 很多從其他部落格平台搬到 Blogger 的站長,都會詢問「按下標籤後顯示文章標題列表」這樣的功能。的確,站長們對自己的文章內容瞭如指掌,想要找站內的資料時,真的只需要看到文章標題就好。
很多從其他部落格平台搬到 Blogger 的站長,都會詢問「按下標籤後顯示文章標題列表」這樣的功能。的確,站長們對自己的文章內容瞭如指掌,想要找站內的資料時,真的只需要看到文章標題就好。但是站在訪客的立場,對於我們的文章內容、甚至網站風格都不太熟悉的時候,按下標籤若貿然只顯示文章標題,可能不具備足夠的吸引力來點擊,最好還是維持有封面圖、摘要等內容比較恰當。
那麼,有沒有這樣的工具,可以同時滿足站長及訪客的需求,能夠自由選擇按下標籤時,要出現文章標題列表、或顯示原有的封面圖及摘要呢?WFU 本篇研發的工具,將可完美實現這件事,同時兼顧兩種需求、而且安裝簡單方便,請見以下的介紹。
一、功能介紹
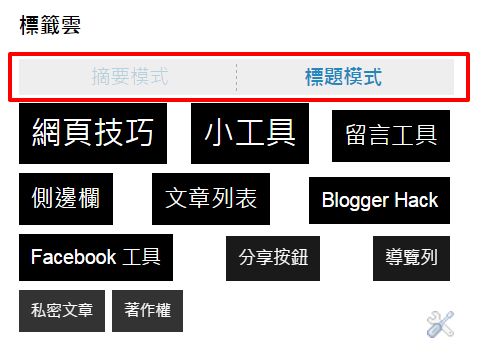
在開始之前,可先進入上面的範例網頁,搭配以下的介紹內容:
1. 官方「標籤」小工具
使用本篇的工具,必須先安裝官方「標籤」小工具,無論使用 "清單"或 "標籤雲"模式都可以。
過去曾為了本篇的功能,寫了原始版 V1 的「讓 Blogger 按下標籤後出現文章列表」,不過對於如何只顯示 "自訂的標籤",處理上有些麻煩。
現在搭配官方「標籤」小工具後,由於可以自訂要顯示的標籤,那麼 V1 的不方便之處就得到了解決。
2. 切換模式

本篇的工具會在官方「標籤」小工具上方,顯示兩個切換模式的按鈕:
- 摘要模式:選擇此模式後,按下標籤會顯示 Blogger 預設的文章摘要內容(也就是跳至標籤頁面)。
- 標題模式:選擇此模式後,按下標籤會顯示該標籤的文章標題列表。
這個小工具可以將預設值設定為 "摘要模式",方便訪客瞭解文章及網站的風格。顯示文章封面圖、摘要的話,版面也比較好看。
而站長或熟客可自行選擇 "標題模式",方便查找網站中的文章及資料。
幾年前曾為這個功能寫了「讓 Blogger標籤/搜尋頁面 能隨時切換標題模式與文摘模式」,但修改方式非常複雜、麻煩,而且對不熟悉範本的讀者來說很危險,一不小心就會把範本改壞。
現在這個版本安裝起來不但簡單、而且安全多了。曾安裝過舊版的讀者,請小心參考原文說明,倒推回去將範本恢復原狀,再來安裝本篇的版本。
3. 選項會自動記憶
由於程式使用了 cookie,只要切換過模式一次,就會自動記憶設定。將來再進入網站時會讀取 cookie,不用每次都重新切換模式,非常方便。
4. 動態切換上下頁

當標籤的文章數過多時,文章列表會自動分頁,且上、下頁切換都是使用 Ajax 動態載入,速度飛快、不會重整頁面,可節省大量查找文章及資料的時間。
二、準備動作
1. 安裝「標籤」小工具
- 如前所述,網站請先安裝官方的「標籤」小工具
- 如果網站確定只安裝過一次「標籤」小工具,那麼可跳到「2. 安裝 CSS」
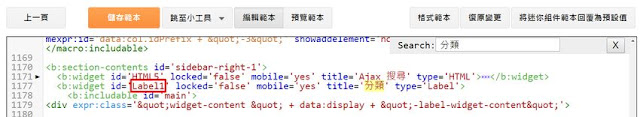
- 記下「標籤」小工具設定的標題,到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋標題字串
- 如下圖,搜尋到小工具的標題後,在同一行可找到小工具的 id,例如圖中的 "Label1",將此字串記下來,之後會用到。

2. 安裝 CSS
請到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<style>
/*標籤文章列表 V2*/
.labelTOC2_caption {
font-size: 20px;
}
#labelTOC2 ol {
padding-right: 0;
}
#labelTOC2 li {
padding: 5px 0;
border-bottom: 1px solid #eee;
text-indent: 0;
}
#labelTOC2 a,
#labelTOC2_info a, #labelTOC2_nav a {
text-decoration: none;
}
#labelTOC2_info {
text-align: left;
font-size: 11px;
font-family: arial, sans-serif;
padding-top: 5px;
border-top: 1px solid #e9eaed;
}
#labelTOC2_info a {
color: #ccc;
}
.labelTOC2_title {
display: inline-block;
font-weight: bold;
width: calc(100% - 100px);
padding-right: 10px;
vertical-align: top;
}
#labelTOC2_postIndex {
margin: 5px 0;
text-align: center;
}
#labelTOC2_switchPage,
#labelTOC2_nav {
background-color: #eee;
margin: 5px 0;
padding: 3px;
}
#labelTOC2_switchPage a,
#labelTOC2_switchPage span,
#labelTOC2_nav a {
box-sizing: border-box;
display: inline-block;
width: 50%;
padding: 0;
border-left: 1px dashed #aaa;
text-align: center;
}
#labelTOC2_switchPage a:hover,
#labelTOC2_nav a:hover {
background-color: rgba(100, 100, 100, 0.1);
}
#labelTOC2_switchPage a:first-child,
#labelTOC2_switchPage span:first-child,
#labelTOC2_nav a:first-child {
border-left: 0;
}
</style>第一行綠色字串可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
其餘的部分,如果對 CSS 熟悉可自行修改參數。
三、安裝程式碼
接著請搜尋
以下參數修改請參照以上程式碼行號:
E:如果確定網站只安裝過一次「標籤」工具的話,那麼 id 通常就是 "Label1";如果不確定的話,請按照「二、準備動作」→「1. 安裝標籤小工具」的步驟,修改小工具的 id 字串
F:這一行的設定決定此工具第一次執行時,所顯示的模式。一般來說,這一行的參數建議設定為 0,預設使用 "摘要模式",對訪客比較好,因為訪客不一定知道切換模式的用處、或是不熟悉怎麼操作這個工具。
G~H:修改兩種模式的按鈕字串;如果熟悉 IMG 標籤語法的話,這裡也可填入含 IMG 標籤的圖片網址。
I:可修改文章列表每頁顯示的文章數
J~K:更改上、下頁的圖示;若要使用圖片,可參考 G~H 行的說明。
L~M:修改相關字串
O:由於過去發生「Google Drive(js檔)流量限速」的情形,為了避免將來某天這個小工具無預警罷工,建議讀者有空的時候,參考以上文章連結,自行將綠色字串的 js 檔分流,並用「Google Drive 外連產生器 V2」取得外連網址。
以上儲存後即可看到效果,若想先測試操作一下,請前往範例網頁:
更多實用工具: