Image may be NSFW.
Clik here to view. 一直以來使用 Sublime Text 3(簡稱 ST3)檢查 Javascript 錯誤的工具是「JSHint Gutter」,優點為執行快速、圖形介面操作友善、自訂參數完善,沒想過有可能要放棄他的一天。 基於網路環境所發展的技術實在進展太快,也可說是變化太快,JS 過去難解的非同步問題在 ES6、ES7 之後已獲得緩解,也特地寫了一篇「前端 JS 如何避免 callback 地獄?Fetch API 及 Promie 使用技巧」。現在使用 async/await 後簡直上了隱,完全不想再使用舊的非同步操作方式,而且 async/await 可讓 JS 更有架構、有條理,日後管理真是太舒服了! 然而這也產生了新的問題,JS 的 ECMAScript 規範已經發展到最新的 ES11,但 JSHint 開發無法這麼快跟上,我 ST3 使用的 JSHint Gutter 套件查了一下,開發者最近一次更新是 2018 年,那麼想要支援 ES7 的 async/await 檢測將是遙遙無期! 不得已只好研究 ST3 是否有其他 JS 套件可檢測 async/await,最終找到的解決方案為 ESLint,只是安裝、設定過程十分崎嶇,請見本篇最佳化心得整理。 以下先說明 ST3 套件 JSHint 與 ESLint 的基本問題,想要直接看安裝設定流程,請跳至「三、ST3 最佳 ESLint 安裝流程」。 (圖片出處: eslint.org)
一直以來使用 Sublime Text 3(簡稱 ST3)檢查 Javascript 錯誤的工具是「JSHint Gutter」,優點為執行快速、圖形介面操作友善、自訂參數完善,沒想過有可能要放棄他的一天。 基於網路環境所發展的技術實在進展太快,也可說是變化太快,JS 過去難解的非同步問題在 ES6、ES7 之後已獲得緩解,也特地寫了一篇「前端 JS 如何避免 callback 地獄?Fetch API 及 Promie 使用技巧」。現在使用 async/await 後簡直上了隱,完全不想再使用舊的非同步操作方式,而且 async/await 可讓 JS 更有架構、有條理,日後管理真是太舒服了! 然而這也產生了新的問題,JS 的 ECMAScript 規範已經發展到最新的 ES11,但 JSHint 開發無法這麼快跟上,我 ST3 使用的 JSHint Gutter 套件查了一下,開發者最近一次更新是 2018 年,那麼想要支援 ES7 的 async/await 檢測將是遙遙無期! 不得已只好研究 ST3 是否有其他 JS 套件可檢測 async/await,最終找到的解決方案為 ESLint,只是安裝、設定過程十分崎嶇,請見本篇最佳化心得整理。 以下先說明 ST3 套件 JSHint 與 ESLint 的基本問題,想要直接看安裝設定流程,請跳至「三、ST3 最佳 ESLint 安裝流程」。 (圖片出處: eslint.org)
Clik here to view. 以上圖來舉例:
以上圖來舉例: node -v 可查看 NodeJS 版本,若版本低於 12 或沒安裝過的話,請到「NodeJS 官網」下載安裝。 3. 安裝 ESLint使用 Dos 命令列輸入以下安裝 ESLint: ctrl+shift+p ,輸入 Install Package,再輸入 sublimelinter 即可安裝。 5. 安裝 SublimeLinter-eslint 套件在 ST3 按快速鍵 ctrl+shift+p ,輸入 Install Package,再輸入 SublimeLinter-eslint 即可安裝。
Clik here to view. SublimeLinter-eslint 的檢測效果如上圖:
SublimeLinter-eslint 的檢測效果如上圖: .eslintrc.js ,位置通常在「C:\Users\使用者名稱」這裡,以下為我的設定檔內容,根據當初的回答自動產生:
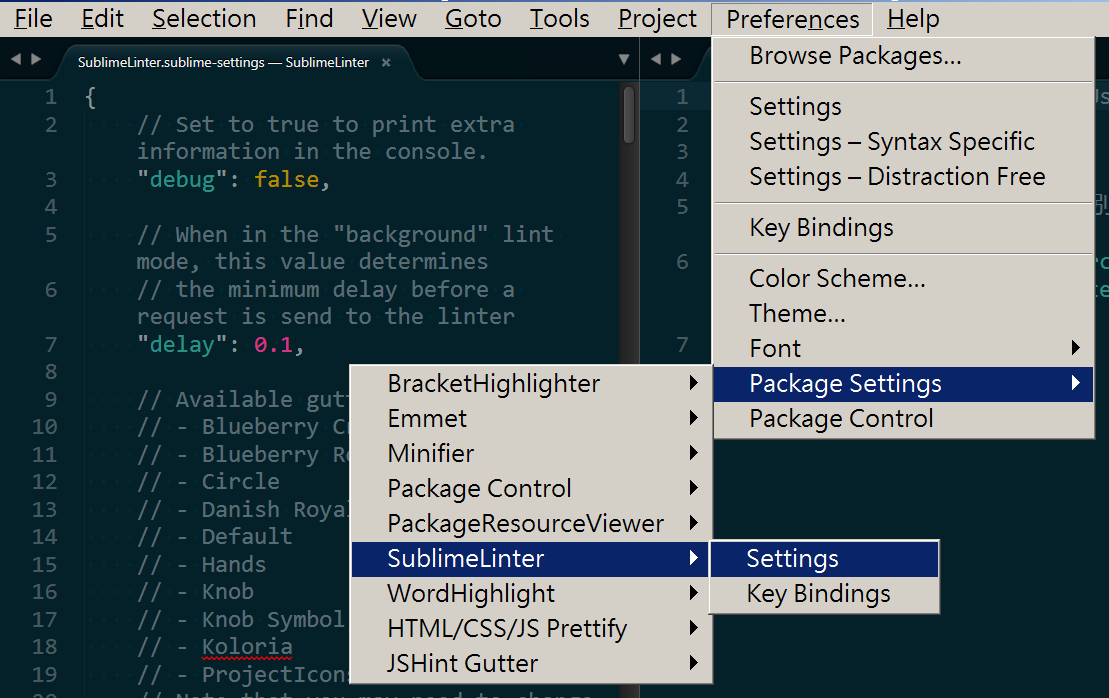
Clik here to view. SublimeLinter 有些重要設定需要調整,參考上圖,選項位於「Preference」→「Package Settings」→「SublimeLinter」→「Settings」,即可叫出設定檔。 預設值位於左半邊視窗,是唯讀狀態不能修改,我們必須複製到右半邊視窗的使用者設定檔才能生效。 Image may be NSFW.
SublimeLinter 有些重要設定需要調整,參考上圖,選項位於「Preference」→「Package Settings」→「SublimeLinter」→「Settings」,即可叫出設定檔。 預設值位於左半邊視窗,是唯讀狀態不能修改,我們必須複製到右半邊視窗的使用者設定檔才能生效。 Image may be NSFW.
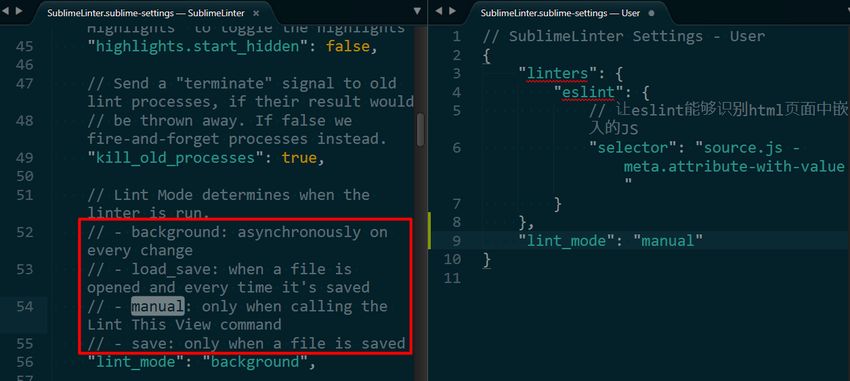
Clik here to view. 上圖為修改範例,下面會進行說明。 4. 讓 HTML 也能檢測 JS前面有提到 SublimeLinter-eslint 預設無法檢測 HTML 檔內的 JS,這一點官網有提供解決方法,請參考「eslint doesn't lint my HTML files anymore」,將以下內容加入使用者設定檔,參考上圖即可:
上圖為修改範例,下面會進行說明。 4. 讓 HTML 也能檢測 JS前面有提到 SublimeLinter-eslint 預設無法檢測 HTML 檔內的 JS,這一點官網有提供解決方法,請參考「eslint doesn't lint my HTML files anymore」,將以下內容加入使用者設定檔,參考上圖即可:
Clik here to view.
 一直以來使用 Sublime Text 3(簡稱 ST3)檢查 Javascript 錯誤的工具是「JSHint Gutter」,優點為執行快速、圖形介面操作友善、自訂參數完善,沒想過有可能要放棄他的一天。 基於網路環境所發展的技術實在進展太快,也可說是變化太快,JS 過去難解的非同步問題在 ES6、ES7 之後已獲得緩解,也特地寫了一篇「前端 JS 如何避免 callback 地獄?Fetch API 及 Promie 使用技巧」。現在使用 async/await 後簡直上了隱,完全不想再使用舊的非同步操作方式,而且 async/await 可讓 JS 更有架構、有條理,日後管理真是太舒服了! 然而這也產生了新的問題,JS 的 ECMAScript 規範已經發展到最新的 ES11,但 JSHint 開發無法這麼快跟上,我 ST3 使用的 JSHint Gutter 套件查了一下,開發者最近一次更新是 2018 年,那麼想要支援 ES7 的 async/await 檢測將是遙遙無期! 不得已只好研究 ST3 是否有其他 JS 套件可檢測 async/await,最終找到的解決方案為 ESLint,只是安裝、設定過程十分崎嶇,請見本篇最佳化心得整理。 以下先說明 ST3 套件 JSHint 與 ESLint 的基本問題,想要直接看安裝設定流程,請跳至「三、ST3 最佳 ESLint 安裝流程」。 (圖片出處: eslint.org)
一直以來使用 Sublime Text 3(簡稱 ST3)檢查 Javascript 錯誤的工具是「JSHint Gutter」,優點為執行快速、圖形介面操作友善、自訂參數完善,沒想過有可能要放棄他的一天。 基於網路環境所發展的技術實在進展太快,也可說是變化太快,JS 過去難解的非同步問題在 ES6、ES7 之後已獲得緩解,也特地寫了一篇「前端 JS 如何避免 callback 地獄?Fetch API 及 Promie 使用技巧」。現在使用 async/await 後簡直上了隱,完全不想再使用舊的非同步操作方式,而且 async/await 可讓 JS 更有架構、有條理,日後管理真是太舒服了! 然而這也產生了新的問題,JS 的 ECMAScript 規範已經發展到最新的 ES11,但 JSHint 開發無法這麼快跟上,我 ST3 使用的 JSHint Gutter 套件查了一下,開發者最近一次更新是 2018 年,那麼想要支援 ES7 的 async/await 檢測將是遙遙無期! 不得已只好研究 ST3 是否有其他 JS 套件可檢測 async/await,最終找到的解決方案為 ESLint,只是安裝、設定過程十分崎嶇,請見本篇最佳化心得整理。 以下先說明 ST3 套件 JSHint 與 ESLint 的基本問題,想要直接看安裝設定流程,請跳至「三、ST3 最佳 ESLint 安裝流程」。 (圖片出處: eslint.org) 一、JSHint 套件的問題
1. JSLint、JSHint、ESHint 差異知名的 JS 語法檢測工具主要有這三個,可參考這篇「JSLint,JSHint,ESLint的區別」的說明:- JSLint:最早的 JS 檢測工具,無法更改設定,安裝即可使用,大部分的 JS 程式碼可能都無法通過檢測
- JSHint:基於 JSLint 的開源工具,檢測項目的設定比較有彈性,執行速度不錯
- ESLint:基於 JSHint 另外開發的工具,環境設定最有彈性,執行速度慢。但也因為太有彈性,一開始需要自定義的細節太多,不容易上手。
二、ESLint 套件的問題
查到的資料顯示,ST3 能支援 async/await 檢測的工具剩下 ESLint,但我很擔心相關套件能否做的跟 JSHint Gutter 一樣好,如果用不順手的話,有可能還是必須勉強用 JSHint Gutter。 以下整理遇到的問題: 1. ST3 版本一開始怎麼裝都不會動,後來更新到 ST3 最新版才總算瞭解原因(因為我平常關閉 ST3 更新)。 2. NodeJS 版本按照網路上教學安裝 ST3 的 ESLint 套件,但卻問題一堆不能執行,自行上 「ESLint 在 Github 的官網」查詢才發現,以下才是正確的安裝步驟:- NodeJS 版本:官方建議安裝 v12 以後的版本。如果沒安裝過 NodeJS 的話,就不會有此問題,因為新安裝一定是最新的版本。而我原本就有安裝 NodeJS,由於版本過舊自然無法執行 ESLint。
- 初始化設定:在 Windows 下安裝完 ESLint 後,官方說明需要先執行
eslint --init 指令,會問我們許多問題,根據回答後系統會自動建立設定檔。沒有此設定檔的話,ESLint 會報錯無法執行 - ST3 ESLint 套件:以上兩個動作沒有正確完成,就安裝 ST3 套件的話,會報錯無法執行
Clik here to view.
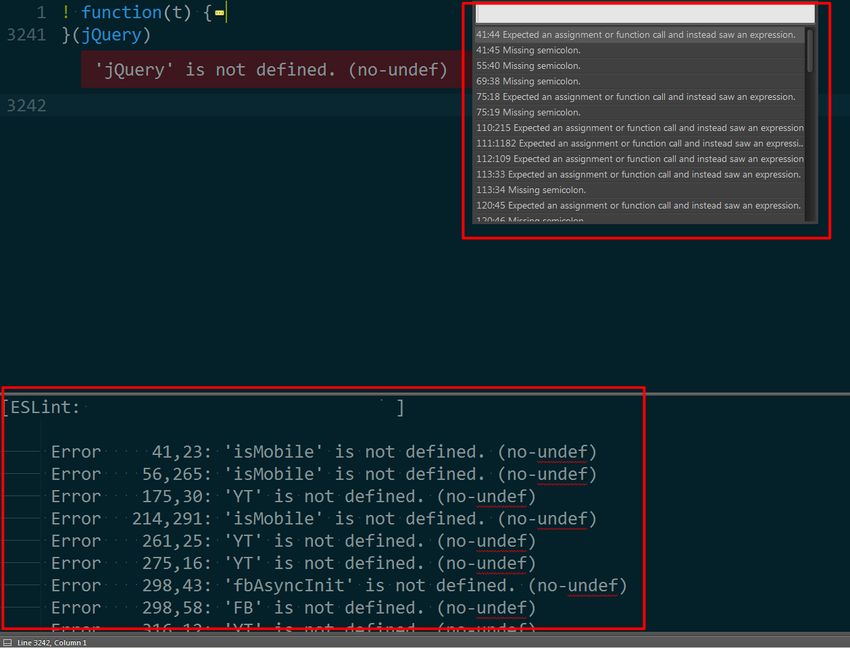
 以上圖來舉例:
以上圖來舉例: - 右上方紅框為 JSHint Gutter 偵錯畫面,操作方便,要跳到錯誤的的行號很容易
- 下方紅框為 ESLint 偵錯畫面,版面設計、顏色配置極差 → 訊息不易辨識,字太大 → 可視範圍小,要捲到錯誤行號困難
三、ST3 最佳 ESLint 安裝流程
雖然 ST3 的 ESLint 套件無法讓我滿意,不過最終總算讓我找到比較能接受的操作介面,也就是使用另一個套件 SublimeLinter,這是一個管理介面套件,用來管理各種程式語言的檢測工具,以下為 Windows 環境完整安裝流程: 1. ST3 版本請確認 ST3 是最新版本,若不確定的話請按選單 Help → Check for Updates 強制更新。 2. 安裝 node.js使用 Dos 命令列輸入npm install eslint -g使用 Dos 命令列輸入以下來進行設定及產生設定檔,請按自己需求來回答即可: eslint --init4. 安裝 SublimeLinter如果 ST3 還沒安裝「Package Control」的話,可按照網頁的英文說明進行即可。若需要中文教學可參考「Sublime 文字編輯器安裝」。 安裝完後,在 ST3 按快速鍵 四、SublimeLinter-eslint 效果
Image may be NSFW.Clik here to view.
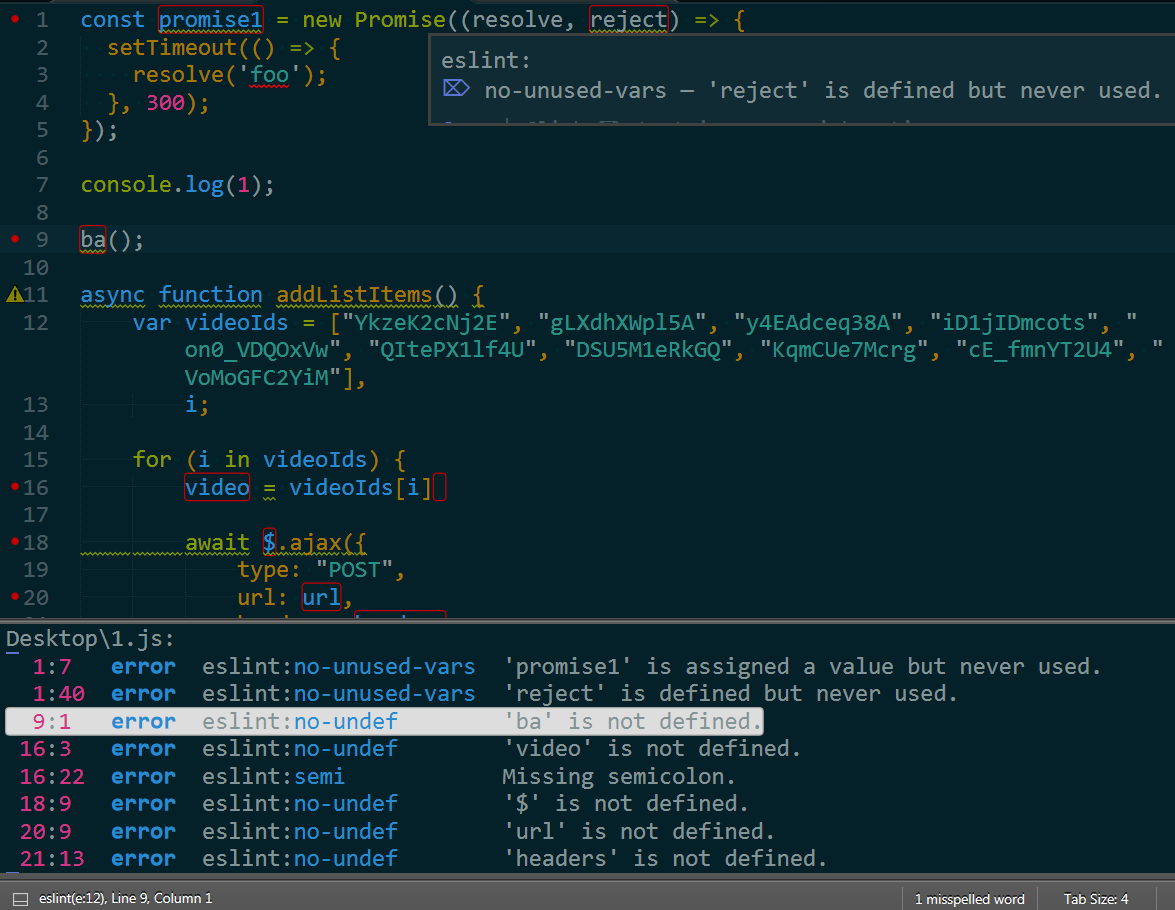
 SublimeLinter-eslint 的檢測效果如上圖:
SublimeLinter-eslint 的檢測效果如上圖: - 預設會在背景執行,一有錯誤馬上會標示出來,不需按熱鍵才進行檢測
- 標示效果1:有錯誤的那一行最前面標示紅點
- 標示效果2:發生錯誤之處用紅框標示出來,滑鼠移到紅框會說明錯誤原因
- 可按熱鍵在最下方顯示錯誤列表,滑鼠雙擊該行可快速前往該行,並反白該行
五、設定技巧
1. 修改 ESLint 設定檔 ESLint 的設定檔名為module.exports = { "env": { "browser": true, "es2021": true }, "extends": "eslint:recommended", "parserOptions": { "ecmaVersion": 12 }, "rules": { "semi": ["error", "always"] // 此行由 WFU 添加 } };裡面只有 WFU 註解那一行是我自行加入的,意思為 JS 檢測每行結束是否有加分號 ";"。 2. ESLint 所有設定項目說明 ESLint 設定檔可修改、調整的內容非常彈性,請參考這份翻譯過的中文說明「常見的.eslintrc.js配置及rules說明」。 3. 修改 SublimeLinterImage may be NSFW.Clik here to view.
 SublimeLinter 有些重要設定需要調整,參考上圖,選項位於「Preference」→「Package Settings」→「SublimeLinter」→「Settings」,即可叫出設定檔。 預設值位於左半邊視窗,是唯讀狀態不能修改,我們必須複製到右半邊視窗的使用者設定檔才能生效。 Image may be NSFW.
SublimeLinter 有些重要設定需要調整,參考上圖,選項位於「Preference」→「Package Settings」→「SublimeLinter」→「Settings」,即可叫出設定檔。 預設值位於左半邊視窗,是唯讀狀態不能修改,我們必須複製到右半邊視窗的使用者設定檔才能生效。 Image may be NSFW.Clik here to view.
 上圖為修改範例,下面會進行說明。 4. 讓 HTML 也能檢測 JS前面有提到 SublimeLinter-eslint 預設無法檢測 HTML 檔內的 JS,這一點官網有提供解決方法,請參考「eslint doesn't lint my HTML files anymore」,將以下內容加入使用者設定檔,參考上圖即可:
上圖為修改範例,下面會進行說明。 4. 讓 HTML 也能檢測 JS前面有提到 SublimeLinter-eslint 預設無法檢測 HTML 檔內的 JS,這一點官網有提供解決方法,請參考「eslint doesn't lint my HTML files anymore」,將以下內容加入使用者設定檔,參考上圖即可: "linters": { "eslint": { "selector": "source.js - meta.attribute-with-value" } } 5. 手動檢測 JS SublimeLinter 預設會背景自動檢測,如果習慣手動按熱鍵才檢測的話,可參考上圖紅框之處,lint_mode 參數提供了 4 個選項,其中 "manual"就是手動,所以使用者設定檔加入以下即可: "lint_mode": "manual"更多網頁開發工具: