 前陣子幫讀者處理 PAYPAL 贊助按鈕的設置,加上還有分期付款的需求,藉這機會整理一下心得,讓有需要的讀者參考。
前陣子幫讀者處理 PAYPAL 贊助按鈕的設置,加上還有分期付款的需求,藉這機會整理一下心得,讓有需要的讀者參考。雖然網站很久以前就放了 PAYPAL 贊助按鈕,不過到後來發現贊助的使用率較少,反而是支付的使用較多。因為轉帳對於某些族群比較麻煩,而 PAYPAL 的「信用卡支付」功能,可一定程度提高交易的成功率。
如果你的網站提供了某些服務或商品(例如「諮詢與商品販售」),可以讓使用者進行消費;或是以經營權威網站為方向,內容足以讓讀者進行贊助,那麼在草創時期、資金不足以建構金流的時候,PAYPAL 能夠在 "免架設成本"之下幫我們解決這件事,是一個不錯的選擇。
一、PAYPAL 基本概念
1. 帳戶種類
申請帳戶時一共有三種類別:
- 個人
- 特選
- 商業
三者的差別請參考官網說明:「我應該選用個人、特選還是商業帳戶?」。
在部落格放置贊助(訂閱)按鈕的話,選擇「特選」即可。
2. 手續費
沒有產生交易的話,PAYPAL 帳戶不需要負擔什麼年費、固定支出之類。
如果產生交易,每筆我們要負擔的手續費,以台灣為例,這個數字比較好記:「4% + NT. 10」。
詳細的金額可參考官網說明「Paypal 費用」。
而當事業規模成長,開始覺得手續費不划算時,可以改申請 PAYPAL "商業"帳戶,或直接找金流業者談合作及手續費。
3. 提領
現在 PAYPAL 與玉山銀行合作,要提領 PAYPAL 帳戶的款項請到玉山開戶,詳情可參考官網說明「台灣 PayPal 新提領款項流程正式上線」。
摘錄其中比較重要的項目:
- 目前提領新台幣款項至玉山銀行新台幣帳戶維持「免手續費」。
- 將美金款項提領到你的玉山銀行美金帳戶,會收取 2.5% PayPal 提領手續費。
- 玉山銀行帳戶的戶名必須要與你的 PayPal 帳戶登記的姓名或公司名字完全相符。請務必確認,以免造成連結失敗。
由於 WFU 很少用 PAYPAL 網路購物,因此把錢留在 PAYPAL 帳戶也是浪費(沒有利息),趁著現在台幣提領免手續費,可以儘早領出餘額。
二、PAYPAL 贊助按鈕
申請完帳號,並登入「PAYPAL 官網」後:

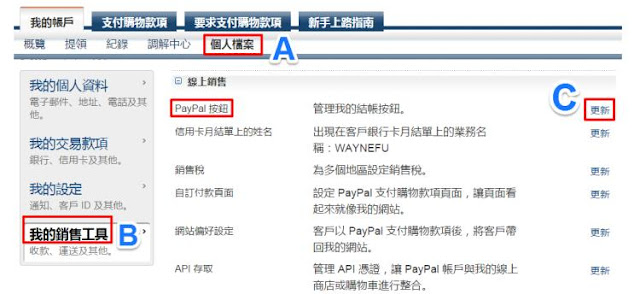
1. 如上圖,依序進入「個人檔案」→「我的銷售工具」→「PayPal 按鈕」→「更新」,可製作 PAYPAL 按鈕。

2. 左邊的「贊助 WFU BLOG(美元)」等按鈕,是我已經做好的範例,如要建立新按鈕,請按上圖紅框的「建立新按鈕」。

3. 從上圖下拉選單可看到,PAYPAL 提供的按鈕有三種功能:購物車、立即購、訂閱。其中我們可以將「立即購」這個按鈕,拿來改造成 "贊助"按鈕。
如果只提供給讀者一種贊助金額,可如上圖填入「項目名稱」、「贊助金額」後,看完預覽畫面,按左下角的「建立按鈕」就完成了。
不過這樣的按鈕比較沒彈性,應該多設定幾種金額讓讀者選擇才對!

4. 因此我們可以如上圖,勾選左上角紅框,然後按「新增其他選項」,多設定幾個項目。
依序填入每個項目的提示文字、及金額,最後按「完成」即可。

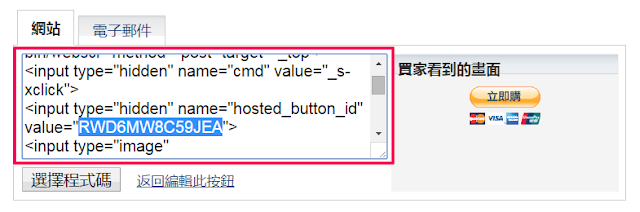
5. 最後按下「建立按鈕」後,會產生如上圖的 HTML 安裝碼。
不過直接拿這樣的安裝碼使用,只會出現 "立即購"按鈕,沒人看得出是 "贊助"按鈕,因此我們需要進行改造一番。
改造之前,只要記住自己上圖中反白的那串亂數 ID 代號即可,位置在字串 "hosted_button_id"的後面。
三、調整安裝碼參數
使用 PAYPAL 給我最大的感受是,不曉得是使用者太多,還是 PAYPAL 太節省建構伺服器的費用,網站連線速度總是慢的可以,每次使用 PAYPAL 無論是查詢或測試,實在非常痛苦!
因此如果日後要調整按鈕內容,如果熟悉 HTML 的話,其實直接修改即可,能不進入官網是最好的了。
以下的安裝碼修改將以上面這個贊助按鈕當作範例:
- 橘色這一行程式碼非常重要,這是官方程式碼沒有的內容。如果你的安裝碼沒有這一行,且 PAYPAL 按鈕按下後,會產生語系錯誤,請務必補上這一行。
- 但是!如果你安裝了這一行,反而產生語系錯誤,那麼請刪除橘色這一行。
- 紅色字串請改為「二、PAYPAL 贊助按鈕」→ 步驟 5 產生的自己的亂數 ID。
- 藍色字串為標題,可自行修改
- 如要修改下拉選單的金額、字串、項目數量,請直接增減 HTML 碼內容。
- 綠色字串為 WFU 製作的圖片,可顯示 "信用卡贊助"的字樣 → 也可改為自訂的圖片網址。
以上內容修改完後,貼到自己網頁要顯示的地方即可。
四、訂閱按鈕
訂閱按鈕的用途類似訂閱週刊、月刊這類的讀物,可讓讀者定期定額付款,也可說是分期付款。
雖然 WFU 覺得用到的機會不高,不過既然讀者問到這一項,且或許有的網站可走 "質報"路線,讓讀者長期贊助也說不定。
回到「二、PAYPAL 贊助按鈕」→ 步驟 3,改選 "訂閱"按鈕。

如上圖,訂閱按鈕比較特殊的是,可以選擇付款的週期,從 "日" ~ "年"都有,時間到了就自動跟讀者收款。
由於其餘步驟或操作相去不遠,就不多著墨了。若要修改 HTML 碼,請直接參考「三、調整安裝碼參數」舉一反三即可。
五、版面配置
對於不熟悉、或沒使用過 PAYPAL 的訪客,其實看到 PAYAL 的操作介面會感到恐懼,因此如果能加上 PAYPAL 的操作畫面說明指引,可增加成交的機率。
這是本站的「贊助頁面」連結,除了有開合功能的操作說明,還提供兩種幣別 "台幣"、"美金",方便台灣以外的讀者操作。
如果對網頁語言熟悉的話,參考這個頁面依樣畫葫蘆製作贊助按鈕,就能做出類似效果的版面配置了。
更多網站工具:

![[LoliHouse] Princess-Session Orchestra - 15 [WebRip 1080p HEVC-10bit...](http://s2.loli.net/2025/04/09/QO618K72ytGZmDJ.webp)











