 "浮動廣告"是 Adsense「明文禁止」的行為,原因是這樣的行為,屬於「操控廣告的放送和顯示以吸引不必要的注意」,會有比較大的機率吸引訪客點擊廣告,等於用不正當的手段增加收益,WFU 也曾在「部落格浮動浮動廣告」→「四、錯誤示範」提醒讀者這件事。
"浮動廣告"是 Adsense「明文禁止」的行為,原因是這樣的行為,屬於「操控廣告的放送和顯示以吸引不必要的注意」,會有比較大的機率吸引訪客點擊廣告,等於用不正當的手段增加收益,WFU 也曾在「部落格浮動浮動廣告」→「四、錯誤示範」提醒讀者這件事。不過比較意外的是,去年 Adsense 開放了行動版使用浮動(錨定)廣告,大概是行動版螢幕面積小,廣告展示比較不易,因此官方不得不想辦法提昇廣告收益吧!可惜的是,這功能一開始只有少部分獲邀的使用者可以進行測試。
日前 Adsense 測試完畢,宣佈所有使用者都可安裝這個功能,正式名稱叫做「網頁層級廣告」,包含了「錨定/重疊/穿插」廣告,對於提升行動版的收益來說是一項好消息,本文就來分享我的使用心得。
一、特點介紹及安裝
1. 特點
詳細介紹可參考官網「關於網頁層級廣告」,以下簡單摘錄要點:
- 只在高階行動裝置顯示 → 代表舊手機無法顯示
- 只會在廣告成效最佳且可以提供良好體驗時,才會顯示網頁層級廣告 → 意思就是不會每個頁面都出現
- 不會計入每頁的 Google 內容廣告數量上限 → 代表「不算在每頁 3 則廣告的限制之內」
- 「錨定/重疊廣告」這類行動廣告會固定在使用者螢幕邊緣
- 「穿插廣告」這類行動全螢幕廣告會在網站載入網頁的空檔顯示 → 代表切換頁面之間才會顯示
2. 安裝
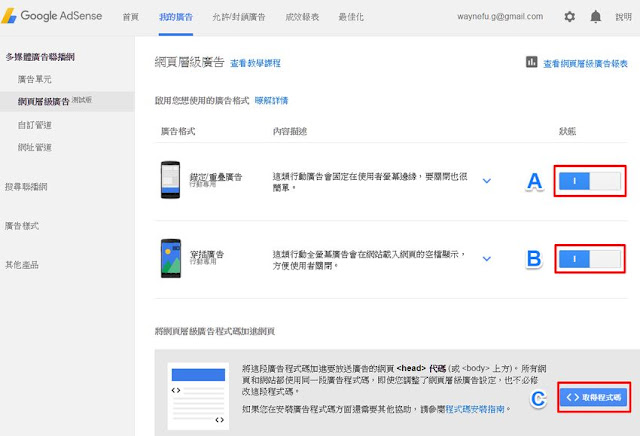
進入「Adsense 官網」→「我的廣告」→「多媒體廣告聯播網」→「網頁層級廣告」,可看到以下畫面:

按照 A~C 步驟進行:
A:開啟「錨定/重疊廣告」
B:開啟「穿插廣告」
C:按下「取得程式碼」,按照指示安裝到網站即可。
更多「網頁層級廣告」的安裝、測試步驟,可參考這篇 Step by Step 的說明「如何建立Google網頁層級廣告」。
二、Blogger 安裝技巧
因為有些讀者安裝到 Blogger 範本時遇上麻煩,因此說明一下安裝到 Blogger 的技巧。
在修改範本之前,建議先閱讀「備份範本的訣竅」系列文章。
1. 原始安裝碼
官方提供的安裝碼長得像這樣:
<script async src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: 'ca-pub-XXXXXXXX',
enable_page_level_ads: true
});
</script>2. 無法安裝
這個「Blogger 中文論壇討論串」表示安裝碼放入範本中時,有錯誤訊息無法儲存。
這是因為 Adsense 提供的官方安裝碼不符合標準的 XML 語法規範,紅色字串 async 沒有參數,因此 Blogger 範本對於非 XML 語法會丟出錯誤。
解決方法很簡單,我們手動替 async 加上參數即可,將原安裝碼的綠色字串改為以下:
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'></script>3. 刪除 adsbygoogle.js
如果網頁已經安裝過 Adsense,那麼第一行綠色字串其實在網頁中,只要執行一次即可,重複執行會導致過多的 HTTP 請求及增加載入時間。
我們可在範本中搜尋紅色字串 adsbygoogle.js,若有找到的話,那麼第一行的綠色字串,在整個範本中只要留一處即可,多餘的皆可刪除。
4. 安裝程式碼
經過以上調整後,在 Blogger 後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
三、廣告數量如何取捨?
使用了「Adsense 錨定廣告」之後,等於是增加了行動版的廣告數量,這會帶來什麼影響呢?
1. 廣告載入速度
之前有讀者,覺得行動版的載入速度有點慢,曾請教要如何改善。檢視的結果發現沒裝太多外掛,不過各種廣告倒是滿多的,因此影響載入速度的主要原因就會是廣告數量了。
其實廣告在某種程度也可視為外掛,而且一個廣告載入的外部物件,通常遠超過一個網頁小外掛,因此的確會影響網頁載入速度。
2. 減少廣告數量
如果你是注重使用者體驗的站長,那麼「減少廣告數量」的確可以有感提升網頁載入速度。可行的建議作法大致有這些:
A. 有的站長在網頁放了多家廣告,例如 Adsense、BloggerAds(或 Scupio)、FB 等等,要進行開刀的話,合理的作法是先從收益低的開始砍。由於 Adsense 收益遠超過其他廣告代理商,那麼倒是可以只留下 Adsense 廣告就好。
B. 「Adsense 廣告尺寸及版面配置優化技巧」→「二、最佳化方式」曾提到,"範本中讀取到的第一個 Adsense 安裝碼,會分配到該頁面最高出價的廣告"。
讀者可以觀察自己的 Adsense 報表,找到點擊率最高的那個廣告,如果不是網頁第一個出現的廣告,那麼可以將這個廣告之前的廣告刪除,就能達到刪減廣告的目的。
如果捨不得刪除,可以另外找個比較後面的位置來放。
四、WFU BLOG 廣告的調整
經由以上的概念,本站也對 Adsense 廣告進行了調整。
1. 行動版
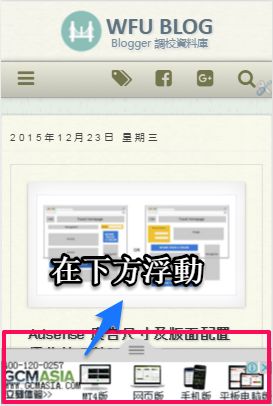
原本我一個頁面放了 4 個 Adsense 廣告,多了錨定廣告後會變成 5 個,感覺上數量過多,可能會帶給訪客不佳的閱讀體驗。
經檢視報表後,發現第 2 個廣告(放在繼續閱讀處)點擊率最高,而第 1 個廣告(放在導覽列下方)的點擊率跟第 3 個廣告差不多,因此最後決定刪除第 1 個廣告。
除了可縮減 Adsense 數量,也可讓原本第 2 個廣告的收益最大化。

上圖為行動版刪除導覽列下方廣告,顯示「錨定廣告」的示意圖效果。
2. 網頁版
網頁版報表的數據跟行動版雷同,導覽列下方的廣告點擊次數,遠低於放在繼續閱讀處的廣告,因此一樣刪除導覽列下方的 Adsense,讓網頁版維持 3 個廣告就好(繼續閱讀 x 2 + 文末 x 1)。
3. 補充
由於每個網站的型態、客群都不一樣,點擊廣告的模式也不盡相同,讀者若模仿本站的處理方式,不一定能提高收益。
建議先觀察 Adsense 報表,找出點擊率最高的廣告位置,並評估第 1 個廣告的點擊率,才能決定如何處置第 1 個廣告,看是要刪除、移動位置、或是進行 A/B 測試,才能找出提高收益與調整廣告數量的平衡點。
更多 Adsense 相關技巧: