 有遇過幾次客戶要求網站使用特定的字型,看起來這樣的要求似乎不是太困難,然而實際上,客戶多半對「網頁字型」沒什麼概念,以為 Windows 下某軟體有看過某字型,就可以在網頁上使用。
有遇過幾次客戶要求網站使用特定的字型,看起來這樣的要求似乎不是太困難,然而實際上,客戶多半對「網頁字型」沒什麼概念,以為 Windows 下某軟體有看過某字型,就可以在網頁上使用。網頁字型的使用,不是一件輕鬆的事,需要瞭解的概念大致有這些:
- 不是自己的電腦可看到某字型,別人的電腦也會有那個字型
- 不是自己的電腦能使用某字型,該字型就能在網頁上使用
- 一個字型能否用在網站上,需要詳讀該字型的授權條款:
- 就算買了付費字型,也不代表一定可以用在網站上
- 有的網頁字型是依照網頁瀏覽人數計費
- 有的字型是依照時間計費(月/年)
對於一般非營利、或做小生意的網站及部落格,瞭解以上概念後,為了節省時間及麻煩、避免收到法院傳票,最簡單的方式就是直接使用「免費的網頁字型」。雖說是免費的字型,還是有很多步驟要進行,以及相關概念要瞭解,請見本篇的說明。
一、使用作業系統預設字型
設定網頁字型最簡單的方式,就是為各種作業系統的訪客,顯示預設的字型,就不會有任何問題,也不會讓訪客只能看到 "新細明體"。
詳細的原理、以及 CSS 設定細節,請參考「網頁中文字型除了微軟正黑體, 還有這些好選擇!」、「網頁中英文字型跨平台設定最佳化」這兩篇基礎文章。
為什麼這樣的方式最簡單呢?因為網頁不需引用額外的字型檔連結,那麼載入速度就比較快。想像一下網頁如果額外載入一個幾 MB 的中文字型,訪客很快就跑光了。
二、有 CDN 的網頁字型
客戶們另一種可能比較沒有概念的地方是,不知道使用特定字型需要載入字型檔,所以也不知道網路上要有個空間放字型檔,並產生一個連結能讓網站載入。
由於找網路空間、取得連結這個流程並不輕鬆,而且這個網路空間的連線速度快不快,也會影響網頁字型的載入速度。那麼最好的解決方案,是看有沒有佛心服務,為所有站長們提供免費網頁字型的 CDN 連結。
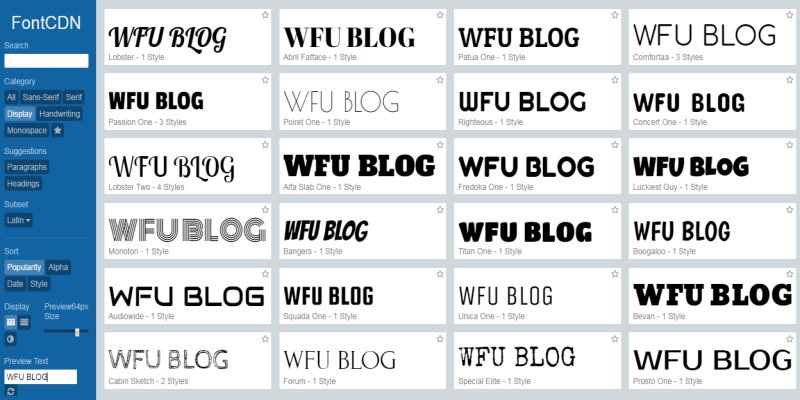
這篇「FontCDN 更好用的 Google Fonts 網頁字型搜尋工具」介紹了這個 CDN 服務,讓站長們不用再煩惱網頁空間的問題,可參考文章說明取得你想使用的網頁字型連結。
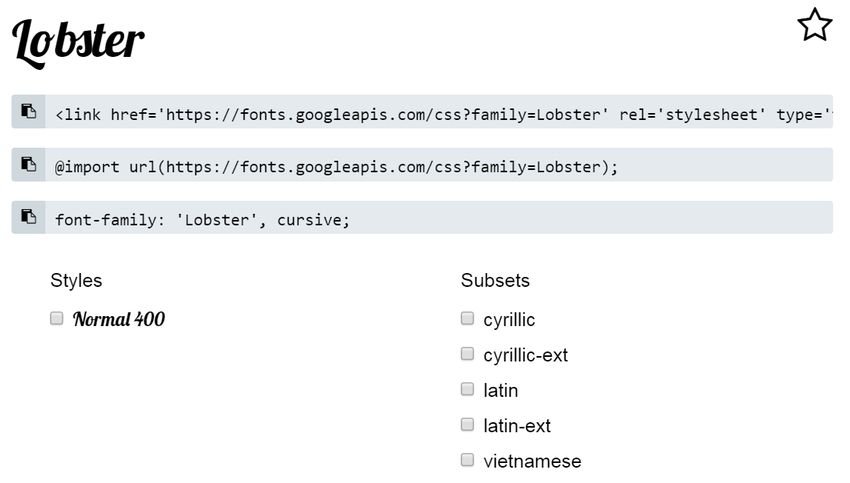
例如在「FontCDN 官網」 找到這個字型 "Lobster",點擊後出現下圖:

- 第一行 <link... 的全部內容複製起來
- 貼在範本中
</head> 的前一行就完成引用 - 第三行 font-family 語法,用來設定讓自訂區塊顯示該字型
三、Blogger 預設字型
1. 官方範本
如果是 Blogger 使用者,其實官方就提供了許多免費字型可用。如果你使用官方範本,操作方式如下:
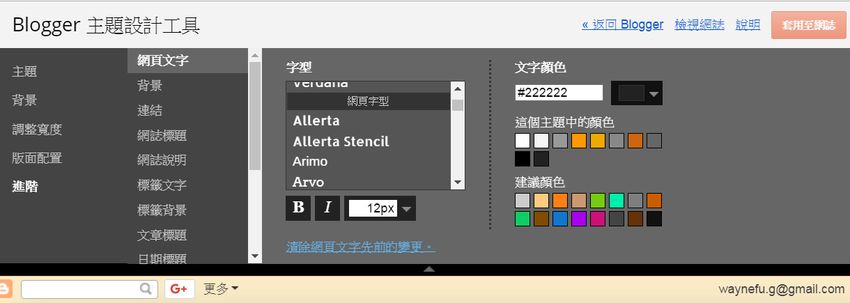
後台 → 主題 → 自訂 → 進階

如上圖,想要變更字型的區塊都可挑選字型。除了基本的幾種字型,Blogger 官方另外提供了大量的免費網頁字型可挑選,並可直接預覽字型效果。
設定完畢後,按右上角「套用至網誌」就完成了,不必處理麻煩的 CSS 語法問題。
2. 非官方範本
如果非官方範本、或是曾經修改過範本,就麻煩一些,有可能範本被修改後,導致原本設定字型的功能消失了,按照前面一樣的步驟進入「Blogger 主題設定工具」,會找不到字型的選項。
那麼此時可以另開一個全新的 Blogger 部落格,然後按照一樣的流程進「Blogger 主題設定工具」,隨便找個區塊設定你要的字型,並「套用至網誌」。
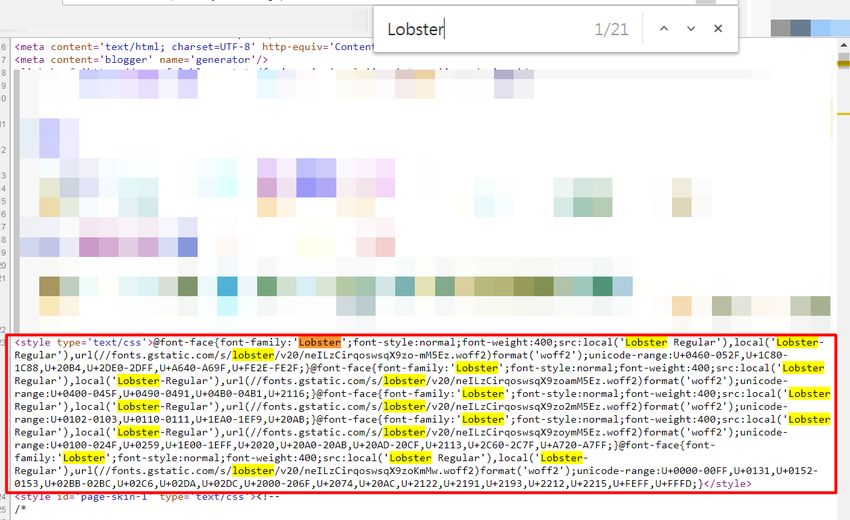
假設我剛剛設定的字型一樣是 "Lobster",接著開啟這個新 Blogger 的網頁,按右鍵「檢視網頁原始碼」,然後搜尋 "Lobster",大概會看到這樣的畫面:

把上圖紅框處所有的 code 複製起來,然後一樣貼到範本中
最後一個動作,在範本中為想要顯示這個字型的區塊,設定這個字型的 font-family 即可。
更多字型相關文章: