 最近接到一個需求,案主的網頁整理了大量的表格(Table)資料,例如提供訪客比較大量餐廳的價格、特色、聯絡資訊等等,表格資料多的時候可能將近上百筆,訪客找起資料來螢幕可能會捲到頭昏眼花。
最近接到一個需求,案主的網頁整理了大量的表格(Table)資料,例如提供訪客比較大量餐廳的價格、特色、聯絡資訊等等,表格資料多的時候可能將近上百筆,訪客找起資料來螢幕可能會捲到頭昏眼花。案主希望有簡便的表格搜尋、篩選功能,同時最好表格還能分頁切換,如此不必額外的螢幕捲動,一個頁面即可顯示,版面看起來比較美觀。
這些功能直接開發的話是不小的工程,還好找到一套現成的專業 jQuery 外掛 DataTabels,功能相當強大齊全,本篇會說明如何安裝套用,並提供範例程式碼。
一、DataTabels 官網介紹
1. 官網
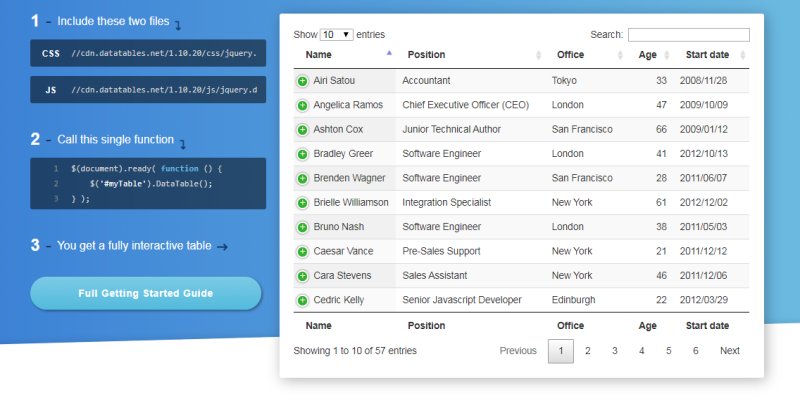
可參考文章開頭的圖片:
- 官方網址:DataTabels
- 左側有簡易的安裝說明
- 右側為表格功能展示
2. 功能

簡單介紹功能:
- A:可選擇一頁顯示的資料筆數,選項有 10, 25, 50, 100
- B:可搜尋篩選表格資料,而且每個字元一輸入就會即時顯示篩選結果,不必按 Enter 或點擊滑鼠,非常方便
- C:點擊各個欄位就能進行資料排序
- D:右下角為數字分頁功能
3. 其他相關連結
- 使用說明:Manual
- 安裝說明:Installation
二、使用 CDN 外連
一般 jQuery 外掛如果不夠知名的話,得看各大免費 CDN 是否有收錄。但是沒想到 DataTabels 這麼佛心,竟然自己就提供了 CDN,使用的是自己網域。
使用以下語法,就可引用這個外掛。以 Blogger 為例,請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script src='//cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js'></script>
<link href='//cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css' rel='stylesheet'></link>
第 1 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
三、製作表格 Table HTML
對於不熟悉網頁語法的站長,比起安裝表格外掛,我想更頭痛的是如何產生表格的 HTML 碼。而且需要提醒的是,DataTabels 這個外掛,如果使用的表格 HTML 語法不正確,程式是跑不動的。
為了解決這個問題,過去我已經介紹了幾個網頁表格線上產生器,接下來可參考「讓網頁表格自動排序﹍實作範例教學」→「二、熟悉 HTML/CSS 的作法」,使用這裡的線上表格產生器。
簡單說明重點:
- 由於這個外掛會自帶 CSS 版面樣式,所以表格產生器也可選擇不勾選任何 CSS 樣式
- 產生的 HTML 碼要包含 thead、tr、th 這個區塊,否則外掛無法正常執行
四、執行表格外掛
最後執行外掛的程式碼也非常簡單:
$(function () {
$('#myTable').DataTable();
});注意藍字使用的 ID 字串,需要與表格 HTML 碼中的 table 使用的 ID 相同即可。
五、展示效果
1. 範例程式碼
以前曾做過「Font Awesome 速查表」,表格有數百個圖案,正好可拿來做示範,不過為了節省時間,只取了幾十筆資料做為展示。
以下為完整的範例程式碼:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script src='//cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js'></script>
<link href='//cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css' rel='stylesheet'></link>
<table id="myTable" class="display">
<thead>
<tr>
<th>圖示</th>
<th>HTML</th>
<th>UNICODE</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr><td><i class="fa fa-angle-double-down"></i></td><td><i class="fa fa-angle-double-down"></i></td><td>&#xf103;</td><td>content: "\f103";</td></tr><tr><td><i class="fa fa-angle-double-left"></i></td><td><i class="fa fa-angle-double-left"></i></td><td>&#xf100;</td><td>content: "\f100";</td></tr><tr><td><i class="fa fa-angle-double-right"></i></td><td><i class="fa fa-angle-double-right"></i></td><td>&#xf101;</td><td>content: "\f101";</td></tr><tr><td><i class="fa fa-angle-double-up"></i></td><td><i class="fa fa-angle-double-up"></i></td><td>&#xf102;</td><td>content: "\f102";</td></tr><tr><td><i class="fa fa-angle-down"></i></td><td><i class="fa fa-angle-down"></i></td><td>&#xf107;</td><td>content: "\f107";</td></tr><tr><td><i class="fa fa-angle-left"></i></td><td><i class="fa fa-angle-left"></i></td><td>&#xf104;</td><td>content: "\f104";</td></tr><tr><td><i class="fa fa-angle-right"></i></td><td><i class="fa fa-angle-right"></i></td><td>&#xf105;</td><td>content: "\f105";</td></tr><tr><td><i class="fa fa-angle-up"></i></td><td><i class="fa fa-angle-up"></i></td><td>&#xf106;</td><td>content: "\f106";</td></tr><tr><td><i class="fa fa-apple"></i></td><td><i class="fa fa-apple"></i></td><td>&#xf179;</td><td>content: "\f179";</td></tr><tr><td><i class="fa fa-archive"></i></td><td><i class="fa fa-archive"></i></td><td>&#xf187;</td><td>content: "\f187";</td></tr><tr><td><i class="fa fa-facebook"></i></td><td><i class="fa fa-facebook"></i></td><td>&#xf09a;</td><td>content: "\f09a";</td></tr><tr><td><i class="fa fa-facebook-f"></i></td><td><i class="fa fa-facebook-f"></i></td><td>&#xf09a;</td><td>content: "\f09a";</td></tr><tr><td><i class="fa fa-facebook-official"></i></td><td><i class="fa fa-facebook-official"></i></td><td>&#xf230;</td><td>content: "\f230";</td></tr><tr><td><i class="fa fa-facebook-square"></i></td><td><i class="fa fa-facebook-square"></i></td><td>&#xf082;</td><td>content: "\f082";</td></tr><tr><td><i class="fa fa-fast-backward"></i></td><td><i class="fa fa-fast-backward"></i></td><td>&#xf049;</td><td>content: "\f049";</td></tr><tr><td><i class="fa fa-fast-forward"></i></td><td><i class="fa fa-fast-forward"></i></td><td>&#xf050;</td><td>content: "\f050";</td></tr><tr><td><i class="fa fa-area-chart"></i></td><td><i class="fa fa-area-chart"></i></td><td>&#xf1fe;</td><td>content: "\f1fe";</td></tr><tr><td><i class="fa fa-arrow-circle-down"></i></td><td><i class="fa fa-arrow-circle-down"></i></td><td>&#xf0ab;</td><td>content: "\f0ab";</td></tr><tr><td><i class="fa fa-arrow-circle-left"></i></td><td><i class="fa fa-arrow-circle-left"></i></td><td>&#xf0a8;</td><td>content: "\f0a8";</td></tr><tr><td><i class="fa fa-arrow-circle-o-down"></i></td><td><i class="fa fa-arrow-circle-o-down"></i></td><td>&#xf01a;</td><td>content: "\f01a";</td></tr><tr><td><i class="fa fa-arrow-circle-o-left"></i></td><td><i class="fa fa-arrow-circle-o-left"></i></td><td>&#xf190;</td><td>content: "\f190";</td></tr><tr><td><i class="fa fa-arrow-circle-o-right"></i></td><td><i class="fa fa-arrow-circle-o-right"></i></td><td>&#xf18e;</td><td>content: "\f18e";</td></tr><tr><td><i class="fa fa-arrow-circle-o-up"></i></td><td><i class="fa fa-arrow-circle-o-up"></i></td><td>&#xf01b;</td><td>content: "\f01b";</td></tr><tr><td><i class="fa fa-arrow-circle-right"></i></td><td><i class="fa fa-arrow-circle-right"></i></td><td>&#xf0a9;</td><td>content: "\f0a9";</td></tr><tr><td><i class="fa fa-arrow-circle-up"></i></td><td><i class="fa fa-arrow-circle-up"></i></td><td>&#xf0aa;</td><td>content: "\f0aa";</td></tr><tr><td><i class="fa fa-arrow-down"></i></td><td><i class="fa fa-arrow-down"></i></td><td>&#xf063;</td><td>content: "\f063";</td></tr><tr><td><i class="fa fa-arrow-left"></i></td><td><i class="fa fa-arrow-left"></i></td><td>&#xf060;</td><td>content: "\f060";</td></tr><tr><td><i class="fa fa-arrow-right"></i></td><td><i class="fa fa-arrow-right"></i></td><td>&#xf061;</td><td>content: "\f061";</td></tr><tr><td><i class="fa fa-arrow-up"></i></td><td><i class="fa fa-arrow-up"></i></td><td>&#xf062;</td><td>content: "\f062";</td></tr><tr><td><i class="fa fa-arrows"></i></td><td><i class="fa fa-arrows"></i></td><td>&#xf047;</td><td>content: "\f047";</td></tr><tr><td><i class="fa fa-arrows-alt"></i></td><td><i class="fa fa-arrows-alt"></i></td><td>&#xf0b2;</td><td>content: "\f0b2";</td></tr><tr><td><i class="fa fa-arrows-h"></i></td><td><i class="fa fa-arrows-h"></i></td><td>&#xf07e;</td><td>content: "\f07e";</td></tr><tr><td><i class="fa fa-arrows-v"></i></td><td><i class="fa fa-arrows-v"></i></td><td>&#xf07d;</td><td>content: "\f07d";</td></tr><tr><td><i class="fa fa-asterisk"></i></td><td><i class="fa fa-asterisk"></i></td><td>&#xf069;</td><td>content: "\f069";</td></tr>
</tbody>
</table>
<script>
$('#myTable').DataTable({
language: {
"emptyTable": "無資料...",
"processing": "處理中...",
"loadingRecords": "載入中...",
"lengthMenu": "每頁 _MENU_ 筆資料",
"zeroRecords": "無搜尋結果",
"info": "_START_ 至 _END_ / 共 _TOTAL_ 筆",
"infoEmpty": "尚無資料",
"infoFiltered": "(從 _MAX_ 筆資料過濾)",
"infoPostFix": "",
"search": "搜尋字串:",
"paginate": {
"first": "首頁",
"last": "末頁",
"next": "下頁",
"previous": "前頁"
},
"aria": {
"sortAscending": ": 升冪",
"sortDescending": ": 降冪"
}
}
});
</script>- 注意兩處紅字 ID 字串必須一致
- class 使用 display 是預設的 CSS 效果
- 最後 js 部分藍字的參數,我將原本預設的英文字串做了中文化,可自行改為想顯示的字串。
2. 範例效果
以下的表格,可試著搜尋 "facebook"觀察篩選效果:
| 圖示 | HTML | UNICODE | CSS |
|---|---|---|---|
| <i class="fa fa-angle-double-down"></i> |  | content: "\f103"; | |
| <i class="fa fa-angle-double-left"></i> |  | content: "\f100"; | |
| <i class="fa fa-angle-double-right"></i> |  | content: "\f101"; | |
| <i class="fa fa-angle-double-up"></i> |  | content: "\f102"; | |
| <i class="fa fa-angle-down"></i> |  | content: "\f107"; | |
| <i class="fa fa-angle-left"></i> |  | content: "\f104"; | |
| <i class="fa fa-angle-right"></i> |  | content: "\f105"; | |
| <i class="fa fa-angle-up"></i> |  | content: "\f106"; | |
| <i class="fa fa-apple"></i> |  | content: "\f179"; | |
| <i class="fa fa-archive"></i> |  | content: "\f187"; | |
| <i class="fa fa-facebook"></i> |  | content: "\f09a"; | |
| <i class="fa fa-facebook-f"></i> |  | content: "\f09a"; | |
| <i class="fa fa-facebook-official"></i> |  | content: "\f230"; | |
| <i class="fa fa-facebook-square"></i> |  | content: "\f082"; | |
| <i class="fa fa-fast-backward"></i> |  | content: "\f049"; | |
| <i class="fa fa-fast-forward"></i> |  | content: "\f050"; | |
| <i class="fa fa-area-chart"></i> |  | content: "\f1fe"; | |
| <i class="fa fa-arrow-circle-down"></i> |  | content: "\f0ab"; | |
| <i class="fa fa-arrow-circle-left"></i> |  | content: "\f0a8"; | |
| <i class="fa fa-arrow-circle-o-down"></i> |  | content: "\f01a"; | |
| <i class="fa fa-arrow-circle-o-left"></i> |  | content: "\f190"; | |
| <i class="fa fa-arrow-circle-o-right"></i> |  | content: "\f18e"; | |
| <i class="fa fa-arrow-circle-o-up"></i> |  | content: "\f01b"; | |
| <i class="fa fa-arrow-circle-right"></i> |  | content: "\f0a9"; | |
| <i class="fa fa-arrow-circle-up"></i> |  | content: "\f0aa"; | |
| <i class="fa fa-arrow-down"></i> |  | content: "\f063"; | |
| <i class="fa fa-arrow-left"></i> |  | content: "\f060"; | |
| <i class="fa fa-arrow-right"></i> |  | content: "\f061"; | |
| <i class="fa fa-arrow-up"></i> |  | content: "\f062"; | |
| <i class="fa fa-arrows"></i> |  | content: "\f047"; | |
| <i class="fa fa-arrows-alt"></i> |  | content: "\f0b2"; | |
| <i class="fa fa-arrows-h"></i> |  | content: "\f07e"; | |
| <i class="fa fa-arrows-v"></i> |  | content: "\f07d"; | |
| <i class="fa fa-asterisk"></i> |  | content: "\f069"; |
更多「網頁表格」使用技巧: