Image may be NSFW.
Clik here to view. 這大概是寫部落格長久以來,覺得很無奈、沒辦法解決的一件事了。為了讓訪客留言時完整描述狀況、不重複犯錯、或避免詢問同樣問題,我們可能會制訂一些注意事項。
這大概是寫部落格長久以來,覺得很無奈、沒辦法解決的一件事了。為了讓訪客留言時完整描述狀況、不重複犯錯、或避免詢問同樣問題,我們可能會制訂一些注意事項。
其實大部分還是讀者會仔細閱讀規定再留言,但有些讀者不一定會看到規定、或是常常目光直接相中留言框就留言,導致站長們需要常常回覆一樣的話。
會有這情形,Blogger 官方也要負不少責任,留言板的設計有缺陷存在,導致讀者不一定能看到注意事項,這也是相當無奈的原因。
最近靈光一閃想到一個密技,或許有機會改善這樣的現象。如果你也有這個需求,那麼可以試試 WFU 這一招。
(圖片出處: 699pic.com)
Image may be NSFW.
Clik here to view.
不看的因素可能有很多:
除了第 3 點無解之外,前 2 點都是有機會救的,也是本篇要努力的方向。
1. 留言框移動的原理
使用 Chrome 開發人員工具後,發現 Blogger 留言框的 HTML 碼大致長得像這樣:
Image may be NSFW.
Clik here to view.
如上圖,按下任何一則留言的 "回覆"按鈕後,Blogger 官方留言框就會跳到那個位置,同時繼續檢視 Chrome 開發人員工具,也會發現前面的那段 HTML 碼,跑到了新的位置。
所以留言框的移動原理就是,系統會自動搬移 id 為 "comment-editor"的 HTML 元素。
如果我們可以在 id 為 "comment-editor"的 HTML 元素,加入(注意事項)文字、圖案、或任何功能,就能跟著留言框移動,達到我們的需求了。
但是很可惜,Iframe 並不允許這麼做,因為 Iframe 載入的是跨域網址,其內容我們無權更動,否則就會產生資安問題。
2. 隨留言框移動
找到的解法是,監控 Iframe,只要一移動,立刻在 Iframe 上方生出留言注意事項,讓兩者如影隨形。
要做到這件事,需要寫一段 JS,以下來看實作。
1. 修改範本原始碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋以下字串:
應該會在範本中找到 4 個結果,包含在 Iframe 的元素之中,類似以下的字串:
接著對這 4 個 Iframe 做一樣的動作,把這 4 個 Iframe 改成以下 HTML 碼:
也就是加入紅色字串即可。
2. 安裝程式碼
接著在範本中搜尋</head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
Image may be NSFW.
Clik here to view.![blogger-comment-reminder-optimization-3-讓 Blogger 留言注意事項能隨留言框移動,訪客才能真正看到]()
如上圖,將來無論留言框出現在何處,留言注意事項也能如影隨形出現在上方。
為了讓訪客把這些文字看進去,建議:
這個 Hack 還可以做不少應用,例如放「Emoji 表情符號輸入小幫手」讓讀者輸入特殊符號,或是提供讓讀者上傳圖片的功能。如果有開發能力的話,這些都是做得到的。
Clik here to view.
 這大概是寫部落格長久以來,覺得很無奈、沒辦法解決的一件事了。為了讓訪客留言時完整描述狀況、不重複犯錯、或避免詢問同樣問題,我們可能會制訂一些注意事項。
這大概是寫部落格長久以來,覺得很無奈、沒辦法解決的一件事了。為了讓訪客留言時完整描述狀況、不重複犯錯、或避免詢問同樣問題,我們可能會制訂一些注意事項。其實大部分還是讀者會仔細閱讀規定再留言,但有些讀者不一定會看到規定、或是常常目光直接相中留言框就留言,導致站長們需要常常回覆一樣的話。
會有這情形,Blogger 官方也要負不少責任,留言板的設計有缺陷存在,導致讀者不一定能看到注意事項,這也是相當無奈的原因。
最近靈光一閃想到一個密技,或許有機會改善這樣的現象。如果你也有這個需求,那麼可以試試 WFU 這一招。
(圖片出處: 699pic.com)
一、為何讀者不看注意事項?
Image may be NSFW.
Clik here to view.

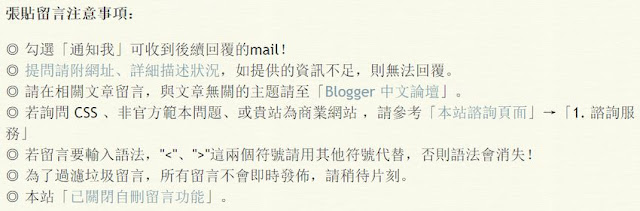
不看的因素可能有很多:
- 內容太多了,密密麻麻,沒空看、懶得看。(如上圖,像本站這麼多的話)
- 多年前「串聯式留言」功能出來之後,留言框會四處跑,訪客在哪裡按 "回覆",留言框就會出現在哪裡,所以讀者不一定看到 "留言注意事項"。
- 有些讀者具有 "自動無視留言框以外任何文字、圖案"的能力
除了第 3 點無解之外,前 2 點都是有機會救的,也是本篇要努力的方向。
二、修改的原理
1. 留言框移動的原理
使用 Chrome 開發人員工具後,發現 Blogger 留言框的 HTML 碼大致長得像這樣:
<iframe... id="comment-editor" ...></iframe>Image may be NSFW.
Clik here to view.

如上圖,按下任何一則留言的 "回覆"按鈕後,Blogger 官方留言框就會跳到那個位置,同時繼續檢視 Chrome 開發人員工具,也會發現前面的那段 HTML 碼,跑到了新的位置。
所以留言框的移動原理就是,系統會自動搬移 id 為 "comment-editor"的 HTML 元素。
如果我們可以在 id 為 "comment-editor"的 HTML 元素,加入(注意事項)文字、圖案、或任何功能,就能跟著留言框移動,達到我們的需求了。
但是很可惜,Iframe 並不允許這麼做,因為 Iframe 載入的是跨域網址,其內容我們無權更動,否則就會產生資安問題。
2. 隨留言框移動
找到的解法是,監控 Iframe,只要一移動,立刻在 Iframe 上方生出留言注意事項,讓兩者如影隨形。
要做到這件事,需要寫一段 JS,以下來看實作。
三、修改方式
1. 修改範本原始碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋以下字串:
id='comment-editor'應該會在範本中找到 4 個結果,包含在 Iframe 的元素之中,類似以下的字串:
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' expr:height='data:cmtIframeInitialHeight' frameborder='0' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>接著對這 4 個 Iframe 做一樣的動作,把這 4 個 Iframe 改成以下 HTML 碼:
<iframe onload='commentReminder(this);' allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' expr:height='data:cmtIframeInitialHeight' frameborder='0' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>也就是加入紅色字串即可。
2. 安裝程式碼
接著在範本中搜尋
<!--留言注意事項-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script>
//<![CDATA[
function commentReminder(elem) {
var $commentReminder = $("#commentReminder"),
html = "<div id='commentReminder'>⏩ 提問請詳細描述狀況,並附網址或截圖,如提供的資訊不足,則無法回覆。</div>";
if ($commentReminder.length) {
$commentReminder.remove();
}
setTimeout(function() {
$(elem).before(html);
}, 200);
}
//]]>
</script>
<!-- Designed by WFU BLOG -->- 綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
- 藍色字串請改成你的留言注意事項
- 如果具備一定的 HTML 基礎,那麼你的留言注意事項可以做比較多的變化。
四、修改效果
Image may be NSFW.
Clik here to view.

如上圖,將來無論留言框出現在何處,留言注意事項也能如影隨形出現在上方。
為了讓訪客把這些文字看進去,建議:
- 只挑最重要的項目顯示,條列太多項可能就會被無視。
- 把重點上色
這個 Hack 還可以做不少應用,例如放「Emoji 表情符號輸入小幫手」讓讀者輸入特殊符號,或是提供讓讀者上傳圖片的功能。如果有開發能力的話,這些都是做得到的。
更多 Blogger 留言相關文章: