 這是一篇公告文章,原本使用 RSS 或 Email 訂閱本站的讀者,現在有更快的方式接收本站訊息。
這是一篇公告文章,原本使用 RSS 或 Email 訂閱本站的讀者,現在有更快的方式接收本站訊息。沒訂閱本站、或習慣用 FB 追蹤本站的朋友,也不妨嘗試一下這個新的網頁技術,以下會簡單介紹這個推播服務、及訂閱流程。
(圖片出處: onesignal.com)
一、推播服務

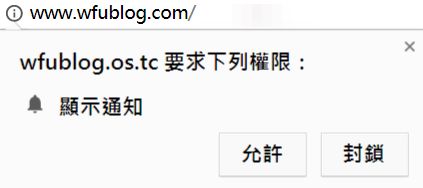
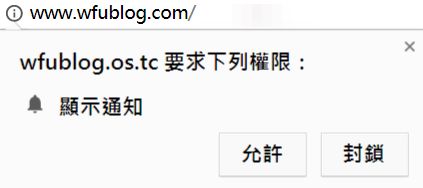
「OneSignal」是一個免費的第三方推播服務,安裝後在一般的情況下,訪客第一次進入網站時,瀏覽器的螢幕會立即彈出下圖這樣的視窗:

只要按了「允許」,訪客將來就可以從瀏覽器收到網站直接傳送的訊息,其用途可以有無限的想像空間。
這對雙方來說,都是非常方便的訊息傳遞工具,只不過 WFU 個人不太喜歡這兩點:
- 強制出現的彈跳視窗,是非常干擾閱讀的體驗,我認為應該將彈跳視窗的選擇權交給訪客。
- 關於右下角常駐的鈴鐺圖示,我也不喜歡螢幕上有太多的浮動區塊,同樣是干擾閱讀的元素。
所以我選擇「不出現彈跳視窗」、「也不顯示右下角的鈴鐺」,只不過缺點就是,這個推播功能訪客不一定會發現。因此 WFU 決定發佈本篇公告知會所有讀者,而沒看到公告的讀者就隨緣了。
二、訂閱流程
沒有右下角常駐的鈴鐺圖示,本站的網頁推播訂閱按鈕在哪裡呢?請見右邊側邊欄的浮動「訂閱」區塊:

紅框標示的按鈕「訂閱網頁通知」就是了,按下後,會出現彈跳視窗:

按下「允許」──

此時才會出現瀏覽器預設的詢問視窗,這個視窗是規定必須要有的,按下「允許」瀏覽器才會同意推播訂閱。
至此完成訂閱流程。
三、取消訂閱
日後要取消訂閱,沒有看到右下角常駐的鈴鐺圖示怎麼辦呢?一樣對著右邊側邊欄的浮動「訂閱」區塊:

按下「訂閱網頁通知」就可以了──

右下角鈴鐺會自動出現,按下「取消訂閱」即可。
同樣的,將來想再訂閱時,一樣按浮動訂閱區塊的「訂閱網頁通知」──

右下角鈴鐺會自動出現,按下「訂閱」即可。
四、推播效果
訂閱之後,如果本站有通知訊息,例如新文章發佈了,那麼讀者打開瀏覽器時,右下角會彈出這樣的通知視窗:

點擊這個視窗,就會立刻前往文章網址,例如圖中這篇「可商業用途及修改的高畫質免費 CC0 圖庫整理」。
最後提醒一點,網頁推播技術不是每種行動裝置、每種瀏覽器都能支援的很好,本站目前只在「網頁版」顯示這個「訂閱網頁通知」按鈕,而平板、行動裝置都不顯示喔,所以只有使用網頁版瀏覽器,才能接收到本站的最新訊息。