Image may be NSFW.
Clik here to view. 把 Blogger 基本功能都摸熟之後,許多站長可能會將注意力轉向模版的改造,把自己的家裝潢地跟別人不一樣,甚至有的站長會固定每 1~2 年就換一次版型。
把 Blogger 基本功能都摸熟之後,許多站長可能會將注意力轉向模版的改造,把自己的家裝潢地跟別人不一樣,甚至有的站長會固定每 1~2 年就換一次版型。
不過挑選範本的確是一件很吃力又傷神的工作,要從那麼多個範本網站、數以百計的模版中,挑出完全符合需求、而且要看得順眼的標的,這個難度應該不會輸給填寫志願表的抉擇。
範本如果沒有挑對,除了自己修改起來麻煩,甚至就算請人處理也不一定能解決。根據 WFU 多年來協助 Blogger 架站的經驗,本篇就來整理一下,挑選範本有沒有什麼速成的方法,能否有一套 SOP 流程來篩選出心目中的理想範本。
(圖片出處: templatezy.com)
從範本網站挑選非常花時間,那麼最有效率的作法,是平常在網路上一邊搜尋資料時,一邊注意一下有沒有吸引你目光的版型,如果剛好是 Blogger 平台,就可以想辦法取得這個版型的資訊,然後列入口袋名單紀錄起來。
1. 辨別 Blogger 網站
要能一眼認出是 Blogger 網站,也是需要經年累月的功力。基本上 Blogger 是自由度非常高的平台,熟習程式語言的工程師,都有辦法把 Blogger 網站改得讓爹娘認不出來。
提供幾個簡易的辨識方法:
2. 取得版型資訊
有的 Blogger 網站套用版型後,頁尾會留下版型的相關連結、或版型名稱,那麼可以從這些資訊去找到這個範本要從哪裡下載或購買。
3. 檢查網頁原始碼
不過會修改範本的站長,多半會把頁尾的版型資訊移除掉,那麼只好找找網頁原始碼,還有沒有保留版型的資訊。
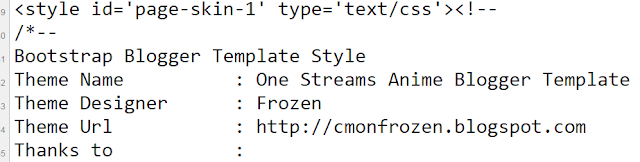
以「第一動漫」這個網站為例,檢視原始碼後可看到下面這段內容:
Image may be NSFW.
Clik here to view.
根據這些版型名稱、網址等相關資訊,相信就能 google 到出處了。
如果要從範本網站來逐一挑選,最好能夠縮小樣本的母體數量,以下為建議的方式:
挑選範本之前,最好先了解自己的需求、必要的功能有哪些,並做成列表,一邊挑的時候才有依據可以比對、篩選。
可參考以下常見的需求,並紀錄自己需要的部分:
釐清自己的必要需求後,接著就是進入範本網站,一個個把 DEMO 網頁給按出來,按照以下的要點來篩選:
以上就是我挑選及修改範本的濃縮心得,相信可以協助讀者節省很多時間。
其實 Blogger 付費範本的 CP 值實在太高了,有買過 WP 範本就會知道價差有多少。而這一點點的費用,就可以得到不輸 WP 的質感,避免選到有問題的範本,省下可觀的挑選時間,最重要的是預防將來的未爆彈。
如果無法自己修改範本、處理所有範本問題的話,那麼本篇會是比較建議的挑選範本流程。
Clik here to view.
 把 Blogger 基本功能都摸熟之後,許多站長可能會將注意力轉向模版的改造,把自己的家裝潢地跟別人不一樣,甚至有的站長會固定每 1~2 年就換一次版型。
把 Blogger 基本功能都摸熟之後,許多站長可能會將注意力轉向模版的改造,把自己的家裝潢地跟別人不一樣,甚至有的站長會固定每 1~2 年就換一次版型。不過挑選範本的確是一件很吃力又傷神的工作,要從那麼多個範本網站、數以百計的模版中,挑出完全符合需求、而且要看得順眼的標的,這個難度應該不會輸給填寫志願表的抉擇。
範本如果沒有挑對,除了自己修改起來麻煩,甚至就算請人處理也不一定能解決。根據 WFU 多年來協助 Blogger 架站的經驗,本篇就來整理一下,挑選範本有沒有什麼速成的方法,能否有一套 SOP 流程來篩選出心目中的理想範本。
(圖片出處: templatezy.com)
一、最節省時間的挑選方式
從範本網站挑選非常花時間,那麼最有效率的作法,是平常在網路上一邊搜尋資料時,一邊注意一下有沒有吸引你目光的版型,如果剛好是 Blogger 平台,就可以想辦法取得這個版型的資訊,然後列入口袋名單紀錄起來。
1. 辨別 Blogger 網站
要能一眼認出是 Blogger 網站,也是需要經年累月的功力。基本上 Blogger 是自由度非常高的平台,熟習程式語言的工程師,都有辦法把 Blogger 網站改得讓爹娘認不出來。
提供幾個簡易的辨識方法:
- 看文章頁面的網址結構,是不是 "網域/西元年份/月份/xxx.html"這樣的格式,通常 Blogger 才會採這樣的結構
- 若有站長從 Blogger 搬到 WP ,為了讓原文章網址能繼續生效,有可能繼續採用原網址格式
- 那麼為了保險起見,可以檢視網頁原始碼,搜尋看看有沒有 "blogger.com"的網址字串,有的話就比較能確定是 Blogger 網站
2. 取得版型資訊
有的 Blogger 網站套用版型後,頁尾會留下版型的相關連結、或版型名稱,那麼可以從這些資訊去找到這個範本要從哪裡下載或購買。
3. 檢查網頁原始碼
不過會修改範本的站長,多半會把頁尾的版型資訊移除掉,那麼只好找找網頁原始碼,還有沒有保留版型的資訊。
以「第一動漫」這個網站為例,檢視原始碼後可看到下面這段內容:
Image may be NSFW.
Clik here to view.

根據這些版型名稱、網址等相關資訊,相信就能 google 到出處了。
二、縮小篩選的母體
如果要從範本網站來逐一挑選,最好能夠縮小樣本的母體數量,以下為建議的方式:
- 從付費範本下手,可以少看很多版型,節省時間
- 買付費範本也可過濾掉有問題的免費範本
- 而且付費範本的平均水準比較高
- 推薦的付費範本網站可參考這篇「Blogger 付費範本整理」
三、列出所有需求
挑選範本之前,最好先了解自己的需求、必要的功能有哪些,並做成列表,一邊挑的時候才有依據可以比對、篩選。
可參考以下常見的需求,並紀錄自己需要的部分:
- 浮動導覽列:這個功能的優點可參考「讓部落格導覽列選單能浮動置頂」
- 導覽列下拉選單:網站的文章越來越多之後,導覽列遲早會需要下拉選單,甚至是多層選單,效果可參考「Blogger 多層下拉選單實作」
- 自適應導覽列:多數版型的導覽列並不會有自適應功能,那麼導覽列項目一多時,在小尺寸的螢幕,版面看起來就會是悲劇。由於行動裝置越來越普及,現在挑版型時,「自適應導覽列」的效果就會是個重點。
- 輪播功能:現在很多版型的輪播功能越做越炫,為了適合行動裝置使用,有的會支援拖拉功能,可參考「最熱門 jQuery 圖片輪播外掛 Owl Carousel」
- 數字分頁:這也是非官方範本的常見功能,效果可參考「Blogger 數字分頁導覽」
- 跑馬燈:有的站長會喜歡這項功能,即時顯示最新公告等訊息,不過這樣的範本不多見。
- Instagram 外掛:在網站底部展示自己的 Instagram 照片,不過這樣的範本一樣不多見。
- 社群分享按鈕:這算是基本配備了,主要就是看按鈕的樣式順不順眼。不過外國常用的跟我們不太一樣,都還要再改就是了。
- 自適應(RWD)範本:建議一定要挑自適應範本,除非不在意行動裝置的訪客。
四、篩選範本的重點
釐清自己的必要需求後,接著就是進入範本網站,一個個把 DEMO 網頁給按出來,按照以下的要點來篩選:
- 最重要的是版面配置順眼,若區塊的位置不合意則直接淘汰,因為改區塊是很麻煩的事,有很大的機率會把範本改壞。
- 配色不順眼倒是沒關係,顏色、CSS 樣式這些都很容易修改的。
- 可以挑 3~5 個最順眼的(或多一點也可以),進入最後決選。
- 從進入最終名單的範本,逐一比對之前列出的所有必要需求,符合越多項的越好。
- 因為符合越多項,代表將來要改的地方越少;若要找人改,費用也比較少。
- 但是比對需求時,導覽列的功能要放最高權重,因為自適應導覽列的修改是最麻煩的,最好是遷就範本預設效果。
- 自適應的導覽列,任何細微的調整,改起來都可能是大工程,不一定看得出作者的程式邏輯,所以常常會改壞。
- 擺第 2 權重的則是輪播功能。
- 除了這兩項之外,其他的需求功能都算好改。
- 篩選範本時,務必逐項測試自己需要的功能,免得買了才發覺效果不太一樣,例如下拉選單這功能。
- 自適應效果也必須測試,可以在瀏覽器按
Ctrl 、+ 、- 來調整螢幕大小,看看在不同尺寸下是否功能正常。
五、小結
以上就是我挑選及修改範本的濃縮心得,相信可以協助讀者節省很多時間。
其實 Blogger 付費範本的 CP 值實在太高了,有買過 WP 範本就會知道價差有多少。而這一點點的費用,就可以得到不輸 WP 的質感,避免選到有問題的範本,省下可觀的挑選時間,最重要的是預防將來的未爆彈。
如果無法自己修改範本、處理所有範本問題的話,那麼本篇會是比較建議的挑選範本流程。
更多 Blogger 範本相關文章: