Image may be NSFW.
Clik here to view. 以前曾寫過多個「Blogger 側邊欄自製分頁(Tab)小工具」,而共通點是某些官方小工具無法使用,例如 "熱門文章"、"網誌存檔"、"網誌統計資料"等等。
以前曾寫過多個「Blogger 側邊欄自製分頁(Tab)小工具」,而共通點是某些官方小工具無法使用,例如 "熱門文章"、"網誌存檔"、"網誌統計資料"等等。
因為這些官方工具的原理,是使用 Ajax 技術延遲取得資料,導致分頁工具無法及時複製官方工具的 HTML 碼,所以過去只能請讀者裝分頁工具時,不要使用這些官方小工具。
最近接到的需求,案主的側邊欄分頁工具,要能使用官方工具 "熱門文章",這樣一來需要使用新的技術。
本篇的側邊欄分頁工具,安裝原理很複雜,如果對 Blogger 範本的架構不熟悉,將無法自行安裝,後續會再說明如何進行。
(圖片出處: pixabay.com)
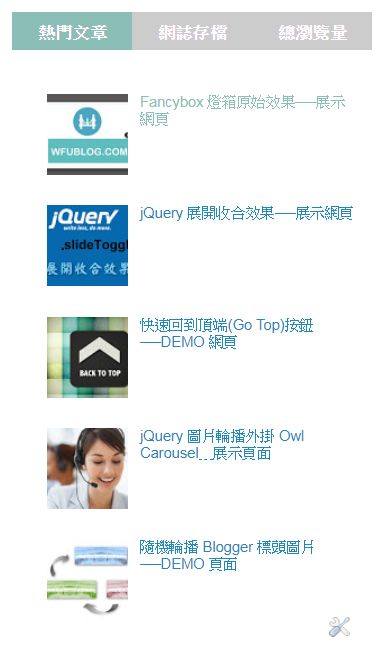
這是安裝後的效果圖:
Image may be NSFW.
Clik here to view.
1. 版面配置 CSS
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋字串。
以下 CSS 內容,請放在範本中<b:template-skin><![CDATA[ ~ ]]></b:template-skin> 的區間:
2. jQuery 與 CSS
搜尋</head> 這個字串,找到後在此字串的前一行,插入以下程式碼:
第 1 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
其餘的部分,如果對 CSS 熟悉可自行修改參數。
1. 小工具位置
接下來這部分比較麻煩,分頁小工具的 HTML 碼需擺放在範本中想顯示的位置,但由於每個範本的架構都不一樣,很難有一致的說明方式。
不過兌換此工具的會員,WFU 會協助說明擺放位置,以下為小工具 HTML 碼:
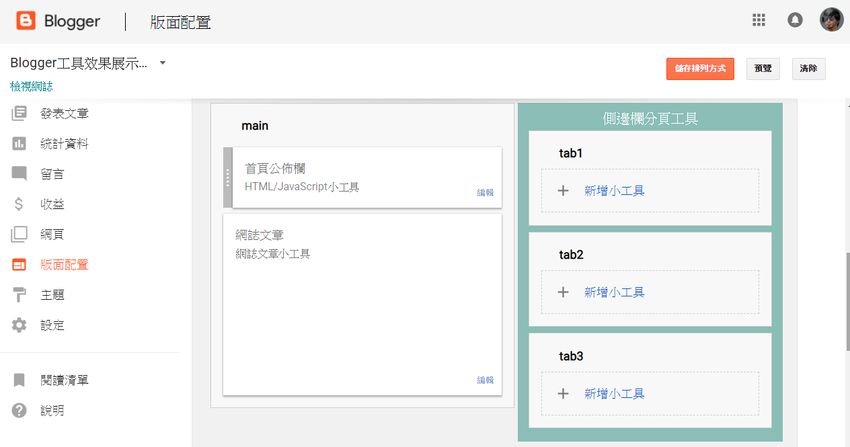
安裝完之後,到後台 → 版面配置,下圖可看到這個新增的綠色區塊:
Image may be NSFW.
Clik here to view.![blogger-sidebar-tab-official-widget-2.jpg-Blogger 側邊欄分頁工具﹍相容官方小工具]()
3 個分頁分別按下「新增小工具」即可新增工具,由上到下分別會在側邊欄分頁由左至右顯示。
想先看效果可前往以下 DEMO 頁面:
本篇為會員加值文章,需要付費才能兌換隱藏內容:
加值文章的會員,使用上有任何問題請用下面的表單與我聯繫:
Clik here to view.
 以前曾寫過多個「Blogger 側邊欄自製分頁(Tab)小工具」,而共通點是某些官方小工具無法使用,例如 "熱門文章"、"網誌存檔"、"網誌統計資料"等等。
以前曾寫過多個「Blogger 側邊欄自製分頁(Tab)小工具」,而共通點是某些官方小工具無法使用,例如 "熱門文章"、"網誌存檔"、"網誌統計資料"等等。因為這些官方工具的原理,是使用 Ajax 技術延遲取得資料,導致分頁工具無法及時複製官方工具的 HTML 碼,所以過去只能請讀者裝分頁工具時,不要使用這些官方小工具。
最近接到的需求,案主的側邊欄分頁工具,要能使用官方工具 "熱門文章",這樣一來需要使用新的技術。
本篇的側邊欄分頁工具,安裝原理很複雜,如果對 Blogger 範本的架構不熟悉,將無法自行安裝,後續會再說明如何進行。
<< 請注意!本篇文章含會員加值文章內容,需點數兌換 >>
(圖片出處: pixabay.com)
一、準備動作
這是安裝後的效果圖:
Image may be NSFW.
Clik here to view.

1. 版面配置 CSS
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋字串。
以下 CSS 內容,請放在範本中
body#layout #sidebar_tabs:before{content:"側邊欄分頁工具";color:#fff;font-size:18px;margin-bottom:5px;display:block}
body#layout .sidebar-wrapper{float:right;width:30%;margin:0;padding:0}
body#layout #sidebar_tabs{overflow:hidden;background-color:#8ABEB7;padding:10px;margin-bottom:10px;box-sizing:border-box}
body#layout .sidebar-wrapper .layout-widget-description{display:none}
body#layout #sidebar_tabs .tab-opt{padding:0;float:left}2. jQuery 與 CSS
搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<style>
#sidebar_tabs .widget h2{display:none;}
#tab1,#tab2,#tab3{margin-top:20px;transition:all 0 ease;-webkit-transition:all 0 ease;-moz-transition:all 0 ease;-o-transition:all 0 ease;}
.tab-opt{overflow:hidden;clear:both;margin:0 0 10px;padding:0;}
.tab-opt li{width:33.3333%;background-color:#ccc;display:inline-block;float:left;padding:0;}
.tab-opt li.active,.tab-opt li.active a{background-color:#8ABEB7;}
.tab-opt li a{text-align:center;text-decoration:none;color:#fff;font-weight:700;font-size:14px;text-transform:uppercase;height:34px;line-height:36px;letter-spacing:1px;display:block;padding:0;}
.tab-opt li:hover{background-color:#5e7380;}
#sidebar_tabs .cmmwidget{margin-bottom:20px;}
</style>第 1 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
其餘的部分,如果對 CSS 熟悉可自行修改參數。
二、安裝主程式
1. 小工具位置
接下來這部分比較麻煩,分頁小工具的 HTML 碼需擺放在範本中想顯示的位置,但由於每個範本的架構都不一樣,很難有一致的說明方式。
不過兌換此工具的會員,WFU 會協助說明擺放位置,以下為小工具 HTML 碼:
三、新增小工具
安裝完之後,到後台 → 版面配置,下圖可看到這個新增的綠色區塊:
Image may be NSFW.
Clik here to view.

3 個分頁分別按下「新增小工具」即可新增工具,由上到下分別會在側邊欄分頁由左至右顯示。
想先看效果可前往以下 DEMO 頁面:
四、注意事項
本篇為會員加值文章,需要付費才能兌換隱藏內容:
- 如果不知道程式要安裝在範本中什麼位置,請用下面的表單與我聯繫,留下您的網址,會協助安裝。
- CSS 版面問題需自行處理,如需代為處理會另外報價。
五、聯絡表單
加值文章的會員,使用上有任何問題請用下面的表單與我聯繫:
更多 側邊欄 相關工具: