 前陣子有案主詢問,「看到有些 FB 粉絲專頁的留言,會自動同步到部落格文章的 FB 留言板,這個可以做嗎?」
前陣子有案主詢問,「看到有些 FB 粉絲專頁的留言,會自動同步到部落格文章的 FB 留言板,這個可以做嗎?」如果不瞭解以上描述是什麼狀況的話,用畫面說明比較容易懂,例如下圖是「粉絲團頁面的留言」:

下圖是「部落格如何處理結構化資料標記」這篇文章的 FB 留言板留言:

看到了嗎?兩邊的留言一模一樣,是互相同步的。這樣的功能有什麼好處呢?
其實優點很明顯,粉絲團跟網站的讀者可能分屬不同族群,一邊是社群粉絲、另一邊的讀者可能主要由搜尋引擎而來;若是兩邊都能看到同樣的留言,就能讓兩處的讀者同時加入討論,參與度、激盪的火花可能更高。如果站長要加入討論的話,也不必兩頭跑,可節省一些管理時間。
以下就來看看這個功能在安裝前,需要先瞭解的注意事項,以及介紹官方提供的安裝流程。
<< 請注意!本篇文章含會員加值文章內容,需點數兌換 >>
一、FB 留言同步的注意事項
1. 請先做好心理準備
與其說是注意事項,不如說是免責聲明,因為 WFU 搜尋資料的結果,這個功能的成功案例不多,反倒是失敗案例佔了決大多數,例如這個 FB 官網的留言「Why comments mirroring is working selectively ?」,多數人都表示留言同步的功能異常,原 PO 表示有的文章可以同步、有的不行,而官方團隊的回答也只是叫人去看說明書,完全無法解決問題。
2. 非正式功能
搜尋資料的過程,其實找不到這個功能的官方正式發佈公告,也沒看到國外有教學文章,因此很有可能,這還只是 "實驗性功能"而已,那麼就不能保證每個網站都能生效。
再加上第 1 點的案例,說實在以樣本數而言,雖然我們可看到某些網站的確能成功執行,不過失敗的比例佔了不少。在官方發佈正式公告之前,這有可能是個令人驚艷,但不知會維持多久的火花。
二、FB 官方安裝流程
進入「FB 留言框外掛的官網頁面」後,搜尋字串 "留言同步",會看到類似以下畫面:

這個區塊及附近的內容,都是在說明如何設定「留言同步」的功能,如果能夠理解的話,可以看官網說明來進行設定。
運氣好的話,可能做這些動作就可以了。如果失敗的話,那麼可以嘗試按照接下來的「三、建議安裝流程」,檢查有沒有做過這些事。
三、建議安裝流程
1. 取得 FB 管理者 ID
進入這個網址:http://findmyfacebookid.com
輸入 Facebook 帳號的網址後,按下「Lookup Numeric ID」即可取得管理者 ID。
2. 取得 FB 應用程式 ID
參考這篇教學「申請 Facebook 應用程式 APP ID 流程」即可取得應用程式 ID。
3. 安裝 FB 留言板
如果網站還沒安裝過 FB 留言板的話,網路有很多教學,或是也可參考「FB 留言板安裝懶人包」。
4. 設定應用程式 ID
首先網站必須能夠修改範本,如果是台灣的免費部落格平台不一定能做到。
以 Blogger 為例,到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<meta content='100006369483xxx' property='fb:admins'/>
<meta content='457090704320xxx' property='fb:app_id'/>- 第 1 行的紅色字串請改為為自己的 FB 管理者 ID
- 第 2 行的紅色字串請改為為自己的 FB 應用程式 ID
5. 啟用留言同步功能
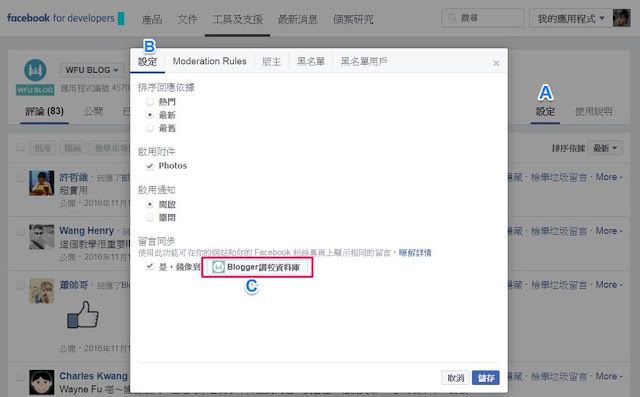
進入 FB 留言工具的設定頁面:

如上圖,選擇你之前建立(或管理)的應用程式名稱,例如我為本站建立的名稱為 "WFU BLOG"。

按照上圖 A~C 順序:
- A:按「設定」
- B:選擇「設定」分頁
- C:勾選「留言同步」的核取方塊,並選擇你要同步的粉絲專頁。
按下「儲存」後就大功告成了。
四、後續操作
1. 發佈新文章
完成以上流程後,新發佈的文章,FB 留言框可與粉絲團的貼文同步,但舊文章不能同步,這一點請注意!

成功的話,例如這篇文章「部落格如何處理結構化資料標記」的 FB 留言框,當訪客留言時,就會標示 "你的留言也會顯示在 Blogger 調校資料庫 的 Facebook 粉絲專頁中";如果沒有標示的話,代表留言同步功能沒有成功。

同時,粉絲團的「該篇文章貼文」,粉絲留言時,也會標示 "這則留言也將發佈至 www.wfublog.com";如果沒有標示的話,代表留言同步功能沒有成功。
2. 免責聲明
再次強調一下,這也許不算官方正式發佈的功能,可能你按照本篇流程做了,還是無法留言同步,或是不會每篇文章都能同步,而原因為何我也不會知道,畢竟國外可以搜尋到太多失敗案例。
下面這個 FB 留言框僅供操作測試之用,請恕 WFU 不會在此回覆、診斷問題,目前只協助本站的案主或會員。
五、使用心得
以下心得供曾申請「Blogger 長期免費諮詢」的站長閱覽,以及本站會員也可兌換,若參考此心得仍無法成功,可退回已兌換的點數。
加值文章關閉留言板功能,有兌換本文的會員請用下面的表單與我聯繫:
更多 Facebook 相關技巧: