讀取,而不必一筆筆註釋。
前陣子有案主需要將文章中的註腳功能,結合資料庫進行管理,也就是讓多處重複的註解,可以直接從試算表讀取,而不必一筆筆註釋。因為這個案子而接觸到這個文章註腳外掛「BigFoot」,測試之後覺得效果跟質感都很好,比之前在「jQuery 展開收合效果安裝懶人包」介紹的另一個外掛 Footnote 還棒。
它可以讓網頁文章像閱讀書籍,將所有註腳完整地在文末列出,同時文末的註腳也有錨點可以跳回文章中對應的註解之處。
由於官方說明文件不是那麼易懂,再加上「Google Drive 關閉外連」的緣故,要安裝這個外掛是有些麻煩的。
運氣不錯的是,WFU 發現這個外掛竟然也有 CDN 支援,那麼請按照本篇的教學,不必另外尋找網路空間,就能簡單又方便地使用這個註解外掛了。
一、CDN 檔案
1. CDN 優點
檔案放在 CDN不但不需擔心網路空間的問題,而且傳輸速度還更快,因為 CDN 會偵測靠我們距離最近的節點來傳輸。
2. CDNJS
這是非常知名的 CDN 服務「CDNJS」所提供的 BigFoot 檔案連結列表:
令人驚訝的是,居然每一種版本的檔案都有提供,不過當然是引用最新版本的檔案啦~
要用到的檔案數其實不多,但是列表的檔案這麼多,會讓人一時之間不知怎麼引用,那麼請繼續往下看說明。
二、3 種註解效果
BigFoot 提供了三種註解效果:
- 註解顯示為 "..."
- 註解內容從螢幕下方彈出
- 註解顯示為數字編號
三種效果都滿不錯的,不過 BigFoot 的說明頁面沒有提供 step by step 的步驟,如果沒讀過本篇教學的讀者,會很難知道第 2 及第 3 種註腳要如何顯示出來。
想要看到這三種效果的話,可進入「BigFoot 官網」,參考本文的封面圖,會看到一顆大大的「DEMO」按鈕,按下去。
Image may be NSFW.
Clik here to view.

出現上圖的頁面後,確認 "on"這顆按鈕有按下
Image may be NSFW.
Clik here to view.

螢幕往下捲,可看到三種效果的按鈕,按下想要的效果後,再往上捲到手機畫面,點擊註解就可看到對應的效果了。
如果想要將檔案放在自己的網路空間,按完效果的按鈕後,在這個頁面找到一個 "download"按鈕,可下載相關檔案,例如上傳到自己的 Dropbox 空間,再用「Dropbox 外連產生器」取得連結。
若是使用本文的 CDN 安裝懶人包,則不必下載檔案。
三、CDN 安裝懶人包
如不知道要引用哪些檔案,可直接使用以下整理好的連結。
1. 安裝 jQuery
由於 BigFoot 是 jQuery 外掛,首先必須引用 jQuery 檔案。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
以 Blogger 為例,請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋 這個字串,找到後在此字串的前一行,插入以下程式碼:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
接下來 3 種效果,也就是 2~4 點,只需要擇一安裝即可。
2. 安裝預設效果
在範本中接續 jQuery 程式碼的下一行,插入以下程式碼:
<script src='//cdnjs.cloudflare.com/ajax/libs/bigfoot/2.1.4/bigfoot.min.js'></script>
<link href='//cdnjs.cloudflare.com/ajax/libs/bigfoot/2.1.4/bigfoot-default.min.css' rel='stylesheet'></link>存檔後即完成所有需要檔案的連結引用
3. 安裝底部顯示效果
在範本中接續 jQuery 程式碼的下一行,插入以下程式碼:
<script src='//cdnjs.cloudflare.com/ajax/libs/bigfoot/2.1.4/bigfoot.min.js'></script>
<link href='//cdnjs.cloudflare.com/ajax/libs/bigfoot/2.1.4/bigfoot-bottom.min.css' rel='stylesheet'></link>存檔後即完成所有需要檔案的連結引用
4. 安裝數字效果
在範本中接續 jQuery 程式碼的下一行,插入以下程式碼:
<script src='//cdnjs.cloudflare.com/ajax/libs/bigfoot/2.1.4/bigfoot.min.js'></script>
<link href='//cdnjs.cloudflare.com/ajax/libs/bigfoot/2.1.4/bigfoot-number.min.css' rel='stylesheet'></link>存檔後即完成所有需要檔案的連結引用
四、執行 BigFoot
接著在範本中搜尋
<!--BigFoot註解 start-->
<script>
//<![CDATA[
$.bigfoot({
actionOriginalFN: "ignore" // 另外顯示註解內容
});
//]]>
</script>
<!--BigFoot註解 end-->如果不需要另外顯示註解內容的話,可將字串 "ignore"改為 "hide"。
基本上比較常用的就是 actionOriginalFN 這個參數,如果有更多需求的話,可參考這篇「Bigfoot.js:以對話方塊顯示網頁文章註解」,有部分參數的中文化說明。
而完整的參數使用方式,還是要參考官網文件。
五、文章中的註解語法
最後,還必須設定在文章中出現註解的位置,以及註解的內容。
1. 註解位置
在文章中要出現註解的位置,插入類似以下的 HTML 語法:
<sup id="fnref:1">
<a href="#fn:1" rel="footnote">第 1 個註解字串</a>
</sup>
<sup id="fnref:2">
<a href="#fn:2" rel="footnote">第 2 個註解字串</a>
</sup>注意一下 id 及 href 中的序號要吻合,每個註解字串要使用不同的序號。
2. 註解內容
註解內容通常是放在文末,請使用以下語法:
<div class="footnotes">
<ol>
<li class="footnote" id="fn:1">
第 1 個註解的內容。<a href="#fnref:1" title="回到本文"> ↩</a>
</li>
<li class="footnote" id="fn:2">
第 2 個註解的內容。<a href="#fnref:2" title="回到本文"> ↩</a>
</li>
</ol>
</div>同樣注意一下 id 及 href 中的序號要吻合,而且序號要跟「1. 註解位置」相匹配。
文章儲存後即可看到效果,就像這個展示頁面:
六、補充說明
非 Blogger 平台的話,大致沒什麼問題。不過使用 Blogger 的話,還需要注意以下兩件事。
1. 只在文章中執行
如果多篇文章在首頁執行註解,彼此可能會打架。如果希望只在文章中執行 BigFoot 的話,可參考「Blogger 七種頁面形態判斷語法詳解」,幫「四、執行 BigFoot」這部分的程式碼,前後加上文章頁面的判斷式語法。
2. 編輯文章時切換模式
由於 BigFoot 使用了錨點,這會造成 Blogger 在後台編輯文章時,只要切換過「HTML 模式」與「撰寫模式」,錨點語法就壞掉了。
解決方法可參考「Blogger 文章編輯模式只要切換, 就可能產生異常現象? 教你徹底解決的技巧」,要嘛避免切換模式,不然就採這篇文章的方法,將文章內容重新編碼,才不會被 Blogger 這個問題給搞瘋。
更多 jQuery 相關外掛: