 「FB 留言外掛程式」是協助架站時,安裝率滿高的一個工具。過去已經寫過「Facebook 留言板安裝懶人包」,由於 FB API 改版多次,加上現在的 API 版本已經支援 RWD,決定將安裝程式碼改得更為精簡,比舊版的 code 少了一半以上,本篇可以視為「FB 留言框安裝懶人包 V2」。
「FB 留言外掛程式」是協助架站時,安裝率滿高的一個工具。過去已經寫過「Facebook 留言板安裝懶人包」,由於 FB API 改版多次,加上現在的 API 版本已經支援 RWD,決定將安裝程式碼改得更為精簡,比舊版的 code 少了一半以上,本篇可以視為「FB 留言框安裝懶人包 V2」。大體來說,部落格站長要安裝 FB 留言板是很困擾的事,依照官方安裝教學很難成功,因為官方程式碼是針對單篇文章網址,那麼每篇文章要怎麼出現留言板就很麻煩。就算有辦法讓每篇文章都出現留言框,但有人留言後又收不到通知,等於跟沒裝一樣。
因此本篇除了提供最簡單的安裝方式,也會用 FAQ 的方式,逐一回答常見的問題如何解決。
一、安裝懶人包
1. 部落格平台
基本上,台灣的免費部落格平台因為無法修改範本,所以無法管理留言(也收不到留言通知)。本篇的安裝懶人包,只適合 Blogger、WP 等可以修改範本的平台。
而無法修改範本的部落格平台,請參考「FB留言板安裝懶人包__留言email通知」來安裝這個版本。
2. 安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
以 Blogger 為例,請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
如果是 Blogger 平台的話,直接儲存後就可使用了,FB 留言框會自動出現在 Blogger 官方留言板上方。
非 Blogger 平台,可刪除 B、V 這兩行。
如果想放在別的位置,以下參數修改請參照以上程式碼行號:
C:藍色字串 "light"代表淺色背景;若網站為深色背景,可改為 "dark"。
C:藍色數字 5 代表顯示 5 則留言,可改為自訂的留言數量。
G:紅色字串 "comments"為 Blogger 官方留言板的 HTML 元素 ID 字串。若 FB 留言板要出現在別的位置,請更改為其他區塊的 ID 字串。如果別的區塊沒有 ID、而是 Class 的話,因以上原始碼沒有壓縮,請自行修改程式碼套用。
H:目前的 FB API 版本為 2.8,將來若 2.8 版被淘汰時,可將此數字改為更新的版本。
想要先看安裝後的效果,可前往展示頁面:
二、如何管理留言?
安裝完 FB 留言框後,允許修改部落格範本的站長(Blogger、WP 等平台),請繼續以下流程來設定,就可以管理留言、以及收到留言通知。
1. 取得 FB 管理者 ID
進入這個網址:http://findmyfacebookid.com
輸入 Facebook 帳號的網址後,按下「Lookup Numeric ID」即可取得管理者 ID。
2. 取得 FB 應用程式 ID
參考這篇教學「申請 Facebook 應用程式 APP ID 流程」即可取得。
3. 修改範本
在範本中找到
<meta content='100006369xxxxxx' property='fb:admins'/>
<meta content='457090704xxxxxx' property='fb:app_id'/>第一行的紅色字串請改為為自己的管理者 ID。
第二行的紅色字串請改為為自己的應用程式 ID。
儲存後即完成所有設定,如果範本中已經安裝過這兩行,就不要再重複安裝。

如果都設定正確的話,以後 FB 留言框就會出現「審核工具」的按鈕,如上圖紅框的位置。
三、如何收到留言通知?
如果以上流程都進行順利的話,只要有人使用網站的 FB 留言框留言,那麼當你進入 FB 網站時,就會收到留言通知,就像下圖這樣:

如果一直都沒有收到留言通知的話,可以試著檢查以下幾點:
1. FB 留言工具的設定頁面
進入以下網址:

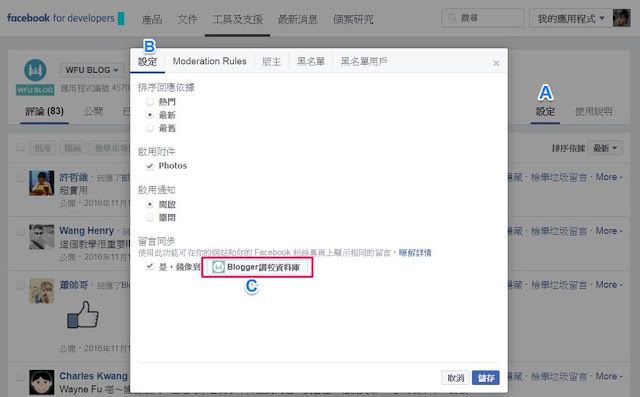
如上圖,選擇你之前建立(或管理)的應用程式名稱,例如我為本站建立的名稱為 "WFU BLOG"。

借用之前使用的圖片,上圖的「啟用通知」檢查是否為 "開啟"。
2. FB 偵錯工具
設定完「二、如何管理留言?」的流程後,FB 並不會馬上更新每個網頁的快取,因此短時間之內可能無法收到留言通知。
可參考「分享文章到 Facebook 的 Meta 設定」→「Q7:更改後 FB 還是顯示原來的資訊?」,利用 FB 偵錯工具,檢查我們設定的 Meta 資訊(管理者 ID 及 App ID),是否已經被 FB 收錄。
如果快取資料沒有抓到正確的 管理者 ID 及 App ID,那麼強制更新快取,就可以收到留言通知了。
四、如何收到即時的留言通知?
所謂的留言通知,是指進入 FB 網站後,才能看到留言訊息的通知。那麼不常上 FB 網站的人,不就無法即時知道何時有人用 FB 留言框留言了嗎?
很多公司或店家會在網站放 FB 留言框,能夠越快收到 FB 留言訊息,代表越快有成交機會,因此即時的 FB 留言通知會有特定市場的需求性。
如果不排斥裝各種 APP 或外掛的話,可參考「安裝各種平台的 Messenger 即時通」,在不同的瀏覽器、不同的行動裝置安裝 FB 即時通 APP,不用進入 FB 網站就能收到通知。
如果留言需要即時的 Email 通知,可安裝「FB留言板安裝懶人包__留言email通知」這個版本。
五、為何無法審查留言?
走完本篇的安裝流程後,有可能會發現 FB 留言板無法出現「審核工具」的功能。
這個狀況跟無法收到留言通知的原因類似,可能是 FB 尚未更新快取的原因。那麼可依照「三、如何收到留言通知?」→「2. FB 偵錯工具」的步驟進行,強制更新 FB 快取即可。
六、如何讓留言與 FB 粉絲團同步?
這也是詢問率很高的問題,不少站長都希望讀者使用 FB 留言板時,能夠自動將留言同步到 FB 粉絲專頁。
可參考這篇「讓 Facebook 留言框與粉絲團的留言能夠即時同步」的步驟進行,試試看能否成功。
以上大致整理了 FB 留言板使用上常見的問題,日後若還有其他實用的 FAQ,會在本文持續更新。
更多 Facebook 相關文章: