 從 Blogger 上傳的圖片、甚至 Google 相簿其實都是放在 Picasa 圖床, 詳細原理可參考「其實 Google 相簿依然是 Picasa」。
從 Blogger 上傳的圖片、甚至 Google 相簿其實都是放在 Picasa 圖床, 詳細原理可參考「其實 Google 相簿依然是 Picasa」。而 Picasa 圖床有著全世界其他圖床都沒有的技術,只要修改網址參數就能改變圖片尺寸,以及其他各種功能。
在這個「Blogger 社團討論串」有社員表示:
現在發文也是習慣直接替換成s1600的圖,不過偶爾還是會想說,如果能省點流量就好了…只能看看以後的技術,或許可以讓小圖用向量的方式來放大而不模糊呢…
Picasa 圖片網址的參數中,s1600 就是顯示原圖尺寸,本篇會整理各種實用參數、以及網址的變化規則,讓我們只要上傳一張圖,就能變化出更多應用空間。
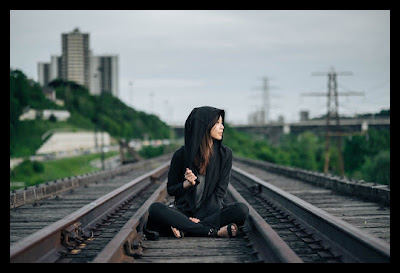
(圖片出處: pixabay.com)
一、Picasa 圖片網址範例

上圖從 Blogger 上傳後,網址格式如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s1600/girl.jpg這張圖片的原始尺寸是
二、增加 SEO 效果
其實 Picasa 圖片不需要檔案名稱、附檔名,例如以下的網址依然能顯示圖這張圖片:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s1600/但如果我們取個比較豐富的檔名,在 Google 搜尋會比較容易被找到,例如我們將 "girl.jpg"改成 "girl-railroad-tracks.jpg",描述一下這張圖的情境,這樣對 SEO 好多了。
可以試試看,下面這個改過檔名的網址,依然顯示同一張圖:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s1600/girl-railroad-tracks.jpg常常看到很多站長上傳圖片時,沒有改掉原本的中文檔案名稱,結果圖片網址變成一大堆亂碼,像是 "%23%24%25...%%%"。其實不用重新上傳,建議有空可以回頭改一下圖片網址的檔名,使用有意義的英文字串即可。
三、實用參數效果
以下針對原始圖片 "s1600"這個參數進行修改,提供各種實用的參數效果:
1. 參數 s***

上圖為改成 s400 的效果,代表的含意為:
- 圖片的長、寬之中,較長的那一邊改成以 400px 顯示
- 這張圖為橫躺長方形,所以原本 1280px 寬改以 400px 顯示
- 高度會自動以等比例縮放
- Picasa 圖片允許最長邊為 1600px,所以可修改的數值在此範圍之內
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s400/girl.jpg2. 參數 w***

上圖為改成 w512 的效果,代表的含意為:
- 圖片寬度改成以 512px 顯示
- 高度會自動以等比例縮放
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/w512/girl.jpg3. 參數 h***

上圖為改成 h256 的效果,代表的含意為:
- 圖片高度改成以 256px 顯示
- 寬度會自動以等比例縮放
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/h256/girl.jpg4. 參數 -c

任何參數後面都可加上 "-c",上圖為改成 s333-c 的效果,代表的含意為:
- 較長邊改以 333px 顯示
- 取垂直、水平方向置中的區塊,自動裁切為正方形
- 所以使用 -c 參數的圖片,最好主要構圖在畫面正中央
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s333-c/girl.jpg5. 參數 w***-h***-s

上圖為改成 w400-h150-s 的效果,如果指定圖片的寬、高,並加上參數 "-s",代表的含意為:
- 圖片尺寸成為寬 400、長 150
- 改變原圖的比例,變形為新的指定比例
- 通常這不是好的效果,如果圖中有人物很明顯會變形。
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/w400-h150-s/girl.jpg6. 參數 w***-h***-n

上圖為改成 w400-h150-n 的效果,如果指定圖片的寬、高,並加上參數 "-n",代表的含意為:
- 圖片尺寸成為寬 400、長 150
- 維持原圖比例,依照新指定比例進行裁切
- 會選擇置中的區塊進行裁切
- 這效果通常會比 -s 參數來得好,也許裁切效果沒那麼滿意,但至少不會變形。
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/w400-h150-n/girl.jpg四、其他參數效果
除了以上比較實用的參數,Picasa 還有一些比較特定用途的參數可使用:
1. 參數 -d

任何參數後面都可加上 "-d",上圖為改成 s400-d 的效果,代表的含意為:
- 點擊圖片後可下載此圖
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s400-d/girl.jpg2. 參數 -bxx

上圖為改成 s400-b10 的效果,如果在參數 "-b"後面加上 10,代表的含意為:
- 自動為圖片加上黑框,寬度為指定的數字
範例網址如下:
https://1.bp.blogspot.com/-G607thP7cWc/XDg22TxSSUI/AAAAAAAAYLc/bWQMrxhgneEBSKKiJ3TCuqYnxpcAyofVACLcBGAs/s400-b10/girl.jpg3. 灰階、模糊效果
Picasa 的內建參數,竟然還有濾鏡的效果,這方面的參數比較複雜,因此另外整理一篇,請參考「不用語法及後製, Picasa 圖片立刻變成黑白(灰階)效果」。
更多 Picasa 相關文章: