 之前用 Google Apps Script(簡稱 GAS)製作網頁爬蟲程式,為了解析 HTML 與 XML 分別寫了兩篇心得:
之前用 Google Apps Script(簡稱 GAS)製作網頁爬蟲程式,為了解析 HTML 與 XML 分別寫了兩篇心得:其實前端環境用 jQuery 等函式庫處理 DOM 非常方便快速,習慣之後在後端處理 DOM 架構就會覺得很痛苦,要嘛想辦法自己做輪子,要嘛得學習駕馭別人另外做的變形輪子,如果後端也有 jQuery 可以用就好了。
有讀者留言提到 jsdom、cheerio 等關鍵字,這些都是 node.js 環境下用來處理 DOM 的 jQuery-like(仿 jQiery)模組。找了一下發現有國外網友做出用於 GAS 的 cheerio 版本,用了之後簡直是雨過天晴,後端也可以跟前端一樣輕鬆了,請見本篇 cheerio 的使用心得整理。
一、Cheerio 使用說明
1. 官網
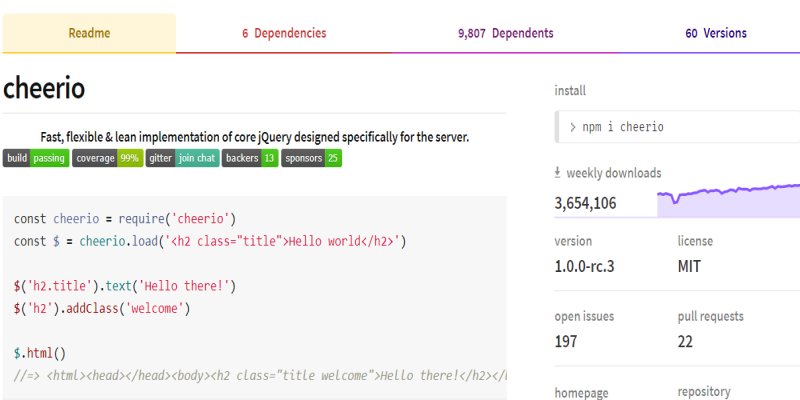
首先這是 cheerio 的 node.js 官網:
這裡有官方詳細的介紹、操作說明,以及 Github 網址。
由於全部都是英文,而且跟本篇主旨 GAS 環境沒有任何關係,可以隨意看看就好。
2. 說明書
如果是英文苦手,可以閱讀這篇的簡中翻譯:
基本上如果會 jQuery 的話,不用看說明也會操作,基本常用的指令是一模一樣的。
但 cheerio 畢竟不等於 jQuery,如果有哪些 jQuery 操作方式不確定 cheerio 是否也有,就可以來這個網頁搜尋一下用法。
二、GAS 安裝 Cheerio
1. GAS 的 Cheerio 模組
在網路上找到 2 個 GAS 的 Cheerio 模組:
基本上第 1 個是原始版本,第 2 個是被 fork 之後的衍生版本,從 readme 說明來看也許功能比較強。
第 1 個 GAS 安裝說明完全沒有,第 2 個有 GAS 的安裝說明。然而結論是,測試的結果 2 個安裝後都無法直接使用。
經過多方測試後,第 1 個有找到解決方法,第 2 個找不出來,以下來看我怎麼調整第 1 個原始模組。
2. 安裝 cheerio-gasify

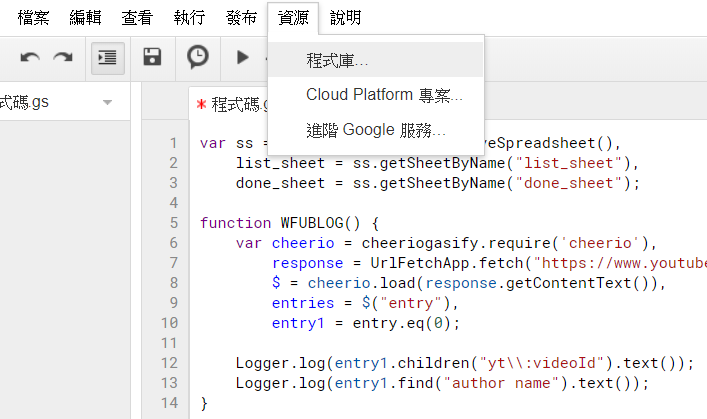
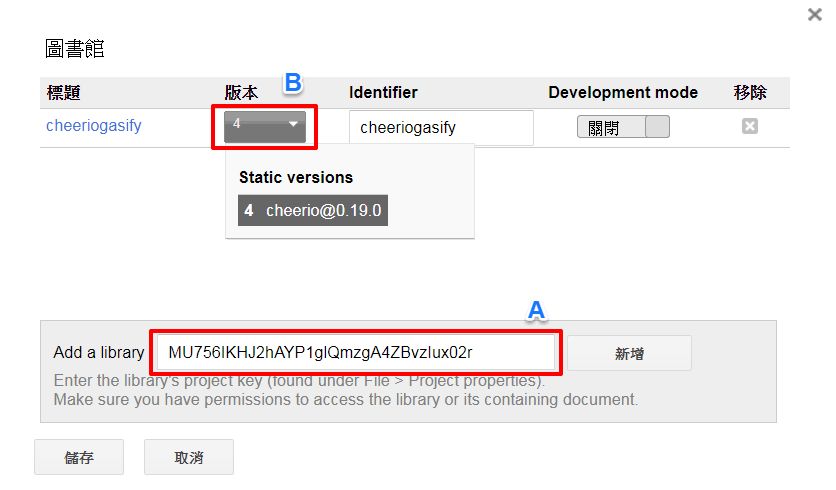
首先按照第 2 個的安裝說明,先在 Google Drive 新增一個 GAS 專案,然後點選單上的「資源」→「程式庫」

- A:貼上前面第 1 個版本提供的 project key 字串
MU756IKHJ2hAYP1glQmzgA4ZBvzIux02r - B:版本選擇 cheerio@0.19.0
- 按「儲存」即可
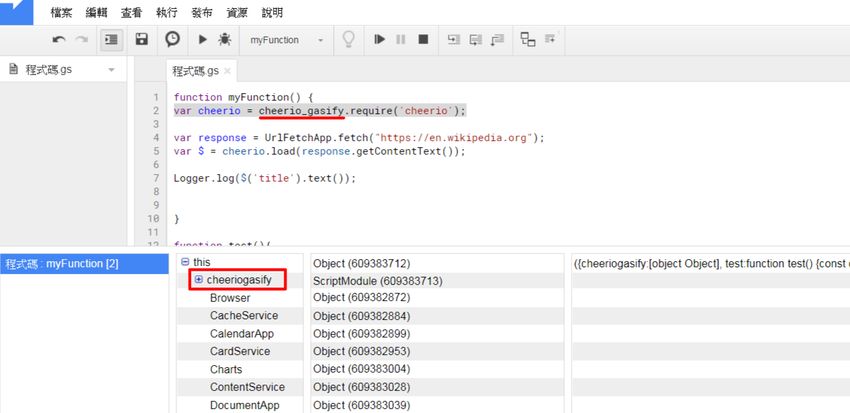
3. 修改呼叫函數字串

上圖是官網提供的範例程式碼,但怎麼樣都無法執行,使用除錯模式後找到了原因,官網呼叫的函數 "cheerio_gasify"並不存在,從偵錯畫面可看到只有 "cheeriogasify"這個函數,所以應該是官網說明書的誤植。
把呼叫函數改成
三、操作範例
1. HTML
直接拿第 2 個版本的程式碼,但改用原始版本的模組,來當作 HTML 範例程式碼:
function html_test() {
var cheerio = cheeriogasify.require('cheerio'),
response = UrlFetchApp.fetch("https://en.wikipedia.org"),
$ = cheerio.load(response.getContentText());
Logger.log($('#mp-right').text());
Logger.log($('p').first().text());
}可自行測試看看,很方便就能用 jQuery 取得需要的 HTML 內容字串。
2. XML
之前這篇「Google Apps Script 使用 XmlService 解析 XML 要注意的地方」可看到,為了解析 XML 得瞭解一些複雜概念,現在使用 cheerio 什麼都不用懂,就像在操作 HTML 一般。
以下把之前 XmlService 的操作程式碼,直接改用 cheerio,真是簡單太多了:
function xml_test() {
var cheerio = cheeriogasify.require('cheerio'),
response = UrlFetchApp.fetch("https://www.youtube.com/feeds/videos.xml?playlist_id=UUgxXuXHJ4VwovSTvDiWlzZQ"),
$ = cheerio.load(response.getContentText()),
entries = $("entry"),
entry1 = entries.eq(0);
Logger.log(entry1.children("yt\\:videoId").text());
Logger.log(entry1.find("author name").text());
}很方便就取得第一則影片的 id 以及標題,不過紅字這裡需要特別說明一下:
yt:videoId 這個元素使用了命名空間(namespace) "yt",不能直接用 jQuery 直覺的作法- 例如 $("yt:videoId") 會取不到東西,因為冒號 ":"有特別的含意
- 解決方法參考這篇「Explain \\: escaping colon for xml namespace pseudo」,有說明原理
- 在冒號前面加上轉譯符號 "\\"兩個斜線,就可以把冒號 ":"視為字串了
更多 Google Apps Script 相關技巧: