 過去本站各個區塊一直都是使用單色背景,稍微比較沒質感,而好處是網頁載入速度會快一些。前陣子剛好有讀者詢問哪裡可以找到不錯的紋理背景圖案,因此稍微研究了一下這方面的資訊,順便幫網站背景換上自製的紋路,不過就是得稍微犧牲幾個 http 請求。
過去本站各個區塊一直都是使用單色背景,稍微比較沒質感,而好處是網頁載入速度會快一些。前陣子剛好有讀者詢問哪裡可以找到不錯的紋理背景圖案,因此稍微研究了一下這方面的資訊,順便幫網站背景換上自製的紋路,不過就是得稍微犧牲幾個 http 請求。其實網路上的免費背景圖資源非常多,可以找到各式極有質感的圖案。為何 WFU 選擇自製?主要是越好看的背景,圖檔也越大,得花更多的載入時間。因此最後找了一些簡單的小尺寸圖案,加以變化後竟也弄出不錯的效果。
以下分享我的實作心得,根據這樣的原理,相信讀者可以做出比我更好的效果。
一、免費背景紋理
1. 推薦網站
這個站的背景圖都非常有質感,且能即時預覽效果,也有標籤可快速分類搜尋。
這個網頁蒐集了很多背景圖資源,如果上一個網站覺得還不夠,可以再來逛這些網站。
2. 雜點紋理
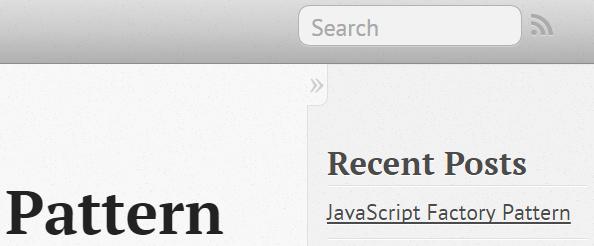
什麼是雜點紋理(noise texture)?先來看一個範例網頁:

如上圖,三個不同背景色裡面,都含有隨機分布的雜點紋理。
如果想使用這種背景的話,這個網站提供了線上隨機雜點背景的產生器:
以下簡單介紹如何使用。
二、雜點背景產生器

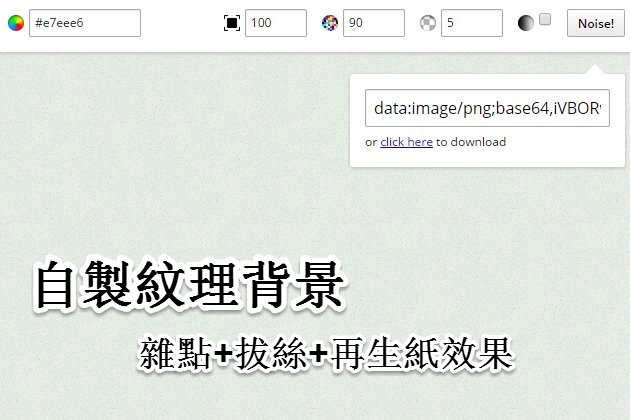
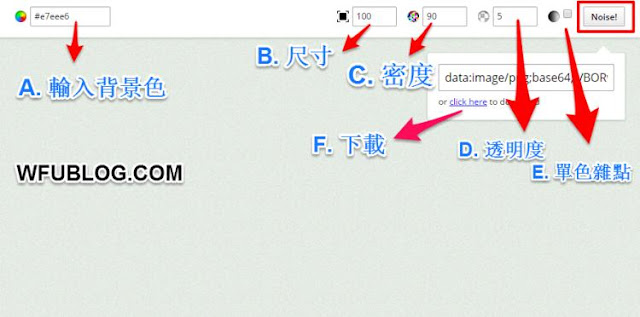
進入該網址後,設定方法如上圖 A~F 步驟:
- A. 這裡輸入的背景色不會真的產生這個顏色,只是讓我們預覽效果而已
- B. 尺寸 100 代表產生 100x100 px 的圖檔
- C. 密度代表隨機產生的雜點數量多寡
- D. 數字越大越不透明。基本上產生的雜點是透明圖,可以讓我們在任何底色都適用。
- E. 預設是產生各種顏色的雜點。如果要單色的雜點,請勾選此項。
- F. 按這裡下載產生的圖檔
以上任一參數設定後,都可按右上角的「Noise」按鈕產生新的效果圖、並下載。
三、雜點背景實作
1. 使用範例
以 Blogger 為例,將下載的雜點背景圖,在文章編輯畫面上傳,可取得圖片網址。
如果熟悉範本的操作,可自行修改 CSS 的設定。如果不熟悉的話,請按以下步驟:
後台範本 → 自訂 → 進階 → 新增 CSS → 加入以下內容:
body {
background:url(http://2.bp.blogspot.com/-m1EeR8TQe1E/VaYb0UdG94I/AAAAAAAAMGE/8K0Pvkv-GzM/s1600/100-30-5.png) #e7eee6;
}
- 紅色字串請改為自己的圖檔網址
- 綠色字串請改為自己的背景色碼
- 以上語法會套用到整個網站的背景
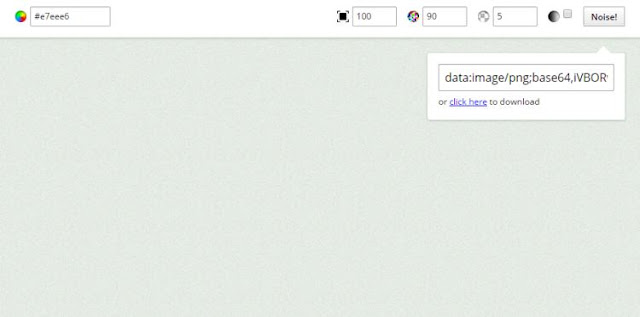
產生的效果類似「二、雜點背景產生器」的說明圖片:

2. 再生紙背景
讀者或許會好奇,目前 WFU BLOG 綠色背景上面的圖案,不太像雜點,反而一絲一絲的,不但這個底色色碼像再生紙,怎麼連圖案都像回收材質做出來的?
這個效果的產生純粹是誤打誤撞,在測試各種 CSS 語法時無意中跑出來的,反正 WFU BLOG 的色系都滿環保的,乾脆就讓這個效果繼續留著了~
同樣在 Blogger 依照先前的步驟,後台範本 → 自訂 → 進階 → 新增 CSS → 加入以下內容:
body {
background:url(http://2.bp.blogspot.com/-m1EeR8TQe1E/VaYb0UdG94I/AAAAAAAAMGE/8K0Pvkv-GzM/s1600/100-30-5.png) #e7eee6;
background-size: 100px 400px;
}
主要差別在於多了紅色的語法,設定了背景圖的尺寸。
100px 為寬度,400px 為高度。由於原始圖尺寸為 100 x 100px,這樣的設定會將圖往垂直方向拉撐,原本的雜點,就成了垂直方向的一絲絲線條了!
瞭解此技巧後,可以發揮創意,任意自訂背景圖的尺寸,來呈現各種不同的效果,而不單單只是最初簡單的雜點背景圖!

四、拔絲效果實作
1. 原始效果
這是一張 100x100 px 尺寸的背景素材圖,由於年代久遠已經忘了從何處擷取:

此圖看起來沒什麼特別之處,紋路看起來很普通。
2. 拔絲效果
上圖取得圖片連結後,以 WFU BLOG 為例,在標頭區塊使用以下的 CSS 語法:
#header-inner {
background: url(http://1.bp.blogspot.com/-YODKGVfWimA/VaXaz68qdRI/AAAAAAAAMFA/MZZGV1lGxd4/s1600/yellow-bg-100.jpg) #F8F8F1;
background-size: 300px 30px;
}
這次 background-size 改往橫向拉撐,以 10 : 1 的比例拉長圖案,標頭區塊的效果成為下圖:

這樣的背景有點類似金屬紋路,如果找的原始圖好一點,拔絲效果會更明顯。
使用影像編輯軟體改一下顏色後,目前本站的文章、側邊欄、底部區塊,都套用了這樣的背景紋路效果。
如果想製作垂直方向的拔絲效果,那麼將 background-size 的兩個參數對調即可!
五、小結
整篇看下來,對 CSS 有概念的讀者,可以了解到本文技巧的關鍵在於 background-size 這個 CSS 語法。以後如果想對網站的背景作些變換,不一定需要另外找圖片、或是重新製作,經由 CSS 參數的巧妙設定,隨時可以將網頁背景變換為不同的風格。
更多 CSS 技巧: