Image may be NSFW.
Clik here to view. 如果不熟悉 HTML 語法的話,要製作出錨點效果不太容易。Blogger 新版文章編輯器增加了不少功能,其中「錨點」算是非常實用的一個,就算不懂語法也能實現這個效果。
如果不熟悉 HTML 語法的話,要製作出錨點效果不太容易。Blogger 新版文章編輯器增加了不少功能,其中「錨點」算是非常實用的一個,就算不懂語法也能實現這個效果。
本篇會說明錨點的原理,以及如何在新版文章編輯器做出錨點。
(圖片出處: hippopx.com)
1. 錨點效果
如果不知道什麼是錨點效果,可以看本站的每篇文章,開頭往下捲一點會看到一個獨立區塊「本文索引」,包含了該篇文章的大綱標題,點擊標題字串後就會跳到對應的文章區塊,這就是錨點效果:
如果想知道錨點的 HTML 語法,請見以下說明。
2. 「錨點連結」語法
在想要放置「錨點連結」的地方,輸入以下語法:
3. 「錨點定位點」語法
在想要放置「錨點定位點」的地方,輸入以下語法:
如果熟悉 HTML 語法,可在「HTML」模式下直接輸入語法即可。如果不懂語法也沒關係,Blogger 新版文章編輯器新增了「錨點」功能可設定,以下流程供不熟悉 HTML 語法的站長參考:
Image may be NSFW.
Clik here to view.
上圖兩處紅框的位置,分別描述了「錨點定位點」、「錨點按鈕」的定義,點擊了下方的「錨點按鈕」,畫面就會捲到上方「錨點定位點」。
我們一一說明如何操作,首先用滑鼠選取文字「這裡是前往錨點的按鈕」,然後點擊錨點圖示 → 「建立/編輯網址」
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
接著用滑鼠選取文字「這裡是錨點位置」,然後點擊錨點圖示 → 「建立/編輯錨點」,會出現上圖畫面:
文章裡使用錨點有很多不錯的應用,除了前面提到的「大綱索引」區塊,效果可參考「Blogger 文章自動產生大綱索引錨點區塊」。
另外就像實體書籍的「註解」功能,有些詞彙需要特別解釋、但又不想影響文章閱讀的流暢度時,使用註腳錨點就非常實用了,這部分的效果可參考「專業又有質感的網頁文章註解外掛 BigFoot」。
Clik here to view.
 如果不熟悉 HTML 語法的話,要製作出錨點效果不太容易。Blogger 新版文章編輯器增加了不少功能,其中「錨點」算是非常實用的一個,就算不懂語法也能實現這個效果。
如果不熟悉 HTML 語法的話,要製作出錨點效果不太容易。Blogger 新版文章編輯器增加了不少功能,其中「錨點」算是非常實用的一個,就算不懂語法也能實現這個效果。本篇會說明錨點的原理,以及如何在新版文章編輯器做出錨點。
(圖片出處: hippopx.com)
一、錨點的原理
1. 錨點效果
如果不知道什麼是錨點效果,可以看本站的每篇文章,開頭往下捲一點會看到一個獨立區塊「本文索引」,包含了該篇文章的大綱標題,點擊標題字串後就會跳到對應的文章區塊,這就是錨點效果:
- 「本文索引」的每個大綱都是超連結,但不是對外的超連結,而是該頁面的「錨點連結」
- 而文章裡的每個大綱標題都是對應的「錨點定位點」,也就是點擊錨點連結後,螢幕會捲動到達的位置。
- 分別做出一個「錨點連結」、一個「錨點定位點」,就能實現錨點功能
如果想知道錨點的 HTML 語法,請見以下說明。
2. 「錨點連結」語法
在想要放置「錨點連結」的地方,輸入以下語法:
<a href="#anchor1">這裡是錨點連結</a>- 紅字 "#ahchor1"是為錨點設定的 ID 字串,每個錨點都需要使用獨一無二的字串,必須以井字號 "#"開頭
- 錨點 ID 字串有其規則限制,這裡不詳述,建議使用 "英數字串"比較保險
- 藍字可改為自訂文字
3. 「錨點定位點」語法
在想要放置「錨點定位點」的地方,輸入以下語法:
<a id="anchor1">這裡是錨點定位點</a>- 紅字請輸入前面設定的錨點 ID 字串,但去除井字號 "#"即可
- 藍字可改為自訂文字
二、Blogger 新版文章編輯器操作
如果熟悉 HTML 語法,可在「HTML」模式下直接輸入語法即可。如果不懂語法也沒關係,Blogger 新版文章編輯器新增了「錨點」功能可設定,以下流程供不熟悉 HTML 語法的站長參考:
Image may be NSFW.
Clik here to view.

上圖兩處紅框的位置,分別描述了「錨點定位點」、「錨點按鈕」的定義,點擊了下方的「錨點按鈕」,畫面就會捲到上方「錨點定位點」。
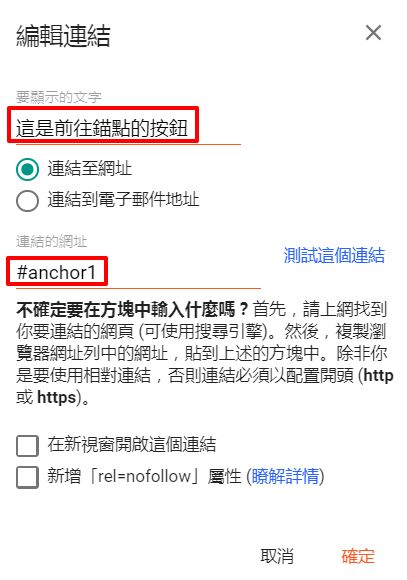
我們一一說明如何操作,首先用滑鼠選取文字「這裡是前往錨點的按鈕」,然後點擊錨點圖示 → 「建立/編輯網址」
Image may be NSFW.
Clik here to view.

- 可自訂要顯示的文字
- 點選「連結至網址」
- 設定「連結的網址」,如上圖輸入 "#ahchor1",這是為錨點設定的 ID 字串,每個錨點都需要使用獨一無二的字串,必須以井字號 "#"開頭
- 錨點 ID 字串有其規則限制,這裡不詳述,建議使用 "英數字串"比較保險
- 最後按「確定」
Image may be NSFW.
Clik here to view.

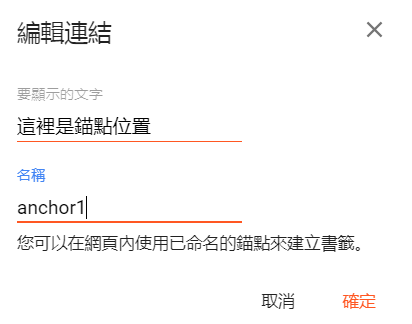
接著用滑鼠選取文字「這裡是錨點位置」,然後點擊錨點圖示 → 「建立/編輯錨點」,會出現上圖畫面:
- 編輯顯示的文字
- 名稱請輸入前面設定的錨點 ID 字串,但去除井字號 "#"即可
- 最後按「確定」
三、錨點的應用
文章裡使用錨點有很多不錯的應用,除了前面提到的「大綱索引」區塊,效果可參考「Blogger 文章自動產生大綱索引錨點區塊」。
另外就像實體書籍的「註解」功能,有些詞彙需要特別解釋、但又不想影響文章閱讀的流暢度時,使用註腳錨點就非常實用了,這部分的效果可參考「專業又有質感的網頁文章註解外掛 BigFoot」。
更多 Blogger 使用技巧: