Blogger 官方幾年前推出「精選文章」小工具,我認為這個功能非常有必要性,因為跟側邊欄的「熱門文章」、「最新文章」工具一樣,都具有維持訪客注意力、減少跳出率的用途。
Blogger 官方幾年前推出「精選文章」小工具,我認為這個功能非常有必要性,因為跟側邊欄的「熱門文章」、「最新文章」工具一樣,都具有維持訪客注意力、減少跳出率的用途。不過本質上,「精選文章」還是有所不同:
- 「熱門文章」顯示的文章無法由自己決定,熱門程度是由訪客決定。
- 「最新文章」容易良莠不齊,不太可能每篇文章都很吸睛。
- 「精選文章」是親自精挑細選過的文章,在某種程度上會比「熱門文章」實用。
但是官方推出的這個「精選文章」工具,WFU 卻從來沒有想要安裝,因為覺得很不實用,只能顯示一篇文章而已。
如果可以顯示自訂數量的精選文章,宣傳效果不是更好嗎?
(圖片出處: pixabay.com)
一、「精選文章」的必要性
雖然本站的主題是 Blogger,不過熱門文章前十名只有一篇與 Blogger 主題相關,這也會造成搜尋長尾關鍵字而來的主要讀者,對網站有興趣而想多閱讀一些熱門、看板文章時,卻找不到幾篇 Blogger 相關文章。
某種程度上這也算是相當無奈的現象,然而熱門文章的排行不是自己能決定的。比較好的作法是,親自挑選幾篇文章放在側邊欄,相信經由這些「精選文章」,可以更快讓讀者認識自己的網站。
那麼本篇將會改造「精選文章」工具:
- 可以指定顯示的文章數
- 可以指定列出某標籤的文章
- 例如將所有要出現在「精選文章」工具的文章,設定某個標籤名稱即可
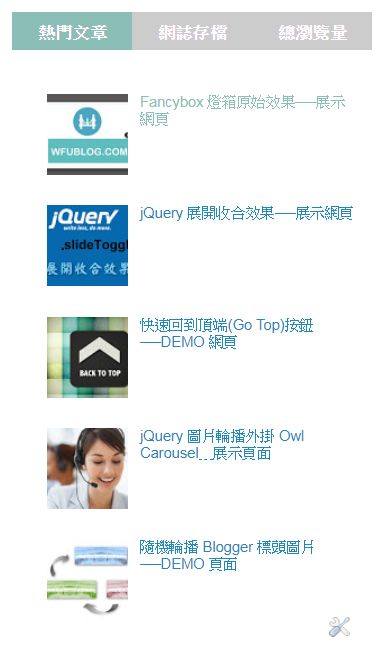
側邊欄版面效果大致如下:

二、安裝程式碼
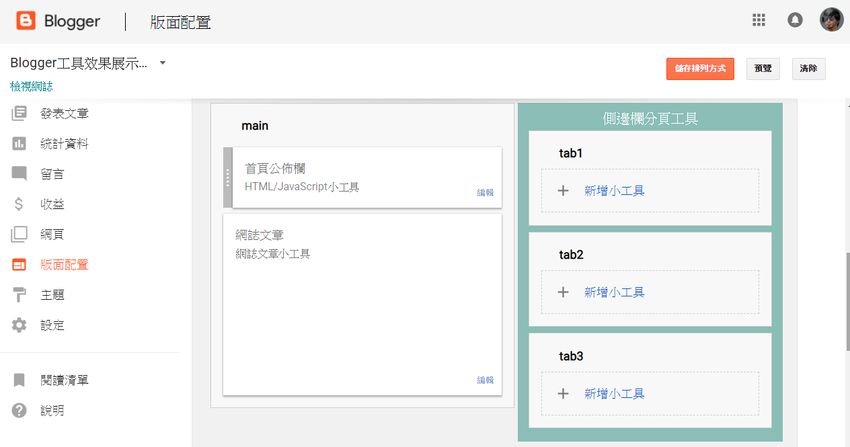
請到後台 → 版面配置 → 新增小工具 → 選擇「HTML/JavaScript」→ 填入標題、及以下程式碼:
- <div id="collection_img"></div>
-
- <script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
- <script>
- (function() {
- var label = "精選文章", // 填入精選文章使用的標籤名稱
- total = 5, // 顯示最新的幾篇文章
- noImage = "https://3.bp.blogspot.com/-4JBpCsqL6a4/Vh3ciHoReQI/AAAAAAAAMq8/WMHCDhvnj4M/s1600/wfublog-post.jpg", // 無縮圖的預設圖片
- width = 400, // 圖片寬度
- ratio = 0.6, // 縮圖長寬比例
- feedUrl = "/feeds/posts/summary/-/" + label + "?max-results=" + total + "&alt=json-in-script&callback=?";
-
- $.getJSON(feedUrl,function(a){showPost(a)});function showPost(json){var entries=json.feed.entry,html="",i,j,l,entry,title,link,url,img;var _0x29da=["\x39\x28\x69\x20\x31\x38\x20\x6F\x29\x7B\x32\x3D\x6F\x5B\x69\x5D\x3B\x36\x3D\x32\x2E\x36\x2E\x24\x74\x3B\x34\x3D\x32\x2E\x70\x24\x72\x3F\x32\x2E\x70\x24\x72\x2E\x37\x3A\x4A\x3B\x34\x3D\x34\x2E\x64\x28\x2F\x46\x2D\x63\x2F\x2C\x22\x77\x22\x2B\x67\x2B\x22\x2D\x68\x22\x2B\x42\x28\x67\x2A\x7A\x29\x2B\x22\x2D\x6E\x22\x29\x2E\x64\x28\x22\x50\x3A\x22\x2C\x22\x71\x3A\x22\x29\x3B\x35\x3D\x32\x2E\x35\x3B\x6C\x3D\x32\x2E\x35\x2E\x75\x3B\x39\x28\x6A\x3D\x30\x3B\x6A\x3C\x6C\x3B\x6A\x2B\x2B\x29\x7B\x76\x28\x35\x5B\x6A\x5D\x2E\x78\x3D\x3D\x22\x79\x22\x29\x7B\x37\x3D\x35\x5B\x6A\x5D\x2E\x38\x3B\x41\x7D\x7D\x31\x2B\x3D\x22\x3C\x33\x20\x66\x3D\x27\x43\x27\x3E\x22\x3B\x31\x2B\x3D\x22\x3C\x61\x20\x38\x3D\x27\x22\x2B\x37\x2B\x22\x27\x3E\x22\x3B\x31\x2B\x3D\x22\x3C\x34\x20\x44\x3D\x27\x22\x2B\x34\x2B\x22\x27\x2F\x3E\x22\x3B\x31\x2B\x3D\x22\x3C\x2F\x61\x3E\x22\x3B\x31\x2B\x3D\x22\x3C\x33\x20\x66\x3D\x27\x45\x27\x3E\x22\x3B\x31\x2B\x3D\x22\x3C\x61\x20\x38\x3D\x27\x22\x2B\x37\x2B\x22\x27\x3E\x22\x2B\x36\x2B\x22\x3C\x2F\x61\x3E\x3C\x2F\x33\x3E\x22\x3B\x31\x2B\x3D\x22\x3C\x2F\x33\x3E\x22\x7D\x31\x2B\x3D\x22\x3C\x33\x20\x65\x3D\x27\x47\x2D\x48\x3A\x20\x49\x3B\x62\x2D\x4B\x3A\x4C\x3B\x27\x3E\x3C\x61\x20\x38\x3D\x27\x71\x3A\x2F\x2F\x4D\x2E\x4E\x2E\x4F\x2F\x73\x2F\x51\x2F\x52\x2D\x53\x2D\x54\x2D\x55\x2E\x31\x27\x20\x56\x3D\x27\x57\x27\x20\x65\x3D\x27\x62\x2D\x58\x3A\x20\x59\x3B\x20\x5A\x3A\x20\x23\x31\x30\x3B\x20\x6D\x2D\x31\x31\x3A\x20\x31\x32\x2C\x20\x31\x33\x2C\x20\x31\x34\x2D\x31\x35\x3B\x20\x6D\x2D\x31\x36\x3A\x20\x31\x37\x3B\x27\x20\x36\x3D\x27\x6B\x20\u7CBE\u9078\u6587\u7AE0\x5C\x6E\u7A0B\u5F0F\u8A2D\u8A08\uFF1A\x31\x39\x20\x31\x61\x27\x3E\u24E6\x20\x6B\x20\x31\x62\x3C\x2F\x61\x3E\x3C\x2F\x33\x3E\x22\x3B\x24\x28\x22\x23\x31\x63\x22\x29\x2E\x31\x28\x31\x29\x3B","\x7C","\x73\x70\x6C\x69\x74","\x7C\x68\x74\x6D\x6C\x7C\x65\x6E\x74\x72\x79\x7C\x64\x69\x76\x7C\x69\x6D\x67\x7C\x6C\x69\x6E\x6B\x7C\x74\x69\x74\x6C\x65\x7C\x75\x72\x6C\x7C\x68\x72\x65\x66\x7C\x66\x6F\x72\x7C\x7C\x74\x65\x78\x74\x7C\x7C\x72\x65\x70\x6C\x61\x63\x65\x7C\x73\x74\x79\x6C\x65\x7C\x63\x6C\x61\x73\x73\x7C\x77\x69\x64\x74\x68\x7C\x7C\x7C\x7C\x42\x6C\x6F\x67\x67\x65\x72\x7C\x7C\x66\x6F\x6E\x74\x7C\x7C\x65\x6E\x74\x72\x69\x65\x73\x7C\x6D\x65\x64\x69\x61\x7C\x68\x74\x74\x70\x73\x7C\x74\x68\x75\x6D\x62\x6E\x61\x69\x6C\x7C\x32\x30\x31\x38\x7C\x7C\x6C\x65\x6E\x67\x74\x68\x7C\x69\x66\x7C\x7C\x72\x65\x6C\x7C\x61\x6C\x74\x65\x72\x6E\x61\x74\x65\x7C\x72\x61\x74\x69\x6F\x7C\x62\x72\x65\x61\x6B\x7C\x70\x61\x72\x73\x65\x49\x6E\x74\x7C\x69\x74\x65\x6D\x7C\x73\x72\x63\x7C\x70\x6F\x73\x74\x5F\x74\x69\x74\x6C\x65\x7C\x73\x37\x32\x7C\x6D\x61\x72\x67\x69\x6E\x7C\x74\x6F\x70\x7C\x35\x70\x78\x7C\x6E\x6F\x49\x6D\x61\x67\x65\x7C\x61\x6C\x69\x67\x6E\x7C\x72\x69\x67\x68\x74\x7C\x77\x77\x77\x7C\x77\x66\x75\x62\x6C\x6F\x67\x7C\x63\x6F\x6D\x7C\x68\x74\x74\x70\x7C\x30\x37\x7C\x62\x6C\x6F\x67\x67\x65\x72\x7C\x63\x6F\x6C\x6C\x65\x63\x74\x69\x6F\x6E\x7C\x69\x6D\x61\x67\x65\x7C\x76\x65\x72\x73\x69\x6F\x6E\x7C\x74\x61\x72\x67\x65\x74\x7C\x5F\x62\x6C\x61\x6E\x6B\x7C\x64\x65\x63\x6F\x72\x61\x74\x69\x6F\x6E\x7C\x6E\x6F\x6E\x65\x7C\x63\x6F\x6C\x6F\x72\x7C\x63\x63\x63\x7C\x66\x61\x6D\x69\x6C\x79\x7C\x68\x65\x6C\x76\x65\x74\x69\x63\x61\x7C\x61\x72\x69\x61\x6C\x7C\x73\x61\x6E\x73\x7C\x73\x65\x72\x69\x66\x7C\x73\x69\x7A\x65\x7C\x31\x31\x70\x78\x7C\x69\x6E\x7C\x57\x46\x55\x7C\x42\x4C\x4F\x47\x7C\x43\x6F\x6C\x6C\x65\x63\x74\x69\x6F\x6E\x7C\x63\x6F\x6C\x6C\x65\x63\x74\x69\x6F\x6E\x5F\x69\x6D\x67","","\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65","\x72\x65\x70\x6C\x61\x63\x65","\x5C\x77\x2B","\x5C\x62","\x67"];eval(function(_0x86f1x1,_0x86f1x2,_0x86f1x3,_0x86f1x4,_0x86f1x5,_0x86f1x6){_0x86f1x5=function(_0x86f1x3){return(_0x86f1x3<_0x86f1x2?_0x29da[4]:_0x86f1x5(parseInt(_0x86f1x3/_0x86f1x2)))+((_0x86f1x3=_0x86f1x3%_0x86f1x2)>35?String[_0x29da[5]](_0x86f1x3+29):_0x86f1x3.toString(36))};if(!_0x29da[4][_0x29da[6]](/^/,String)){while(_0x86f1x3--){_0x86f1x6[_0x86f1x5(_0x86f1x3)]=_0x86f1x4[_0x86f1x3]||_0x86f1x5(_0x86f1x3)}_0x86f1x4=[function(_0x86f1x5){return _0x86f1x6[_0x86f1x5]}];_0x86f1x5=function(){return _0x29da[7]};_0x86f1x3=1}while(_0x86f1x3--){if(_0x86f1x4[_0x86f1x3]){_0x86f1x1=_0x86f1x1[_0x29da[6]](new RegExp(_0x29da[8]+_0x86f1x5(_0x86f1x3)+_0x29da[8],_0x29da[9]),_0x86f1x4[_0x86f1x3])}}return _0x86f1x1}(_0x29da[0],62,75,_0x29da[3][_0x29da[2]](_0x29da[1]),0,{}))};
- })();
- </script>
-
- <style>
- #collection_img .item { margin-bottom: 15px; }
- #collection_img img { width: 100%; height: auto; object-fit: cover; }
- #collection_img .post_title a { text-decoration: none; font-size: 16px; }
- </style>
以下修改請參照以上行號:
- C:可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
- F:紅字請改為要篩選文章的標籤名稱
- G:可修改要顯示的文章數
- H:可修改預設圖片
- I:如果側邊欄寬度沒有大於 400px 的話,可不用改本行數值
- J:修改縮圖的長寬比例
- R~T:如果熟悉 CSS,可自行修改參數
儲存後即可看到效果,也可先看以下 DEMO 頁面的效果:
三、注意事項
以下是幾點補充:
- 可額外設定一個標籤名稱,例如 "精選文章",專門用來顯示此工具的文章。
- 將所有要顯示在此工具的文章,都新增這個標籤。
- 將來某篇文章不想出現在此工具時,移除這個標籤即可。
- 想調整文章的顯示順序,可修改文章的發佈日期。
- 此工具會從日期較近的文章開始顯示。
更多 Blogger 小工具: