 前幾天讀者回報「Google Drive 外連產生器 V1」在新版雲端硬碟失效,試了一下果然如此,距離上一個版本不過短短半年而已。
前幾天讀者回報「Google Drive 外連產生器 V1」在新版雲端硬碟失效,試了一下果然如此,距離上一個版本不過短短半年而已。失效的原理稍後會說明,而為了繞過造成失效的情境也稍微有些麻煩。希望這個版本能撐久一點,否則需要頻繁修改的話,可能得像「Blogger 單篇文章瀏覽數 V2」走收費路線了。
一、失效的原因
V1 版本的原理為,當偵測到滑鼠經過檔案名稱時,觸發程式執行字串的運算,求出檔案外連路徑。
最近 Google Drive「整合了 G+ 照片」,新版雲端硬碟會出現 Google 相簿的選項。估計這次的改版,官方也順便修改程式碼。除了原本滑鼠的 hover 監控事件無法再使用,各種用 js 監控事件的方式也都被封鎖。
這部分的機制感覺上沒什麼必要,也許官方對於 "防止外連"這件事下了點功夫。如果是這樣的話,WFU 認為 Google 有前後矛盾的地方,當初決定關閉 Google Code 的時候,官方的聲明可是「建議改用 Google Drive」,因此沒什麼理由阻止取得 js 外連路徑。
我不否認很多人濫用 Google Drive,在上面放奇奇怪怪的檔案,當作免空在使用。輕易讓這些檔案取得外連,的確會浪費 Google 的流量。不過 js 的檔案這麼小、流量無法相之比擬,如果「白狗偷吃,需要黑狗受罪」的話,以 Google 工程師的世界頂尖天賦,要研擬一個小小機制來保障 js 檔,相信不是什麼難事。
二、安裝程式碼
有幾種安裝方式:
1. 想先測試一下效果的話,可直接將上面這個連結用滑鼠拉到書籤列,按照「三、V2 使用說明」即可使用。
2. 由於程式碼裡面的 js 連結放在 WFU 的空間,而過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流,改成自己的連結。
3. 改完 js 連結後,如果熟悉如何製作書籤的話,請將全部的紅色字串(含分流的 js)複製,貼到書籤的連結即可使用。
4. 如果對書籤製作不熟悉,以 Blogger 為例,可開一篇新文章,貼上所有程式碼(含分流的 js),儲存後即可看到文章內的這個超連結。然後跟第 1 點的方法一樣,直接將超連結拖曳到書籤列即可使用。
三、V2 使用說明
1. 舊版雲端硬碟
如果使用舊版雲端硬碟,出現的畫面與 V1 是一樣的,如下圖:

操作的流程也與 V1 一樣,請直接參考「Google Drive 外連產生器 V1」→「一、使用方式」
2. 新版雲端硬碟
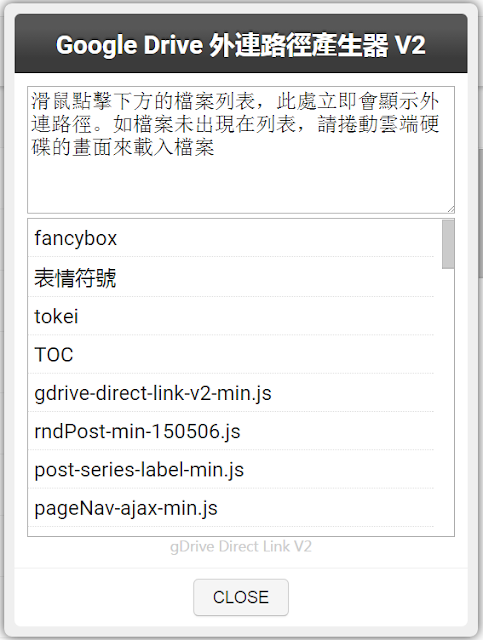
如果使用新版雲端硬碟,畫面將如下圖:

- 所有的操作提示都在圖中,提示文字下方會多出一個檔案列表,只要點擊檔案,就會自動顯示外連路徑,並自動選取複製。
- 請先切換到 "清單檢視"模式即可正常產生連結。
- 雲端硬碟一次只會載入 50 個檔案,因此檔案列表一開始也只會出現 50 個檔案。
- 把雲端硬碟的畫面往下捲動,直到看到你要的檔案為止,那麼「Google Drive 外連產生器」的檔案列表也會自動載入新的檔案,此時即可捲動檔案列表來點擊該檔案。
- 如果要切換到其他雲端硬碟資料夾,來產生別的外連路徑,請關閉這個工具後重新執行。
四、注意事項及簡易排錯流程
從過去讀者的提問,簡單整理一些注意事項。使用上若有問題,請先逐一檢視以下內容再發問(並回報瀏覽器版本、使用的是新版或舊版 Google Drive):
1. 請檢查新版雲端硬碟是否切換到 "清單檢視"模式。
2. 請檢查是否已經對安裝程式碼綠色字串的 js 檔分流。
3. 有些基本規則需要注意,否則會誤以為產生的所有連結都是有效的。請先閱讀「Google Drive 外連網址原理分析」,要取得外連的檔案必須放在資料夾、且需要設定公開權限,並注意哪些檔案或形式可外連,因為 Google Drive 產生的文件不能外連。
4. 有讀者反應,取得外連的 js 檔,只有自己能使用 → 這代表權限沒有設定好,請依照第 3 點的說明進行。
Google Drive 相關文章: