 最近進行 WFU BLOG 改版,需要在新版型上切出一些欄位,來安裝小工具。如果使用官方範本,那麼這是很簡單的事,後台就有各種的欄位樣式可以選擇,看要將區塊切成 2 等分或 3 等分都行。
最近進行 WFU BLOG 改版,需要在新版型上切出一些欄位,來安裝小工具。如果使用官方範本,那麼這是很簡單的事,後台就有各種的欄位樣式可以選擇,看要將區塊切成 2 等分或 3 等分都行。如果熟悉 CSS 的話,自己切版也很容易,而缺點就是切出來的區塊無法安裝小工具,只能將所有程式碼塞在範本中,造成日後管理的麻煩。
那麼本篇就來紀錄如何 Hack 範本,達到以上的需求。
一、官方範本切割欄位
後台主題 → 自訂 → 版面配置,可看到下圖畫面:

這裡可以選擇版面的切割方式,例如選擇紅框處,就能將頁尾切割成等比例的三個欄位,各自都能新增小工具。
二、自己切版的缺點
使用 CSS 我們自己也可切割版面,例如要將某個區塊切成 3 等分的欄位,只要設定 width: 33.3%,然後看要不要加上 float:left。
但這樣的方式,日後想要調整內容、或是新增外掛時,都得進入範本中編輯,其實沒有那麼直覺、方便。
以 WFU BLOG 目前的頁尾為例,長得像這樣:

注意到紅框處的 "編輯圖示"按鈕了嗎?這三個區塊是使用官方版面配置功能產生的,所以不用到後台,在頁面上就能直接編輯小工具,對於日後管理、調整清單內容非常的方便。

上面是這個頁尾 3 等份欄位,在後台版面配置的示意圖。
官方版面配置的功能是很方便沒錯,但問題來了:
- 如果我想切成 3 等分的區塊,不是在頁尾,要怎麼做呢?
- 我沒有要切成 3 等分,只想產生一個區塊能自行新增小工具,又要怎麼做呢?
三、製作滿版欄位
1. 提醒事項
本文接下來的操作都很危險,建議非常熟悉修改 Blogger 的讀者再進行。
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
2. 100% 寬度欄位
在網頁上切割出一個區塊,佔用 100% 寬度,且能增加官方小工具,這件事比較簡單一些。
在範本中自訂的位置,新增以下程式碼即可:
<b:section class='自訂字串' id='自訂字串' showaddelement='yes'/>將 "自訂字串"改成你想使用的英數組合字串即可。
儲存後,在後台的版面配置,就可看到這個新增的欄位了。
3. 範例

就像本站首頁,導覽列下方的輪播區塊,就是使用這個方法做出來的。
四、切割任意等分欄位
要等比例切割欄位,就非常複雜了,以下操作請非常小心,別把範本搞壞了。
1. 官方巨集程式碼
如果是官方範本,一定會有以下這一大段程式碼:
<macro:includable id='sections' var='col'>
.
.
.
</macro:includable>如果你的範本沒有,請開個新網站,把官方範本這段程式碼複製過來,位置可貼在
2. 新增區塊
接著在範本中,你想要新增等比例欄位的自訂位置,加入以下程式碼:
<macro:include id='test-sections' name='sections'>
<macro:param default='2' name='num' />
<macro:param default='test' name='idPrefix' />
<macro:param default='test' name='class' />
</macro:include>- 藍字 test 請改成自訂字串
- 紅字 2 請改成你要切的欄位數
改完後先別儲存,否則你一定會後悔的,請繼續下個動作。
接著將以下程式碼,放在範本中 </html> 之前:
<b:section-contents id='test-1' />
<b:section-contents id='test-2-1' />
<b:section-contents id='test-2-2' />- 藍字 test 請改成自訂字串
- 以上可看到數字只編到
2-2 ,代表切成 2 個欄位。如果要切成 4 個欄位,請複製同樣的一行內容,一直續編到2-4 即可。
完成以上所有動作後,現在可以按儲存了
3. 版面配置效果
在後台切換到版面配置的畫面,看看欄位的變化。

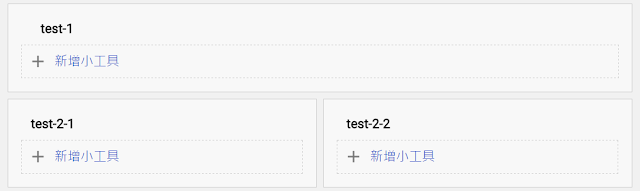
如上圖,出現了我們創建的 test 區塊:
- 第 1 排固定會出現滿幅的區塊
- 第 2 排就會出現我們需要的等比例欄位區塊。如果當初設定成 3 等分,這裡就會出現 3 個欄位。
以上這些流程就是最困難的部分,完成之後,就可以開始新增工具,並調整 CSS 版面樣式了。
更多 Blogger 語法相關文章: