 最近需要架設 RWD 一頁式網站,結果在「自適應文字大小」這件事卡關,為何會如此呢?
最近需要架設 RWD 一頁式網站,結果在「自適應文字大小」這件事卡關,為何會如此呢?處理部落格型態的網站時,大部分直接套用現成的 RWD「付費範本」版型再來調整、修改。由於文字都是位於固定、切割好的板塊之內,調整字體大小的問題不大。
而一頁式網站,可以算是開放式空間,文字會出現在哪裡不一定,視案主或設計師提供的設計圖而定。這樣子的 RWD 文字尺寸會有什麼問題呢?有效的解決方法又是如何?請見本篇的心得筆記。
(圖片出處: pexels.com)
一、省略號的使用時機
標題文字在手機上會面臨的問題,主要是螢幕寬度不夠,而標題可能很長,導致網頁版 1 行就能顯示,但手機上可能會分成 3~4 行。
因此標題文字不是單純地設定不同的大小尺寸,就能解決版面問題。
比較常見的作法是使用 CSS 省略號語法 ellipsis,詳細作法可參考「讓標題過長的文字自動省略﹍單行 CSS 技巧」。
而 ellipsis 只適用於單行,若要處理兩行以上的版面,語法牽涉到不同瀏覽器版本的相容性,請參考這篇「讓標題過長的多行文字自動省略﹍跨瀏覽器 CSS 技巧」。
二、導覽列處理
處理 RWD 導覽列的文字,算是最麻煩的事,因為手機的寬度絕對裝不下這麼多文字,那麼字體大小再怎麼調整都沒有用。
比較簡單的處理方法有這些,就不用煩惱文字尺寸的問題了:
- 找 RWD 導覽列外掛來安裝
- 找 RWD 範本、挑選出喜歡的導覽列效果,可參考「如何從 Blogger 範本網站挑到理想的版型」
- 直接使用「Blogger 官方新版 RWD 範本」
三、文字大小的 CSS 語法
除了前面這兩種狀況的處理,接下來說明有哪些 CSS 語法可控制 font-size 文字大小:
- 固定數值:px, pt..等,使用固定數值不適合用於 RWD,因為無法隨螢幕尺寸來調整。
- 相對數值:em, rem, 百分比...等
- Media Queries:為不同螢幕尺寸,分別設定 font-size 的數值
- RWD 參數:vh, vw, vmin..等,對於自適應螢幕最方便的語法
1. 相對數值
這篇「Blogger 自訂行動版範本實作﹍(3) 字體」→「十一、調整字體大小」,提供了使用 "相對數值"來設定文字尺寸的範例。
請詳讀這部分的內容,使用相對數值語法 rem,對於處理 RWD 的文字非常方便,只要各處的文字都使用 rem,那麼只要調整 html 元素的字體大小,整個網頁的文字都能同時等比例縮放,不必一個個微調。
2. Media Queries
參考「Blogger 製作自適應網頁(RWD)﹍懶人法實作」,可瞭解 Media Queries 語法的使用方式。
這個語法是 RWD 網頁最基本的設計方式,單獨為各種螢幕尺寸,分別設定某個區塊的文字尺寸。
WFU 看了許多 RWD 非官方範本,CSS 都是用這個方式來設計,說實在非常地麻煩,假設一個頁面有 10 個區塊要設定 font-size,如果要處理 5 種螢幕尺寸的 Media Queries,那麼這個頁面就可能要設定:
- 10 x 5 = 50 個 font-size 的數值
這件事光用想的就快抓狂,這也是接 RWD 案子時,會找最接近客戶需求的 RWD 範本來套、或使用現成框架,絕對不會想要自己刻 CSS 的原因。
3. vh, vw, vmin
還好 CSS3 出了 vh, vw, vmin 這些 RWD 語法,可以成為 font-size 在 RWD 版型的救兵。
需要語法教學可參考這篇「好用的css 3新單位vh vw」,下面會以案例來詳細說明。
四、調整 font-size RWD 案例
為了脫離 Media Queries 地獄,我想找到一個萬用的解決方式,最好 font-size 只要設定一次,就能讓各種螢幕尺寸的效果都是可接受的,以下是我的測試筆記。

上圖是原始網頁版設計圖,我需要試著調整圖中的文字,在各種 RWD 螢幕尺寸的效果都是可接受的。
1. 使用 rem
rem 是一種可能的解決方式,我在網頁版將 html 元素設定 font-size: 16px,將橘色文字的區塊,設定 font-size: 3rem (也就是 48px 的大小),看起來效果還可以。

上圖為模擬 iPhone 4 橫躺的畫面,我將行動版的 html 元素設定 font-size: 13px,已經是非常小的數值了,那麼橘色文字 font-size 的 3rem 代表 39px 大小,在上圖的效果還可以。

但模擬 iPhone 4 直立時,結果就破版了。
雖然將行動版 html 的 font-size 設的更小可以解決上的狀況,但連帶也會讓其他區塊的文字顯得更小。
所以結論是,這個情況下 rem 不是最好的解決方案。
2. 使用 vw
接著測試 vw 的效果,這個 vw 語法會隨著螢幕寬度而自行調整大小。在網頁版先調整 font-size: 5vw,為可接受的尺寸效果。

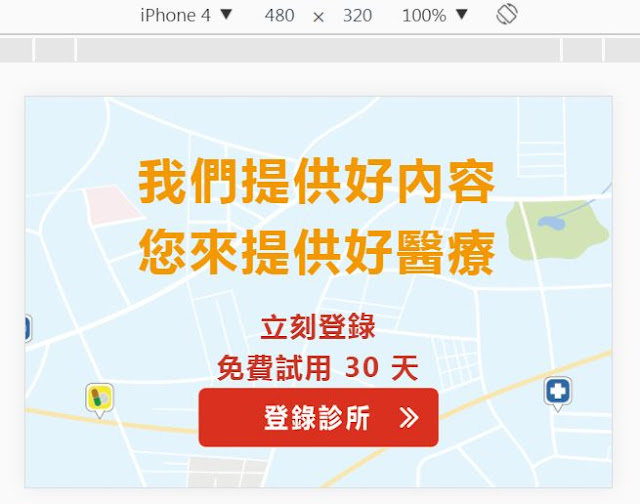
上圖為模擬 iPhone 4 橫躺的畫面,為了節省時間只調整橘字尺寸,下方文字未調整。
圖中可看到橘字 5vw 的尺寸還可接受,有稍微偏小一點。

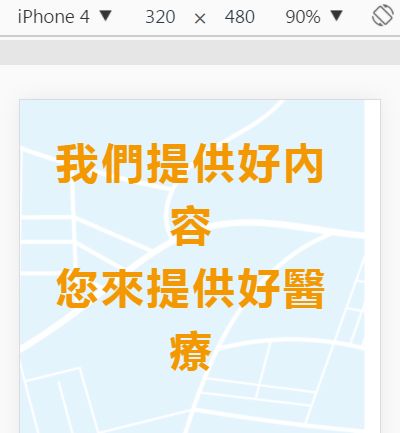
但是 iPhone 4 直立的橘字就太小了,5vw 是完全無法接受的效果。
3. 使用 vh
下一個測試 vh 的效果,這個 vh 語法會隨著螢幕高度而自行調整大小。在網頁版先調整 font-size: 10vh,為可接受的尺寸效果。

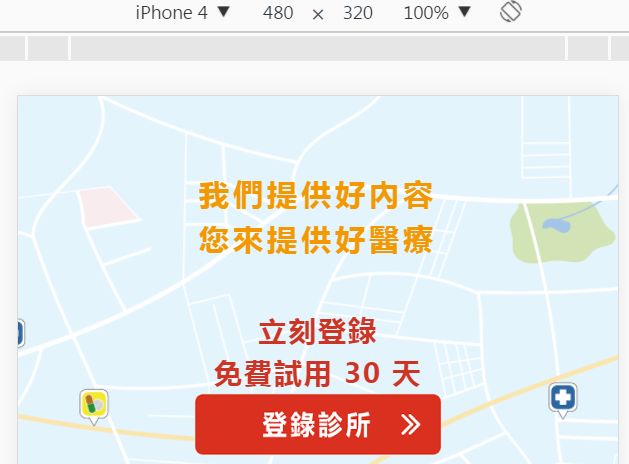
上圖為模擬 iPhone 4 橫躺的畫面,圖中可看到橘字 10vh 的尺寸可以滿意的。

可惜 iPhone 4 直立的橘字,10vh 又破版了...。
4. 使用 vmin
最後測試 vmin 語法,他會隨著從螢幕的寬度、高度,兩者之間取較小的那個當作參考單位→ 感覺上這個判斷機制會是 RWD 的解答。
我在網頁版先調整 font-size: 10vmin,為可接受的尺寸效果。

上圖為模擬 iPhone 4 橫躺的畫面,其實就跟 10vh 的效果一模一樣,因為螢幕橫躺時,高度的數值是比較小的,vmin 取的值就是 vh。

上圖為模擬 iPhone 4 直立的畫面,真是太感動了,測到目前為止唯一看起來正常的直立畫面!
其實另外還有測試平板(Nexus 7)的直立橫躺畫面,看起來都是可接受的。那麼我相信在很多情況下,vmin 有機會成為 RWD 文字大小的解答。
五、補充
有一個很不錯的 jQuery 外掛,能做到自適應文字大小:
官網提供了一個展示效果區塊,可自行輸入任意文字,隨著文字的增加,字體大小也會隨之縮小,可即時看到改變的效果。
如果某些區塊真的很難由 CSS 調到滿意的效果,也許可考慮安裝這個外掛。
只不過能由 CSS 做到的事情,盡量還是交給 CSS 處理,因為「過多的 JS 外掛會影響網頁效能」。
六、小結
比起 Media Queries 需要設定數不清的參數,rem 需要設定至少 2 次參數(且效果不一定能滿意),vmin 有可能只設定一次,就讓文字大小 font-size 在各種螢幕尺寸顯示正常。
而 vmin 的數值應該要設定為多少,不一定能一次就找出來,但使用「Chrome 開發人員工具」的模擬行動裝置功能,很快就能測試出一個各種螢幕尺寸都能接受的數值了。
更多 RWD 相關技巧: