Image may be NSFW.
Clik here to view. 所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「Blogger 多層下拉選單實作」。
所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「Blogger 多層下拉選單實作」。
而行動裝置使用率大幅攀升後,導覽列非常需要有自適應 RWD 效果,手機上才能同步呈現下拉選單這麼複雜的功能。因此製作 RWD 導覽列含多層下拉選單,我認為是架設網站的過程,難度最高的一部份。
所以在這篇「如何從 Blogger 範本網站挑到理想的版型,且不會出錯」,我強烈建議挑選範本時,導覽列的功能要放最高權重。
而如果你熟悉 HTML/CSS 的話,有機會可以自製 RWD 多層下拉選單,不用跟別人撞衫,而且並不困難,因為國外已經開發了非常完整的免費外掛,以下就來看如何實作。
1. 官網
上面是官網連結,這個免費的導覽列外掛 SmartMenus 歷史非常悠久,隨著網路技術的進步也不斷地演進,一路發展到現在的版本,最終是使用 jQuery、Bootstrap 等框架來開發各種導覽列效果。
2. 各種 DEMO 效果
上面網址進入「Launch gallery »」後,包含各種展示效果,幾乎常見的導覽列樣式都可以找到。
Image may be NSFW.
Clik here to view.
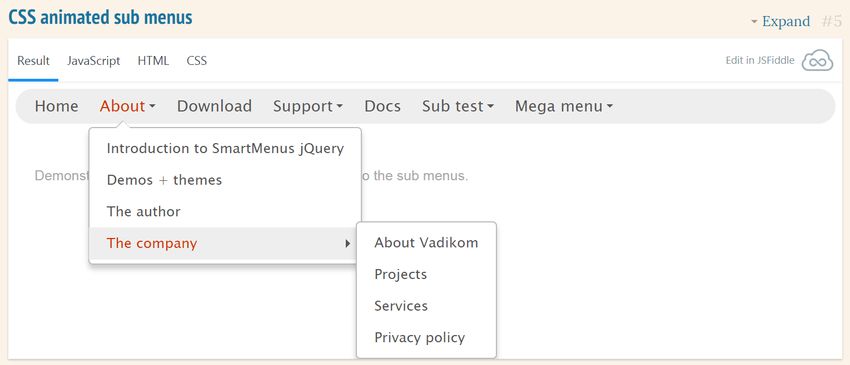
上圖是比較特別的動畫下拉選單,會有彈出式的特效,可進入官網看效果。
Image may be NSFW.
Clik here to view.
這個 Mega 下拉選單真是嚇壞我了!通常只會在要價不斐的付費範本看到這樣的效果,沒想到 SmartMenus 不但提供了這類的 Mega 下拉選單,而且還提供了多種版面效果!!
3. CDN
最棒的一點是,SmartMenus 這個外掛有 CDN 支援,代表讀者不用費心找網頁空間來擺放檔案,直接外連 CDN 就行了,非常方便、速度又快。
開始製作「自適應多層下拉選單導覽列」之前,必須先瞭解這個外掛是基於 jQuery、Bootstrap 而開發,因此需要先載入這兩個框架。
連同框架,所有要引用的外部 CDN 連結如下:
以上所有程式碼可放在導覽列的 HTML 碼之前,或是範本中</head> 之前。
以下為導覽列的 HTML 碼範例,可對照範例網頁效果:
以上的程式碼的修改要點如下:
可前往範例網頁,看上面這個導覽列的 RWD 效果:
這個外掛的功能很強大,有太多可以自訂的功能,可參考「官方文件」的說明。
不過啃說明書滿麻煩的,看起來十分複雜。比較簡單的方法是,直接進入官網的 Demo 頁面,每個展示效果都可直接看到 HTML/CSS/JS 碼,把這些程式碼複製過來,再細部修改調整,會是比較快速的作法。
Clik here to view.
 所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「Blogger 多層下拉選單實作」。
所有網站架設要處理的區塊中,導覽列的下拉選單是最麻煩的一部份,如果需要「多層下拉選單」的話,難度就比較高,可參考「Blogger 多層下拉選單實作」。而行動裝置使用率大幅攀升後,導覽列非常需要有自適應 RWD 效果,手機上才能同步呈現下拉選單這麼複雜的功能。因此製作 RWD 導覽列含多層下拉選單,我認為是架設網站的過程,難度最高的一部份。
所以在這篇「如何從 Blogger 範本網站挑到理想的版型,且不會出錯」,我強烈建議挑選範本時,導覽列的功能要放最高權重。
而如果你熟悉 HTML/CSS 的話,有機會可以自製 RWD 多層下拉選單,不用跟別人撞衫,而且並不困難,因為國外已經開發了非常完整的免費外掛,以下就來看如何實作。
一、SmartMenus 介紹
1. 官網
上面是官網連結,這個免費的導覽列外掛 SmartMenus 歷史非常悠久,隨著網路技術的進步也不斷地演進,一路發展到現在的版本,最終是使用 jQuery、Bootstrap 等框架來開發各種導覽列效果。
2. 各種 DEMO 效果
上面網址進入「Launch gallery »」後,包含各種展示效果,幾乎常見的導覽列樣式都可以找到。
Image may be NSFW.
Clik here to view.

上圖是比較特別的動畫下拉選單,會有彈出式的特效,可進入官網看效果。
Image may be NSFW.
Clik here to view.

這個 Mega 下拉選單真是嚇壞我了!通常只會在要價不斐的付費範本看到這樣的效果,沒想到 SmartMenus 不但提供了這類的 Mega 下拉選單,而且還提供了多種版面效果!!
3. CDN
最棒的一點是,SmartMenus 這個外掛有 CDN 支援,代表讀者不用費心找網頁空間來擺放檔案,直接外連 CDN 就行了,非常方便、速度又快。
二、準備動作
開始製作「自適應多層下拉選單導覽列」之前,必須先瞭解這個外掛是基於 jQuery、Bootstrap 而開發,因此需要先載入這兩個框架。
連同框架,所有要引用的外部 CDN 連結如下:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"></link>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jquery.smartmenus/1.1.0/addons/bootstrap/jquery.smartmenus.bootstrap.min.css" rel="stylesheet"></link>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery.smartmenus/1.1.0/jquery.smartmenus.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery.smartmenus/1.1.0/addons/bootstrap/jquery.smartmenus.bootstrap.min.js'></script>以上所有程式碼可放在導覽列的 HTML 碼之前,或是範本中
三、導覽列程式碼範例
以下為導覽列的 HTML 碼範例,可對照範例網頁效果:
<!--導覽列-->
<div class="navbar navbar-default" role="navigation">
<!--網站標題-->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WFU BLOG(網站標題)</a>
</div>
<!--網站標題-->
<!--下拉選單-->
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">導覽列連結</a>
</li>
<li><a href="#">下拉選單 1 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">選項 1</a>
</li>
<li><a href="#">選項 2</a>
</li>
<li><a href="#">第 2 層選單 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">選項 1</a>
</li>
<li><a href="#">第 3 層選單 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">選項 1</a>
</li>
<li><a href="#">選項 2</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">下拉選單 2 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">選項 1</a>
</li>
<li><a href="#">選項 2</a>
</li>
<li><a href="#">第 2 層選單 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">選項 1</a>
</li>
<li><a href="#">選項 2</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!--下拉選單-->
</div>
<!--導覽列-->以上的程式碼的修改要點如下:
- 兩處綠色字串可改為自訂字串,但請保持一致
- 導覽列所有項目的文字,可改為自訂字串
- 基本上這個導覽列是標準的 Bootstrap 語法,如果熟悉 Bootstrap 的話改起來會很順手。
- 可參考「Bootstrap 3 & 4 速查表(cheat sheet)」,瞭解 Bootstrap 的操作。
- 例如藍字 <span class="caret"></span> 這語法代表 Bootstrap 內建的三角箭頭圖示,可自行更換
- 可依照 ul li 的架構模式,自行新增、刪除選單的項目
可前往範例網頁,看上面這個導覽列的 RWD 效果:
四、補充說明
這個外掛的功能很強大,有太多可以自訂的功能,可參考「官方文件」的說明。
不過啃說明書滿麻煩的,看起來十分複雜。比較簡單的方法是,直接進入官網的 Demo 頁面,每個展示效果都可直接看到 HTML/CSS/JS 碼,把這些程式碼複製過來,再細部修改調整,會是比較快速的作法。
更多 RWD 相關技巧:
更多 Bootstrap 相關技巧: