 之前「Picasa 圖床的獨家應用:製作 RWD 自適應圖片」詳細介紹了 IMG 標籤如何設定 srcset 屬性,讓網頁可根據各種螢幕寬度載入不同尺寸的圖片,手機、行動裝置就能縮短網頁載入時間。
之前「Picasa 圖床的獨家應用:製作 RWD 自適應圖片」詳細介紹了 IMG 標籤如何設定 srcset 屬性,讓網頁可根據各種螢幕寬度載入不同尺寸的圖片,手機、行動裝置就能縮短網頁載入時間。同時全世界的圖床,只有 Picasa 可以做到,上傳一張圖片後,修改網址參數,就能成為任意尺寸的圖片。他的好處是,可利用程式自動產生指定尺寸的圖片網址,搭配 srcset 就能產生自適應 RWD 圖片語法。
那麼只要你是 Blogger 站長,從後台上傳、存放在 Picasa 的圖片,就能使用這個 WFU 製作的「自適應 RWD 圖片語法產生器」。
本篇會介紹如何操作這個簡單方便的工具,可點以下連結前往:
一、使用說明

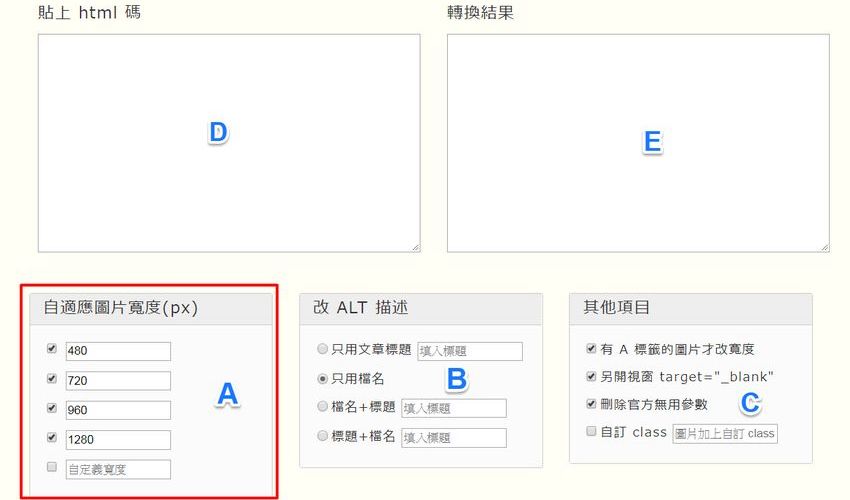
操作順序依上圖 A~E:
A. 紅框處可填入多個不同螢幕寬度的 px 數值,如果對 srcset 熟悉的話可自行修改。若不熟悉的話,用預設值就可以了。
最多可填入 5 組,不需要的也可取消勾選。
B. 這一區可自動產生 IMG 標籤的 ALT 描述內容,產生的規則從畫面中的選項很容易就能瞭解。
需要詳細說明的話請參考「圖片 ALT 描述自動產生器」。
C. 這一區可對 A、IMG 標籤的其他屬性進行加工,詳細說明可參考「Blogger 圖片語法轉換器」
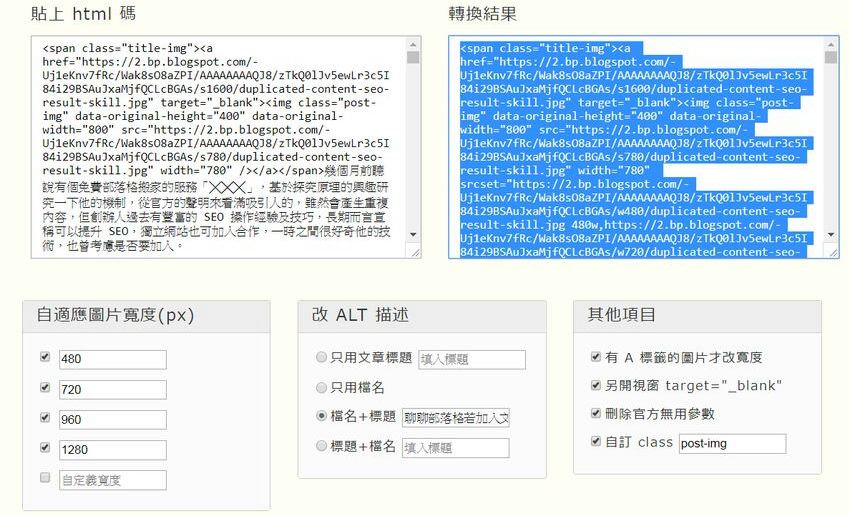
D. 以上參數都設定好了之後,將來這個轉換器的操作非常簡單且直覺。首先進入 Blogger 後台 → 編輯文章 → 切換到「HTML」模式 → 複製全部內容

接著將全部內容貼入上圖左邊「貼上 html 碼」這個區塊
E. 如上圖,右邊的「轉換結果」區塊會自動出現轉換結果,並自動全部選取。此時只要按下
文章中無論有多少張圖片,都會一次處理完畢。
二、注意事項
1. 請注意 Picasa 圖片產生的時間點
大約是今年年初「Blogger 推出全新自適應 RWD 官方範本」的那個時間點,Blogger 後台上傳的圖片,IMG 格式多了一個屬性
這個工具需要利用原始圖片寬度,才能運算出最佳解的 RWD 圖片語法。
所以請站長特別注意:
- 使用本工具前,務必先檢查你的圖片有沒有
data-original-width 屬性。 - 若是沒有的話,使用本工具將無法產生正確的 RWD 圖片語法。
- 要處理舊的文章圖片,建議改用「Blogger 圖片語法轉換器」
2. 轉換固定寬度圖片
舊版的圖片轉換器,可以將所有圖片轉換為同樣寬度,這其實也是滿實用的功能,也許不少站長滿需要的。
但是同樣寬度的圖片,就不一定適合 RWD 了,因此兩種轉換器是互斥的。
那麼不需要 RWD,比較需要相同寬度圖片的站長,有兩種建議:
- 使用 XnView 這套軟體,可以批次轉換所有的圖片尺寸,然後再上傳到 Blogger。
- 使用舊版「Blogger 圖片語法轉換器」
3. 自動記憶
這個工具使用了「自動記憶表單狀態外掛」,因此只需要第一次設定完所有參數,將來再進入網頁都不必再重新設定,非常方便可安心使用。
更多網站工具推薦: