 使用自適應網頁(RWD)時,標頭圖片的設計與擺放,需要一些巧思與技巧。既然希望網頁能自適應調整寬度,那麼標頭圖片自然在不同寬度之下,都不能讓訪客覺得突兀。
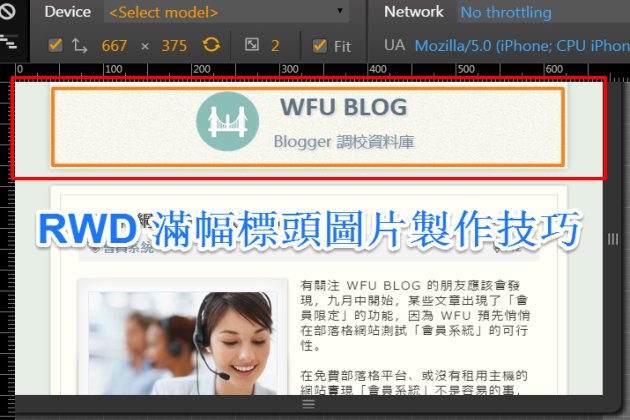
使用自適應網頁(RWD)時,標頭圖片的設計與擺放,需要一些巧思與技巧。既然希望網頁能自適應調整寬度,那麼標頭圖片自然在不同寬度之下,都不能讓訪客覺得突兀。最近接到一個標頭圖片的需求,希望在 "不同寬度下都能填滿整個螢幕"。也許字面上不容易理解,因此用文章開頭的示意圖來說明:
- 紅框範圍的寬度,代表螢幕(滿幅)寬度。
- 有的版型會設定 "內襯值" (padding),在標頭區塊、文章區塊之外留白,使版面不會讓人喘不過氣來 → 這個 "內襯值"就是紅框與橘框之間的距離
- 橘框的範圍就是標頭區塊。
本篇的任務,就是讓橘框的標頭圖案,在各種螢幕寬度之下,都能成為紅框的寬度,也就是 100% 填滿螢幕,但文章區塊仍保持不變。先提醒一下,理解內容需要一些 CSS 基本知識。
一、知名網站的運用
1. 傳統型部落格
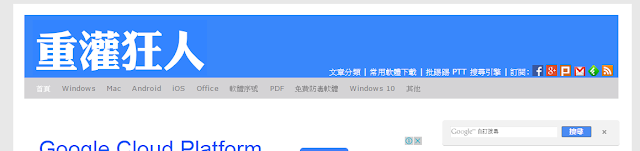
先來比較一下知名部落格的標頭。這是「重灌狂人」的標頭:

這個版型由於在標頭設定了內襯,標頭區塊是無法達到滿幅寬的。因為沒有針對 RWD 設計,算是比較傳統的版型(本站也是),不過對於資訊類的網站而言,文字內容才是重點。
2. RWD 部落格
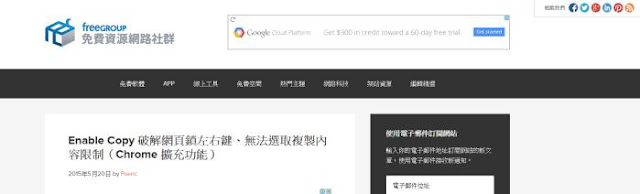
這是「免費資源網路社群」的標頭:

我們可看到導覽列以上的部分(含標頭),都是填滿 100% 螢幕的寬度,可以試著按
同為資訊類網站,RWD 版型對於讀者的閱讀體驗,多少是有加到分的。
3. 知名網站
部落格之外,世界知名網站的標頭,大多是滿幅設計,例如「SONY」:

同樣是導覽列以上的區塊以 100% 螢幕寬度呈現,但內文區塊則未隨之變動。之後的實作,會以類似 SONY 這樣的效果來進行。
二、Blogger 版型的限制
其實 Blogger 要搞定 CSS,比一般網站還來的麻煩,因為官方預設了很多 CSS 參數,主要是為了能同時設計、相容數十種版型。而曾經自行調整 CSS 的讀者,應該能感受到修改 CSS 的不便。
先說結論,官方提供的版型,預設的範本不是每個都能讓標頭 100% 滿幅。
1. 不能滿幅的範本
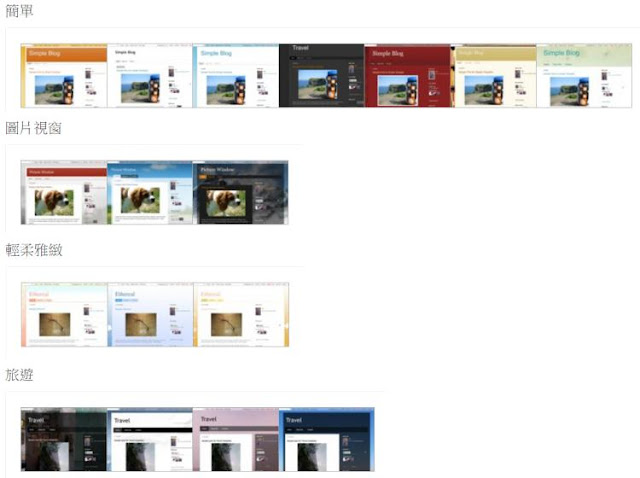
以下這些範本 "簡單"、"圖片視窗"、"輕柔雅緻"、"旅遊",標頭區塊無法滿幅:

從這些圖可看到,標頭區塊的四周被包圍住(可看到框線),跟文章開頭的示意圖類似,因此無法延展到 100% 寬度。
2. 可以滿幅的範本
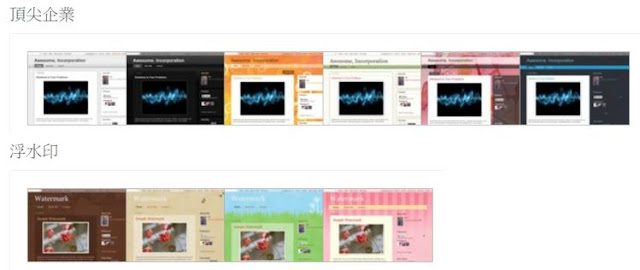
以下這些範本 "頂尖企業"、"浮水印",標頭區塊可以滿幅:

從這些圖可看到,標頭區塊的四周沒有看到明顯界限,因此有可能延展到 100% 寬度。
如果讀者選用了能滿幅的官方範本,那麼可以模擬本篇的實作;而如果不是這些範本,那麼請看文末的解決方法。
三、滿幅標頭圖片實作
接下來以 +Livia 小米 的「行動版標頭」為例,進行標頭圖片的設計。因為行動版網頁的標頭,需要因應各種 "不同裝置的寬度" + "直立/橫躺"的排列組合,製作上比起網頁版更需要考慮 RWD 效果。
1. 含背景色的圖片

一開始嘗試擺放如上圖 500px 寬的圖片,寬度設為 100%(讓圖片自動縮放),CSS 參數如下:
#header img {
width: 100%
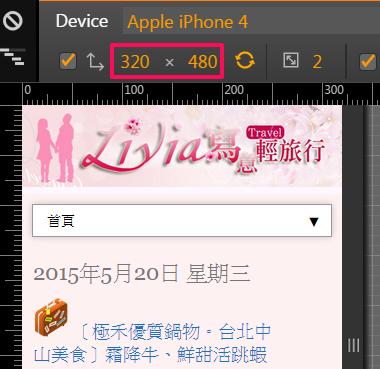
}在螢幕比較小的手機、直立擺放下,顯示不會有問題,如下圖為模擬 iPhone 4 的效果:

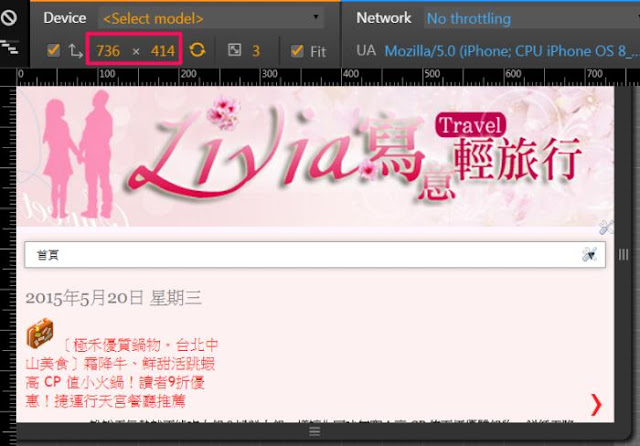
不過螢幕比較大的手機,橫躺擺放時,螢幕寬度必定超過 500px,那麼原圖就會被拉撐,解析度變低,同時高度也會等比例增加。如下圖為模擬 iPhone 6s 橫躺的效果:

也許 500px 延展到 736px 看起來不是那麼嚴重,不過現在手機解析度越來越高,超過 1000px 已是家常便飯,更何況平板的解析度更高,屆時圖片可能出現馬賽客。因此一張 500px 寬的圖片,只怕無法自適應螢幕尺寸。
但若為了大螢幕行動裝置而改用例如 1920px 寬的圖片,來符合各種尺寸需求,這反而更不可行,一方面行動裝置應該「縮短圖片載入時間」而使用小尺寸圖片,一方面設計成 1920px 寬的圖片,在小尺寸手機螢幕上擠壓成 320px 寬,這效果可能慘不忍睹!
2. 不含背景色的圖片

要解決這些困境,使用 "不含背景色的透明圖片"是一個不錯的技巧。現在我們改用上圖一樣是 500px 寬的透明圖片,設定改為 "最大寬度" 100%、置中顯示,CSS 參數如下:
#header {
text-align: center;
}
#header img {
max-width: 100%
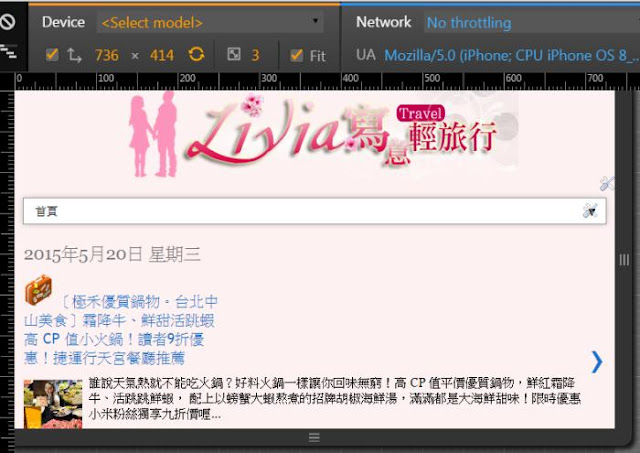
}現在一樣用 iPhone 6s 橫躺來模擬,效果如下:

除了圖片置中、解析度不會降低、高度不會被拉撐(可視範圍增加)這幾點之外,我們可以看到透明圖的優點,即使行動裝置的螢幕大到 1920px,由於底色都相同,看起來沒有違和感。

什麼是違和感?把透明圖改成原本有背景的圖片後再置中,上圖看起來就稍嫌彆扭了!
3. 設定底色
最後,使用透明圖的優點我們知道了,但會有個問題,好像不太能辨識出標頭區塊的範圍對吧?只要簡單一個動作就能解決這個問題 → 設定底色。
在原來的 #header 加入底色的色碼,例如:
background: #f5cfe2;那麼效果就如同下圖,完美的 RWD 標頭圖片就完成了:

補上 iPhone 4 小螢幕直立的效果:

四、滿幅頁尾圖片範例
使用透明圖 + 設定底色的技巧與優點,同樣可以套用在頁尾的版面。

上圖為頁尾原始版本,使用了預設的背景圖案。由於上方有四顆按鈕,這四張圖片必須用 HTML 語法另外擺放。
若頁尾圖片設定為符合 100% 寬度,那麼當螢幕經過縮放後,這四顆按鈕與下方版權宣告的相對位置,就會四處亂跑了。

現在改用前述的技巧,使用透明圖 + 置中的技巧,那麼不管螢幕多大多小,都有 RWD 效果,且按鈕跟頁尾圖片的位置都能固定住了。
五、補充說明
1. 突破版型限制
前面提到 Blogger 有某些版型無法設定 100% 寬度的標頭區塊,那麼在這種情況下要怎麼處理呢?由於細節很瑣碎,因此不做 Step by Step 說明,不過熟悉 CSS 的讀者相信知道該怎麼做。
提供一個可以實作的方向,我們發現 Blogger 在任何新開的網站,網頁最上方一定會強制出現一排導覽列(有 "下一個網誌"按鈕),若仔細觀察的話,這就是 100% 滿幅寬的區域,無論我們怎麼縮放螢幕。
因此我們可以觀察這個區塊的 CSS 是如何製作的,WFU 簡單歸納一下:
- 確認 body 設為 position: relative,且不限制最大寬度。
- 將導覽列設為 position: absolute、width: 100%、設定 z-index、設定 height
- 導覽列的 height 設定為多少,在導覽列之後的區塊就得設定 margin-top 多少。
原理說明如上,請讀者自行實作了。
2. 隨機標頭圖案
設定了美美的標頭圖案後,喜歡換版型的站長可能會偶爾會想更換標頭圖案。有修改能力的話,可研究一下這篇「隨機顯示 Blogger 標頭圖片」,多準備幾張圖片,那麼每次進入網頁,就能看到不一樣的版面風格了。
更多 CSS 技巧: