Image may be NSFW.
Clik here to view. 去年 Blogger 官方推出的 RWD 範本,側邊欄工具的設計我覺得有一點比較沒彈性,全部預設都是關閉的狀態,所以使用「樹狀標籤 V2」的讀者曾反應,希望小工具的內容預設為開啟的狀態。
去年 Blogger 官方推出的 RWD 範本,側邊欄工具的設計我覺得有一點比較沒彈性,全部預設都是關閉的狀態,所以使用「樹狀標籤 V2」的讀者曾反應,希望小工具的內容預設為開啟的狀態。
當時解決的方法是在程式碼單獨處理,但這個作法無法套用到每個小工具,因此本篇提供比較好的作法。
(圖片出處: pixabay.com)
點擊 Blogger 官方 RWD 範本的側邊欄選單按鈕,將側邊欄展開後,大致就像下圖這樣:
Image may be NSFW.
Clik here to view.
每個小工具都要額外再點一次,才能看到展開後的內容,就像下圖的「網誌存檔」工具:
Image may be NSFW.
Clik here to view.
這樣的設計有這些缺點:
當初在「Blogger 推出全新自適應 RWD 官方範本及佈景主題,並支援行動裝置」有提到:
同時我也強烈建議別修改官方 RWD 範本,免得改壞後更慘。
不過好消息是,修改本篇這個功能的方法還算簡單,也不會有不好影響,請按以下流程照做即可。
1. 準備動作
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
2. 小工具標題
Image may be NSFW.
Clik here to view.
從後台 → 版面配置 → 可看到小工具的標題字串
把字串紀錄下來,例如上圖的「網誌存檔」。
3. 修改範本
後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋小工具的標題字串,例如 "網誌存檔":
Image may be NSFW.
Clik here to view.
找到這個小工具的區塊後,注意上圖紅框這一行 (<b:includable id='main'...),點擊這一行左側的三角形圖示,將此行展開。
Image may be NSFW.
Clik here to view.
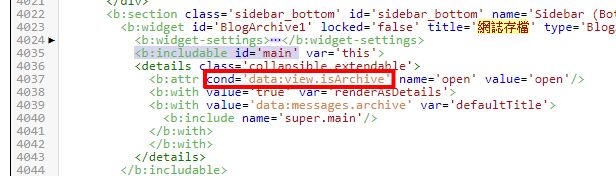
找到紅框處的字串:
這字串的意思是:「小工具的狀態為封存」,也就是收合的狀態。
修改的方式很簡單,加上一個邏輯運算元 "!",就可讓小工具變成不是封存的狀態,也就是展開了。
請將以上字串改為以下:
如有其他小工具要預設為展開,按照以上流程一一處理即可,儲存後即可看到效果。
Clik here to view.
 去年 Blogger 官方推出的 RWD 範本,側邊欄工具的設計我覺得有一點比較沒彈性,全部預設都是關閉的狀態,所以使用「樹狀標籤 V2」的讀者曾反應,希望小工具的內容預設為開啟的狀態。
去年 Blogger 官方推出的 RWD 範本,側邊欄工具的設計我覺得有一點比較沒彈性,全部預設都是關閉的狀態,所以使用「樹狀標籤 V2」的讀者曾反應,希望小工具的內容預設為開啟的狀態。當時解決的方法是在程式碼單獨處理,但這個作法無法套用到每個小工具,因此本篇提供比較好的作法。
(圖片出處: pixabay.com)
一、側邊欄小工具
點擊 Blogger 官方 RWD 範本的側邊欄選單按鈕,將側邊欄展開後,大致就像下圖這樣:
Image may be NSFW.
Clik here to view.

每個小工具都要額外再點一次,才能看到展開後的內容,就像下圖的「網誌存檔」工具:
Image may be NSFW.
Clik here to view.

這樣的設計有這些缺點:
- 側邊欄小工具數量很多時,對訪客的操作就不是很友善了
- 站長應該可以選擇哪些小工具預設為展開狀態,讓訪客直接看到重要的內容,例如熱門文章、關於我等等
- 不能自訂哪些展開、哪些收合,會失去管理的彈性,也讓站長無法將側邊欄最佳化
二、修改範本
當初在「Blogger 推出全新自適應 RWD 官方範本及佈景主題,並支援行動裝置」有提到:
官方的設計明顯希望站長們不要動這個 RWD 範本,預設的效果就放手去接受它吧
同時我也強烈建議別修改官方 RWD 範本,免得改壞後更慘。
不過好消息是,修改本篇這個功能的方法還算簡單,也不會有不好影響,請按以下流程照做即可。
1. 準備動作
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
2. 小工具標題
Image may be NSFW.
Clik here to view.

從後台 → 版面配置 → 可看到小工具的標題字串
把字串紀錄下來,例如上圖的「網誌存檔」。
3. 修改範本
後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋小工具的標題字串,例如 "網誌存檔":
Image may be NSFW.
Clik here to view.

找到這個小工具的區塊後,注意上圖紅框這一行 (<b:includable id='main'...),點擊這一行左側的三角形圖示,將此行展開。
Image may be NSFW.
Clik here to view.

找到紅框處的字串:
cond='data:view.isArchive'這字串的意思是:「小工具的狀態為封存」,也就是收合的狀態。
修改的方式很簡單,加上一個邏輯運算元 "!",就可讓小工具變成不是封存的狀態,也就是展開了。
請將以上字串改為以下:
cond='!data:view.isArchive'如有其他小工具要預設為展開,按照以上流程一一處理即可,儲存後即可看到效果。
更多 Blogger 小技巧: