Image may be NSFW.
Clik here to view.
 過去曾寫過一系列「簡單漂亮的 CSS 提示框(tooltip)懶人包實作」,可不用裝 JS 外掛,純粹使用 CSS 來實現。
過去曾寫過一系列「簡單漂亮的 CSS 提示框(tooltip)懶人包實作」,可不用裝 JS 外掛,純粹使用 CSS 來實現。網頁版的 tooltip 提示框,在滑鼠經過時會自動浮現。而最近的案子則是需要在行動版顯示 tooltip 提示框效果,這就有點麻煩,因為手機沒有滑鼠 hover 的事件可捕捉,只能利用點擊讓 tooltip 顯示。
可以使用的外掛例如 jQuery UI 的 Tooltip,然而這不算很好的選擇,因為需要額外載入兩個檔案。
如果網頁有使用 Bootstrap 效果的話,也可考慮使用 Bootstrap 內建的 Tooltip 功能,而且畫面更美觀,本篇兩種方案都會介紹。
一、Jquery Tooltip 安裝
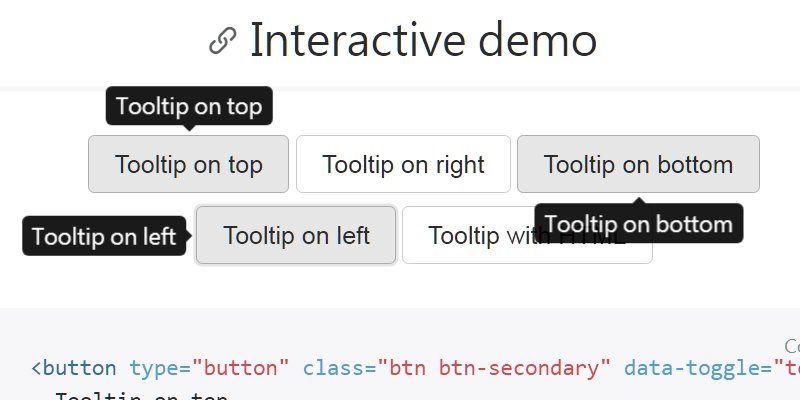
官網頁面就可看到 tooltip 的顯示效果,第二個教學連結說明的很詳細,所有參數修改請參考該篇文章即可。
上面這個範例按鈕的 tooltip 效果,參考程式碼如下:
<!--載入 jquery, jquery ui-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css">
<!--按鈕 HTML-->
<button title="Welcome To WFU BLOG">按鈕範例,滑鼠移過來</button>
<!--執行 tooltip-->
<script>
$(document).tooltip();
</script>
- 需要載入的 3 個外部連結,除了 jQuery 一般網頁本來就會用到之外,還需額外載入 jQuery UI 的 js/css 檔案
- 網頁的所有 HTML 標籤,只要有使用 title 屬性,就能自動成為 tooltip 提示框
- 在範本中
</body> 之前,執行紅色的 JS,就會讓網頁所有 HTML 標籤的 title 產生 tooltip 效果
二、Bootstrap Tooltip 安裝
為了 Tooltip 這個小小功能,讓網頁需要額外花費 jQuery UI 兩個 http 請求,說實在不太能接受。如果原本網頁就有使用 Bootstrap 的話,那麼就可使用內建的 Tooltip 功能,而且效果更好,預設就有三角形箭頭。
Bootstrap Tooltip 外掛的修改有點麻煩,想自己改 CSS 的話,可參考六角學院的連結,瞭解一下動態產生的 tooltip 的 html 結構。
而第二個連結 w3schools 有修改的實例可參考,下面也提供一個簡單範例。
上面這個範例按鈕的 tooltip 效果,參考程式碼如下:
<!--載入 jquery, jquery ui-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"></link>
<!--按鈕 HTML-->
<button class="demo1" data-placement="bottom" title="Welcome To WFU BLOG">按鈕範例,滑鼠移過來</button>
<!--執行 tooltip-->
<script>
$(".demo1").tooltip();
</script>
- 需要載入的 3 個外部連結,除了 jQuery 一般網頁本來就會用到之外,另外 2 個 Bootstrap js/css 檔案,如果網頁本來就會使用,就不算額外的花費
- 網頁的所有標籤,只要有使用 title 屬性,就能自動成為 tooltip 提示框
- 可以設定提示訊息出現的位置,例如 data-placement="bottom"代表出現在下方
- 執行的 JS 可放在範本中
</body> 之前,請注意兩處紅色字串保持一致即可。
三、Bootstrap Tooltip 修改
額外紀錄一些 Bootstrap Tooltip 的修改方式,例如下面這個按鈕的效果:
上面這個範例按鈕的 tooltip,修改了預設 CSS 效果,同時有斷行效果,參考程式碼如下:
<!--載入 jquery, jquery ui-->
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"></link>
<!--按鈕 HTML-->
<button class="demo2" data-placement="bottom" data-html="true" title="Welcome To WFU BLOG<br>最專業的 Blogger 網站">按鈕範例,滑鼠移過來</button>
<!--tooltip CSS-->
<style>
.demo2 + .tooltip > .tooltip-inner {
background-color: #ddd;
color: #666;
font-size: 1rem;
padding: 5px 10px;
box-shadow: 1px 1px 1px #aaa;
}
.demo2 + .tooltip.bottom {
margin-top: 5px;
}
.demo2 + .tooltip.bottom > .tooltip-arrow {
border-bottom: 5px solid #ddd;
}
</style>
<!--執行 tooltip-->
<script>
$(".demo2").tooltip();
</script>
- 各處紅色字串 demo2 需一致
- 如果文字太長,需要設定斷行位置,可參考「Add line break to tooltip in Bootstrap 3」,增加 data-html="true"屬性,然後在 title 的字串要斷行處,加入 <br> 即可
- 調整主要區塊的 CSS,請修改 .demo2 + .tooltip > .tooltip-inner 這裡,例如底色、字體等
- .demo2 + .tooltip.bottom 可調整與按鈕之間的距離
- .demo2 + .tooltip.bottom > .tooltip-arrow 這裡可改三角尖端的顏色
若使用手機測試本篇 tooltip 提示訊息,請點擊 DEMO 按鈕可看到效果。
更多 Bootstrap 相關文章:
更多 jQuery 相關工具: