 當初為了架設「Blogger 中文論壇」,如何讓使用者發佈文章時,能有個「所見即所得」(WYSIWYG)的文字編輯器,是滿棘手的一件事。總不能隨便做個 Textarea,讓使用者輸入純文字吧!
當初為了架設「Blogger 中文論壇」,如何讓使用者發佈文章時,能有個「所見即所得」(WYSIWYG)的文字編輯器,是滿棘手的一件事。總不能隨便做個 Textarea,讓使用者輸入純文字吧!因為有太多種情境需要考慮,發佈文章可能會有這些需求:
- 插入程式碼
- 引用文字
- 插入圖片
再加上一些基本的需求,如粗體、斜體、上色等等,沒有安裝一套文字編輯器是不行的。
還好已經有不少免費外掛,本篇要介紹的 CKEditor 是非常老牌、且重量級的超強工具,甚至比 WP 預設的還好用,本篇就來分享我的安裝使用心得。
一、安裝問題
1. 選擇功能
進入以上 V4 版本官網後,馬上有展示區塊可看到這個編輯器的效果,大致操作一下就可知道這是不是你要的工具。
這個編輯器由於太強大,功能非常之細,也不太容易上手,從以上的下載頁面就看得出來,有太多選項可以選擇,有些難以抉擇。
可下載 "基本"、"標準"、"完整"功能,也能只下載需要的功能。
2. 網頁空間
但是下載完後,也是麻煩的開始,如果有自己的網頁空間當然沒問題,但注意不能用「Dropbox」這類的免費空間,因為不支援目錄資料夾結構。
要用免費空間的話,只能選擇「Github」,才能支援完整的目錄資料夾上傳。
3. 官方 CDN
最省事的方法,就是使用 CDN,可不用操心網頁空間,而且速度又更快。上面的官網 CDN 頁面,官方提供了 CDN 連結,格式像這樣:
<script src="https://cdn.ckeditor.com/4.7.3/standard/ckeditor.js"></script>- 請參考官網說明來修改,例如可更改 4.7.3 版本號
- "standard"代表標準功能,官方提供了 5 種安裝類別:basic, standard, standard-all, full , full-all
- 這個頁面還有簡易的安裝、執行範例,比較方便上手
因為 CKEditor 提供了強大的客製功能,除了官方提供的外掛,也會有許多使用者自製的外掛。
而使用 CDN 的缺點就是,要使用官方、自製外掛就比較麻煩,可能要使用下載檔案、放到自己空間的方式才能符合需求。
4. 簡易範例
根據官方提供的 CDN 程式碼,只要以下簡單的程式碼,就可以在網頁上出現文字編輯器了:
<script src="https://cdn.ckeditor.com/4.7.3/standard/ckeditor.js"></script>
<textarea name="editor1"></textarea>
<script>CKEDITOR.replace("editor1");</script>二、CDN 使用附加功能
1. 非官方 CDN
以上非官方的 CDN 網址也提供了 CKEditor 的連結,雖然無法像官方的檔案那麼有彈性,不過如果你需要的功能比較普遍、沒有那麼細的話,對於客製功能反而是不錯的選擇。
2. 插入程式碼功能
舉例來說,由於本站的性質,我需要的文字編輯器必須提供「插入程式碼功能」(Code Snippet),但這個外掛並不在官方的 5 種安裝版本之中,必須另外安裝。
運氣不錯的是,這算是常用功能,因此上一點的 CDNJS 網站,這裡可以找到 Code Snippet 這個外掛的 CDN 相關連結。
以下會提供這個外掛的 CDN 安裝範例
三、「插入程式碼」安裝範例
1. 安裝程式碼
<script src="https://cdn.ckeditor.com/4.7.3/standard-all/ckeditor.js"></script>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.plugins.addExternal("codesnippet", "https://cdnjs.cloudflare.com/ajax/libs/ckeditor/4.7.3/plugins/codesnippet/plugin.js", "");
CKEDITOR.replace("editor1", {
extraPlugins: "codesnippet",
codeSnippet_theme: "solarized_dark"
});
</script>- 必須至少 standard-all 這個安裝版本
- 可注意一下安裝外掛的語法,兩處綠色字串 codesnippet 需一致
- 紅色連結 plugin.js 就是從非官方 CDN 取得的連結
- 這個外掛還能選擇佈景主題,我使用了最喜歡的 solarized_dark
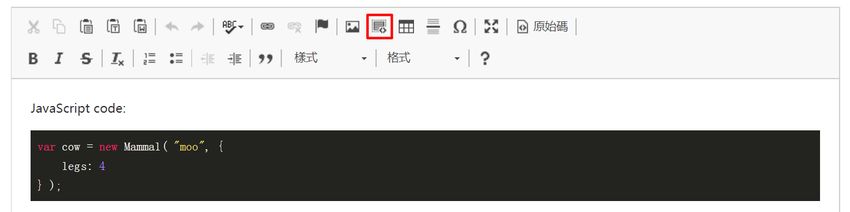
使用以上程式碼就能看到「插入程式碼」這個按鈕及功能
2. 展示頁面
以上連結可看到官網 Code Snippet 的展示效果,下拉選單可選擇各種佈景主題。

按下上圖「插入程式碼片段」的圖示後,會出現另外的輸入視窗,可選擇各種程式碼語言,例如 Javascript。
輸入完之後,可看到上圖自動為 Javascript 格式的程式碼上色效果。
3. 進階設定
上面連結為官網的 Code Snippet 介紹頁面。
如果需要瞭解這個外掛的進階設定、操作說明,可點擊「Documentation」,只不過全是英文,不太好啃。
四、自訂面板及功能
1. 修改預設值
這篇「CKeditor編輯器選項配置」整理了非常詳盡的官方預設值,想要修改數值的話務必參考這篇。
需要注意的是,官方很多設定值是用小寫逗號 ","的方式隔開,但之前掉的坑是逗號前後使用了空格,導致程式無法執行或異常,因此記得盡量不要使用空格,例如以下範例:
CKEDITOR.config.extraPlugins = 'myplugin,anotherplugin'; // 載入外掛的語法,每個外掛字串前後不可出現空格2. 自訂面板
另外這篇「神調校讓 CKEditor 更好用」的心得、概念,也值得想修改 CKEditor 的讀者參考。
面板上不想顯示的功能、圖示,這篇有提到可使用 removeButtons 設定為不顯示,例如將執行的程式碼改成以下:
CKEDITOR.replace("editor1", {
removeButtons: "Image,Scayt,PasteText,PasteFromWord,Outdent,Indent", // 不要的按鈕
});同樣注意,每個按鈕字串之間不要有空格。
3. 工具列 + 圖示按鈕一覽
要怎麼知道哪些圖示按鈕,所對應的字串是哪些呢?請參考官網「CKEditor Toolbar」,這裡詳細列出了:
- 工具列名稱:例如 insert 代表「插入」相關的工具列
- 圖示按鈕名稱:例如 insert 工具列的按鈕有 Image(插入圖片)、Table(插入表格)等等這些
五、新增功能
除了官方、熱心使用者所寫的外掛,也許會想要自己在工具列製作一個按鈕,執行自訂的功能。
參考這個討論串「How to add a custom button to the toolbar that calls a JavaScript function?」的語法,假設我要自製一個上傳圖片的功能,以下提供一個範例:
var editor = CKEDITOR.replace("editor1");
editor.addCommand("insertImg", {
exec: function(edt) {
// 這裡是插入圖片的程式碼
}
});
editor.ui.addButton('uploadImgBtn', {
label: "上傳圖片",
command: "insertImg",
toolbar: "insert", // 要放在哪個工具列
icon: "https://cdnjs.cloudflare.com/ajax/libs/ckeditor/4.7.3/plugins/image2/icons/hidpi/image.png"
});- 兩處藍字 "insertImg"使用相同字串,設定這個新增功能的名稱
- 綠字程式碼的地方,改成你要執行的 js 內容,當使用者按下這個按鈕時就會執行。
- label 處設定的字串,滑鼠停留在這個按鈕時會顯示。
- toolbar 處設定這個按鈕,要放在哪個工具列,要使用什麼字串請參閱「四、自訂面板及功能」→「3. 工具列 + 圖示按鈕一覽」
- icon 則設定要顯示的圖示網址,比較方便的作法是直接使用官方圖示,利用 CDN 連結,就不用自己做圖示,以免風格不搭。
- 可以在「二、CDN 使用附加功能」→「1. 非官方 CDN」這裡,找找合適的圖示網址。
六、雜項整理
除了以上比較常會用到的功能,一併整理我的其他筆記如下:
1. callback 功能
想要 CKEditor 載入後,立刻執行自訂程式,可參考「How to retrieve the CKEDITOR.status “ready”?」,使用以下語法:
CKEDITOR.on( 'loaded', function( evt ) {
// 這裡是你要執行的程式碼
} );2. 取得編輯器文字內容
如果要立即取得使用者填入編輯器的所有文字內容,可使用以下語法:
CKEDITOR.instances["editor1"].getData();"editor1"是目標 Textarea 的 id 字串。(CKEDITOR.editor → getData)
3. 用 Enter 換行
CKEditor 預設是用 <p> 換行,如果要改為用 <br>,也就是 Enter 的效果,可參考「How to configure ckeditor to not wrap content in p block?」:
CKEDITOR.editorConfig = function (config){
config.enterMode = CKEDITOR.ENTER_BR;
};4. 在游標處插入內容
可參考「Insert text at the cursor position to a CKEditor using jQuery」,使用的官方語法可為:
- insertText:插入純文字
- insertHtml:插入 HTML
完整的範例語法為:
CKEDITOR.instances.["editor1"].insertText('這裡是插入的文字');5. 在游標處插入圖片
如果要用 JS 插入圖片的話,沒想到意外遇到麻煩。雖然前面可知道 insertHtml 能插入 HTML 語法,但實際上若插入 img 標籤語法,是無法顯示圖片的。
查了一下才知道由於安全性因為,某些標籤預設是禁止執行的!想想也是,若使用者安插了惡意程式碼(例如 javascript),卻沒有排除掉,我們網站可就慘了!!
參考「insertHTML in CKEditor does not works only for images」後,需要增加的設定如下:
CKEDITOR.replace("editor1", {
extraAllowedContent: "img[src,alt,width,height]"
});更多網站相關工具: