 之前寫過一篇「讓網頁表格能自動排序﹍TableSorter 安裝懶人包 」,只要安裝這個外掛就能達到排序的效果,看起來非常方便。
之前寫過一篇「讓網頁表格能自動排序﹍TableSorter 安裝懶人包 」,只要安裝這個外掛就能達到排序的效果,看起來非常方便。但最近接到的需求除了要讓表格排序,還得讓案主知道怎麼做出表格來,這下就麻煩了,因為很多站長其實不熟悉 HTML 碼,自然也不知道表格 Table 的正規 HTML 格式會是什麼樣子。
所以我之前也寫了一篇「網頁插入表格不再麻煩﹍線上產生器 + 可匯入 CSV 檔」,讓製作表格不再是困難的事,什麼都不需要懂,就可無腦產生表格語法。
不過困難的還在後頭,因為這個「表格自動排序」的外掛,只吃特定格式的表格 HTML 碼,所以得想辦法讓案主做出特定的 HTML 碼才行。
因此本篇會找出一個順暢的操作流程,來操作各種線上工具,產生表格的 HTML 碼,最後再套用排序外掛。
(圖片出處: photo-ac.com)
一、表格範例

本篇以上圖範例的表格內容來進行流程,示範如何做出這種形式的表格,並進行排序。
完成效果大致像這樣:
| No | 餐廳 | 價格 | 區域 | 地址 | 優惠 |
|---|---|---|---|---|---|
| 1 | 墨吉日式 | $500↑ | 左營 | 富民路160號 | 送小蛋糕 |
| 2 | 巴蜀大將 | $300↑ | 三民 | 鼎山街225號 | 送肉盤 |
| 3 | 19to1牛排 | $500↑ | 左營 | 民族1路948號2F | 2人同行1人免費 |
二、熟悉 HTML/CSS 的作法
如果熟悉 HTML/CSS 的話,流程比較簡單,可使用這個線上表格產生器:
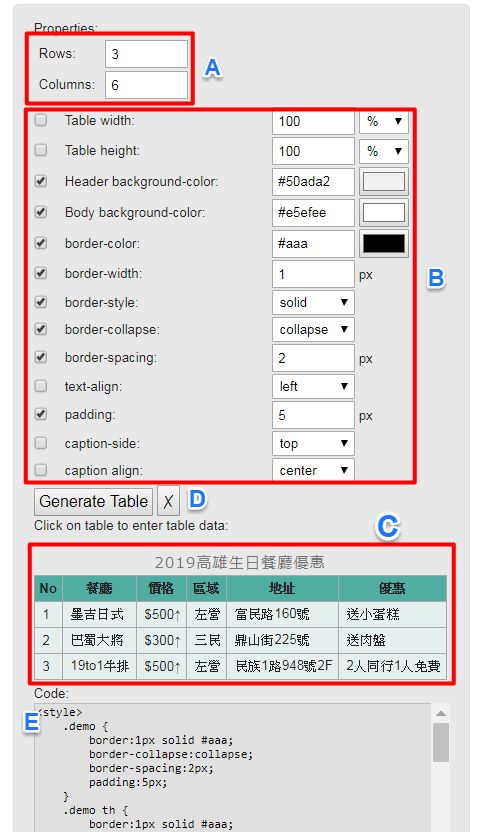
這個工具所產生的表格 HTML 碼,是少數幾個能支援表格排序外掛的格式,操作流程說明如下:

- A:輸入列、欄數量
- B:如果熟悉 CSS,可自行設定這裡的參數
- C:此處一一輸入表格內容
- D:輸入完畢,按「Generate Table」
- E:最後複製此處產生的 HTML 碼即可
三、不熟悉 HTML/CSS 的流程
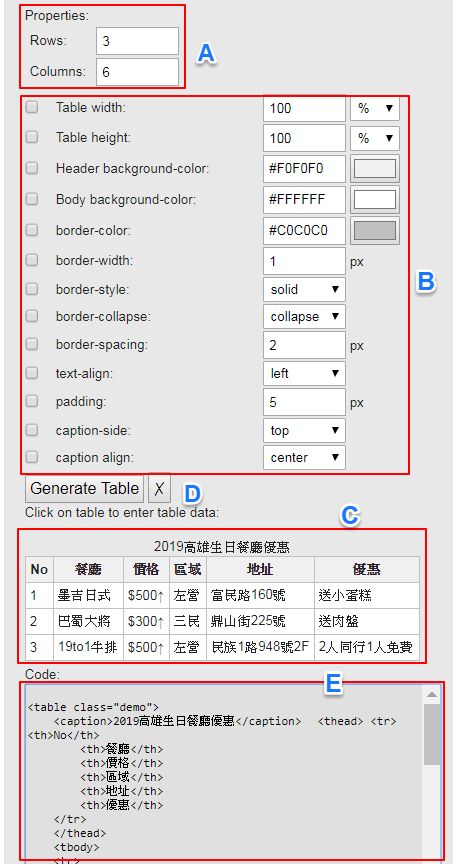
如果沒辦法自訂 CSS 的話,建議改按照以下流程,一樣使用前面的線上表格產生器:

- A:輸入列、欄數量
- B:不勾選所有選項
- C:輸入表格標題、欄位名稱、所有表格內容
- D:輸入完畢,按「Generate Table」
- E:最後複製此處產生的 HTML 碼即可
四、可能比較快的操作流程
如果「三、不熟悉 HTML/CSS 的流程」已經比較熟了,而表格內容很多時,可能會覺得這個線上產生器的輸入不方便,那麼可改用以下優化過的流程:
1. 使用試算表製作表格內容

使用「Google 試算表」的優點是,複製、匯入、輸入都很方便,比操作任何線上表格產生器都來得方便。
如上圖,使用「Google 試算表」輸入或匯入表格內容,不含欄位標題及表格標題,處理完後下載格式選擇存成 csv 檔。
2. 匯入 Tables Generator
接著使用線上工具:

- 匯入 CSV 檔:File → Import CSV file → 選擇檔案
- 剛剛製作的表格內容就會出現在上圖
- 勾選「Do not generate CSS」,就可得到乾淨的 HTML 碼
- 複製下方的 HTML 碼備用,這些是表格內容的 HTML 碼
- 但請注意,需將開頭的 <table> 以及結尾的 </table> 字串刪除,只留中間的所有字串
3. 製作表格標題及欄位名稱
接著使用線上工具:

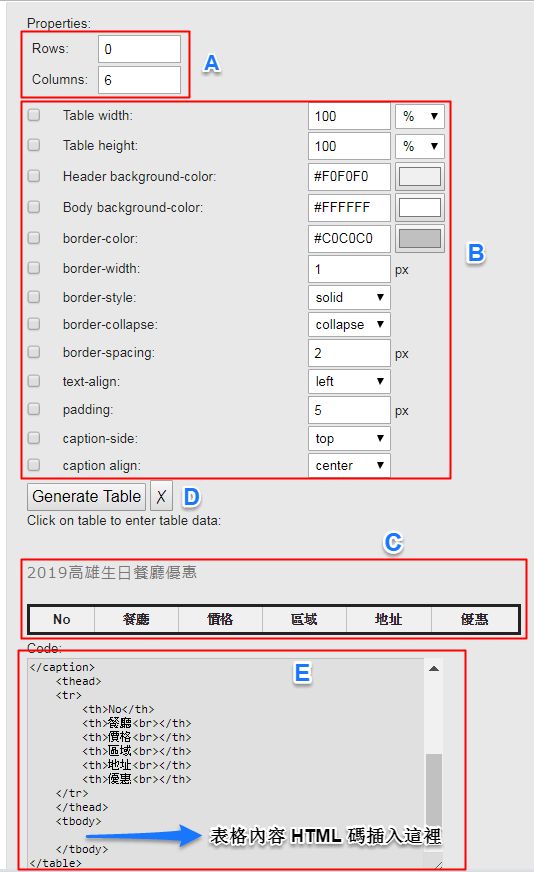
- A:列輸入 0,欄位輸入數量
- B:不勾選所有選項
- C:輸入表格標題,及欄位名稱
- D:輸入完畢,按「Generate Table」
- E:
- 此處可產生乾淨的表格標題、表格欄位 HTML 碼,將這些 HTML 碼複製到他處備用
- 請在藍色箭頭處,也就是 <tbody> ~ </tbody> 之間,貼上前面複製的表格內容 HTML 碼
- 這樣組合起來,就是全部完整的表格 HTML 碼
五、使用排序外掛
1. 修改 class 名稱
使用這個表格線上產生器製作的 HTML 碼,Table 元素的 class 名稱預設都是 "demo",如果網站所有表格都採用同樣的 CSS 樣式,那麼可維持 "demo"不必變動。
但如果表格會使用不同的 CSS 樣式,可以為不同表格取不一樣的 class 名稱。
2. 排序外掛
這部分的程式碼,需要詳細說明請參考「讓網頁表格能自動排序﹍TableSorter 安裝懶人包 」,以下直接看安裝程式碼,可放在文章中所有表格後面:
產生的表格排序效果可見「一、表格範例」。
更多「表格」製作技巧: