Image may be NSFW.
Clik here to view. 多年前寫過「讓 Blogger 能在文章下方顯示作者簡介 」,不過去年有讀者於留言 #5 表示 "作者資料無法顯示",此變故的主因大致是這樣:
多年前寫過「讓 Blogger 能在文章下方顯示作者簡介 」,不過去年有讀者於留言 #5 表示 "作者資料無法顯示",此變故的主因大致是這樣:
Clik here to view. 如上圖,都設定正確的話,Blogger 有兩處可顯示作者資訊: 1. 文末「作者簡介」
如上圖,都設定正確的話,Blogger 有兩處可顯示作者資訊: 1. 文末「作者簡介」
Clik here to view. 務必勾選「分享我的簡介」,否則任何資訊都將無法顯示。 Image may be NSFW.
務必勾選「分享我的簡介」,否則任何資訊都將無法顯示。 Image may be NSFW.
Clik here to view. 必須設定作者頭像才能顯示,可上傳圖片或填入圖片網址。 Image may be NSFW.
必須設定作者頭像才能顯示,可上傳圖片或填入圖片網址。 Image may be NSFW.
Clik here to view. 如果想顯示作者居住地的話,此處可以填入相關資訊。 Image may be NSFW.
如果想顯示作者居住地的話,此處可以填入相關資訊。 Image may be NSFW.
Clik here to view. 此處務必填寫「簡介」的內容,而其他欄位若是填寫了也不會顯示在網站上。 最後按「儲存簡介」即可。
此處務必填寫「簡介」的內容,而其他欄位若是填寫了也不會顯示在網站上。 最後按「儲存簡介」即可。
Clik here to view.
 多年前寫過「讓 Blogger 能在文章下方顯示作者簡介 」,不過去年有讀者於留言 #5 表示 "作者資料無法顯示",此變故的主因大致是這樣:
多年前寫過「讓 Blogger 能在文章下方顯示作者簡介 」,不過去年有讀者於留言 #5 表示 "作者資料無法顯示",此變故的主因大致是這樣: - 當年 Google 為了推廣 Google+,用了各種方法勸誘使用者將 Blogger 帳號移轉為 G+ 帳號
- Blogger 各處的作者相關資訊也連帶改為顯示 G+ 帳號資訊
- 然而 G+ 在 2019 年關閉,導致 Blogger 各處作者相關資訊無法讀取 G+ 資料,從此便呈現當機狀態。
一、各處小工具效果
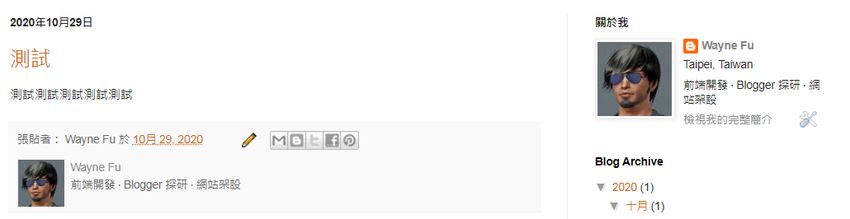
Image may be NSFW.Clik here to view.
 如上圖,都設定正確的話,Blogger 有兩處可顯示作者資訊: 1. 文末「作者簡介」
如上圖,都設定正確的話,Blogger 有兩處可顯示作者資訊: 1. 文末「作者簡介」- 只能出現在文末位置
- 可顯示作者名稱、頭像、簡介內容
- 此為官方提供的小工具「個人資料」,安裝後可拖曳到任何想顯示的位置
- 可顯示作者名稱、頭像、簡介內容、所在國家及城市
- 可連結到完整的簡介頁面
二、作者簡介設定
首先必須在後台將 Blogger 帳號資料內容填寫、設定正確,才能在網頁相關位置顯示資訊。有兩種處理方式:- Blogger 新版後台 → 設定 → 最底部的「一般」→ 點擊「使用者個人資料」連結
- 或者直接進入此頁面:https://www.blogger.com/edit-profile.g
Clik here to view.
 務必勾選「分享我的簡介」,否則任何資訊都將無法顯示。 Image may be NSFW.
務必勾選「分享我的簡介」,否則任何資訊都將無法顯示。 Image may be NSFW.Clik here to view.
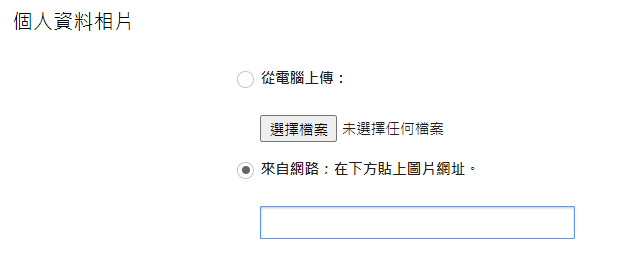
 必須設定作者頭像才能顯示,可上傳圖片或填入圖片網址。 Image may be NSFW.
必須設定作者頭像才能顯示,可上傳圖片或填入圖片網址。 Image may be NSFW.Clik here to view.
 如果想顯示作者居住地的話,此處可以填入相關資訊。 Image may be NSFW.
如果想顯示作者居住地的話,此處可以填入相關資訊。 Image may be NSFW.Clik here to view.
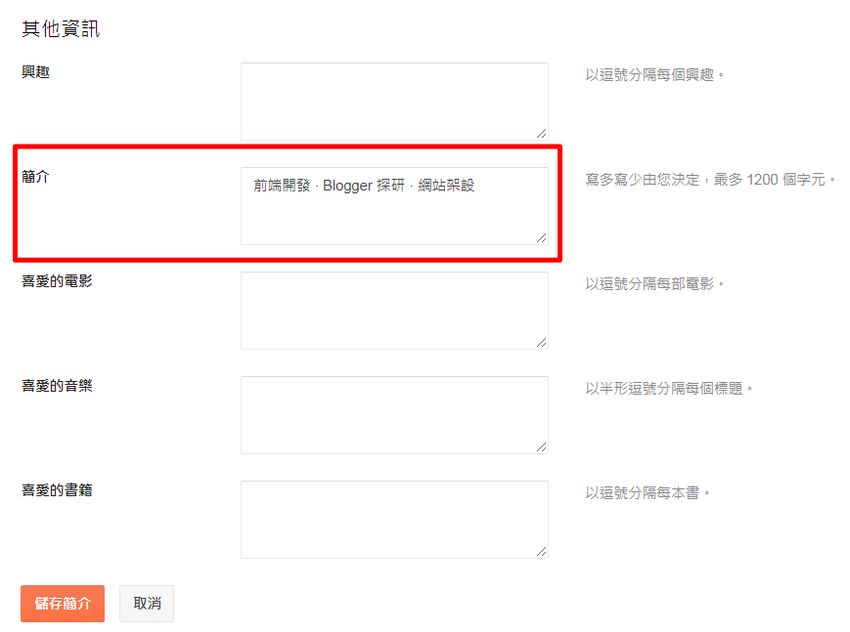
 此處務必填寫「簡介」的內容,而其他欄位若是填寫了也不會顯示在網站上。 最後按「儲存簡介」即可。
此處務必填寫「簡介」的內容,而其他欄位若是填寫了也不會顯示在網站上。 最後按「儲存簡介」即可。 三、小工具設定
1. 文末「作者簡介」依照以下操作可讓文末出現「作者資訊」:- Blogger 新版後台 → 版面配置 → 編輯「網誌文章小工具」→ 勾選「在文章下方顯示作者簡介」→ 儲存
- Blogger 新版後台 → 版面配置 → 新增小工具 → 選擇「個人資料」小工具→ 填入小工具標題、勾選想要顯示的資訊 → 儲存
四、為何文末無法出現作者簡介
如果依照本篇說明,仍然在文末無法出現作者簡介,這也是有可能的事,原因在開頭那篇多年前的文章提過了:- 如果範本很乾淨、沒有變動過的情況下,Blogger 可以輕易地依據範本中程式碼相關字串順序,來找到並搬移例如 "星號評等"、"分享按鈕"、"作者簡介"等等的位置。
- 因為 Blogger 的自由度,使我們很方便地自行修改範本中的程式碼。那麼當範本的程式碼位置有變更、甚或增減內容後,整個字串順序已經不一樣,Blogger 就不一定能判斷出 "星號評等"、"分享按鈕"等等的位置,因此別說要搬移,有時連顯示都很困難。
- Blogger 新版後台 → 主題 → 「自訂」按鈕右方的下拉圖示 → 編輯 HTML → 上方找到一顆還原圖示的按鈕「將小工具還原為為預設值」→ 選擇「Blog1」→「還原所選小工具」 → 按右上方「儲存」圖示
更多 Blogger 官方工具使用技巧:
