 有時我們會在網頁上看到亂碼,或是一堆方框,代表那些字元因為系統沒有對應的字型,或是字型不含這些編碼,所以無法顯示出來。
有時我們會在網頁上看到亂碼,或是一堆方框,代表那些字元因為系統沒有對應的字型,或是字型不含這些編碼,所以無法顯示出來。這次遇到的案例很特別,手機上會看到無法顯示字元的 "方框符號",網頁版卻看不到,以下來看看如何找出原因及解決。
(圖片出處: pixabay.com)
一、案情分析
1. 事發經過

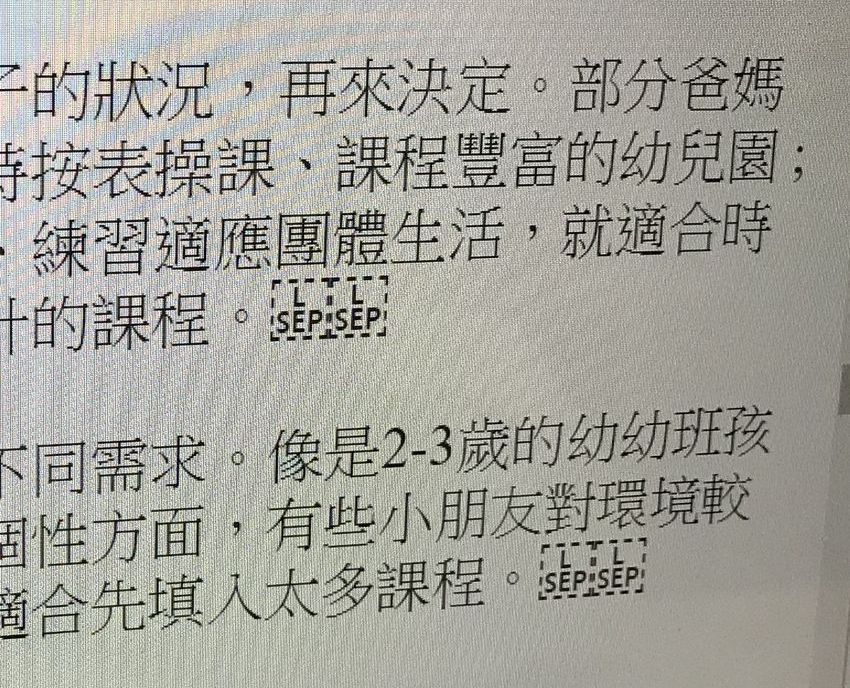
案主表示在 Windows 系統下用軟體檢視文章內容,會看到上圖兩個 "LSEP"這樣的符號。

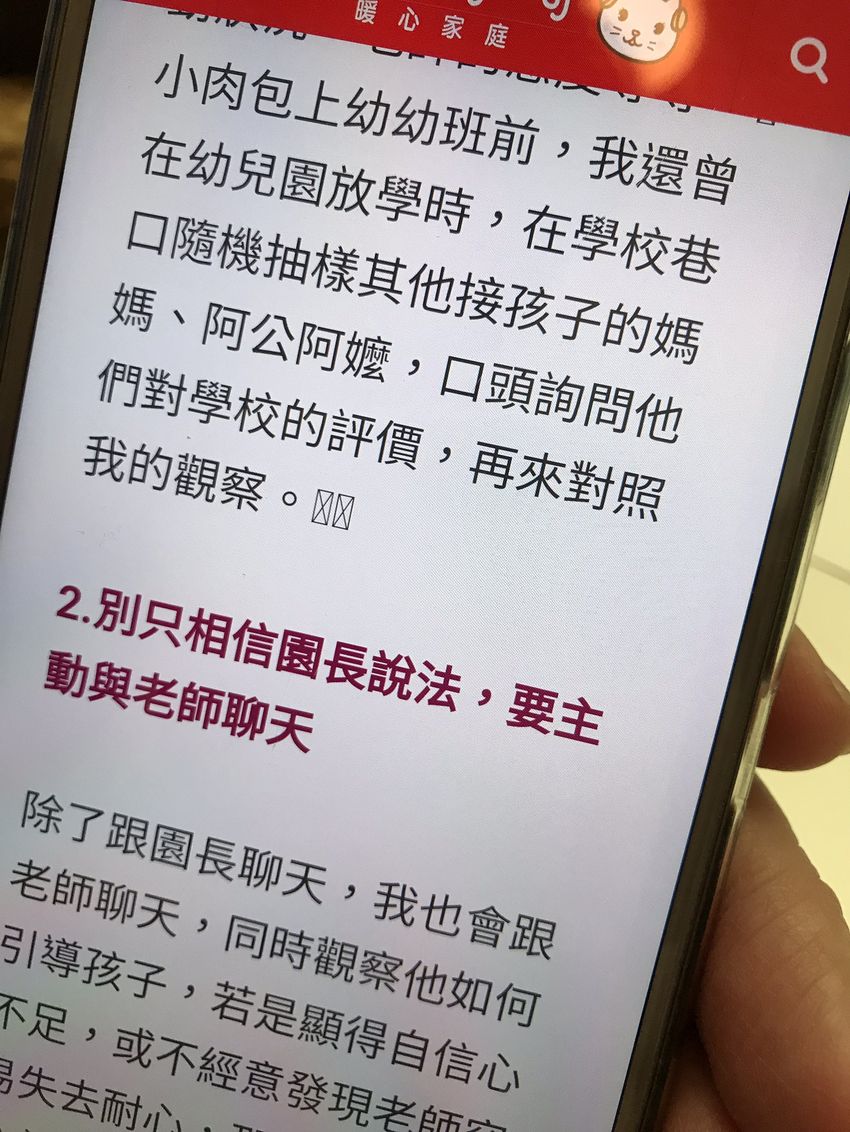
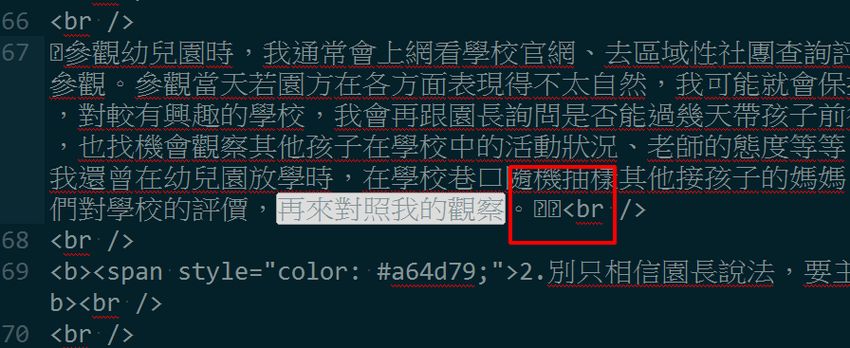
發佈文章後,用手機看網頁,會看到兩個無法顯示字元的「方框符號」,位置在上圖文字 "再來對照我的觀察。"後面。

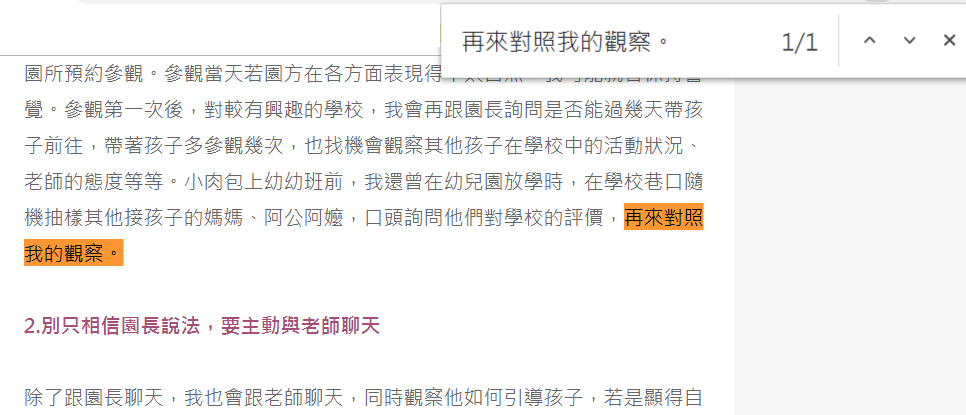
然而在網頁版的瀏覽器上面,不會看到這樣的方框。
2. 原因分析
從以上徵兆來看,"LSEP"應該是一個看不見的特殊字元,網頁版的字型檔抓不到編碼,乾脆不顯示。而行動版的字型檔卻可抓到編碼,但該編碼又不在字型編碼的範圍,所以變成了 "方框符號"。
餵 Google 後找到 Wiki「Unicode控制字符」,原來 "LSEP"屬於換行字符,也就是按「Enter」的作用:
U+2028「」LINE SEPARATOR ,HTML: ,LSEP
至於為何網頁版、行動版的效果不一樣,只能說不同的作業系統,對於不同的 Unicode 編碼有各自的解讀了。
二、從文章編輯器修改

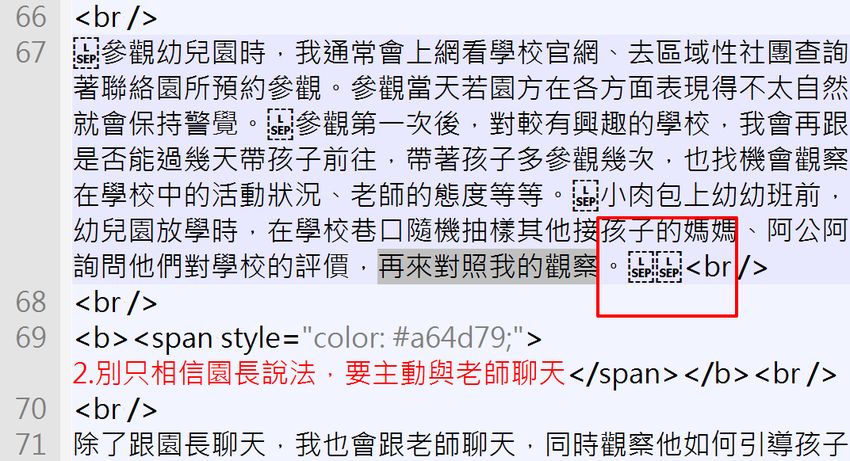
上圖是我進入 Blogger 後台文章編輯器的畫面,將游標移到案發現場 "再來對照我的觀察。"這段文字的後面,"LSEP"就位於句號與換行語法「<br/ >」之間。
因為網頁版作業系統看不到這個特殊字元,所以上圖的畫面是看不到的,但是我們可以真實感受到這兩個 "LSEP"的存在,操作方式如下:
- 游標移到圖中句點 "。"的後面,接著按鍵盤方向鍵 "→"向右,會發現卡住兩次,按到第三次時才能順利往右移動
- 移到到「<br/ >」右邊後,換成按 "←"向左,直到句點的位置時,又會發現卡住兩次,第三次向左才能成功。
這代表雖然看不到,但是 "LSEP"是實際存在的,像是三度空間與四度空間的交界,眼見不一定為真。
我們可以按 "Del"或 "Backspace"把這兩個看不見的字元刪除,網頁上就可以正常,不再顯示方框符號,但這麼做太慢了,因為這篇文章有好多個 "LSEP",這該怎麼辦呢?
三、使用文書處理軟體
雖然作業系統因為字型檔的緣故,無法讀取這些特殊字元,但多數的文書處理軟體都可以看到特殊字元,因為用的不是作業系統字型,這些軟體會使用自己的字型來顯示文字。

上圖是我使用 Notepad++ 的畫面,將 Blogger 文章編輯器的內容複製過來,紅框標示處兩個 "LSEP"無所遁形。

用同樣方式,上圖是我使用 Sublime Text 的畫面,結果可能這個軟體的字型檔不夠力,紅框標示處兩個 "LSEP"無法正確顯示,跟行動版效果一樣變成了 "方框符號"。
但無論如何文書處理軟體只要能抓到這些特殊符號,要移除就很簡單了,使用 "全部取代"的功能,就可一次移除所有 "LSEP",部落格文章在網頁上就不會再顯示方框了。
四、產生特殊符號的原因
1. 蘋果軟體轉換產生
為了找出這些特殊符號產生的原因,詢問了案主是如何寫文章的,她表示操作流程為:
- 使用 Word 然後貼到 Mac 的文字編輯器
- 有個內建功能可轉成純文字格式


從這個流程看來,看不見的特殊符號看起來是這個 Mac 軟體,在轉換為純文字的過程中產生。
如果這個軟體很好用,那麼只好每次都在 windows 下文書軟體執行一次「全部刪除 "LSEP"」的動作。
不然只好想辦法找到其他替代流程,不會產生 "LSEP"字元的轉換軟體。
2. 其他軟體轉換產生
其實這樣的現象我以前有遇過,而且狀況更難察覺。本文的案例還可在 Notepad++、Sublime Text 軟體看到這些特殊字元的存在,我以前遇到的狀況是:
- 使用某些轉換軟體產生內容後,偶爾會跑出看不到的特殊字元
- 使用 Notepad++、Sublime Text 也看不到這些特殊字元
- 為何知道有這些特殊字元呢?因為文章中明明沒有東西,但網頁上總會跑出一個奇怪符號。
- 而在 Notepad++、Sublime Text,使用方向鍵移動到特定的字元時就會卡住,跟本篇案例一樣
- 代表該軟體會自動產生特殊字元,而且不是 "LSEP",無法知道是何方神聖。
因為以前看不出是什麼端倪,也無從 Google 原因,現在遇到本文案例後,算是解開當年的困惑,特撰本文紀錄。
更多「網頁技巧」相關文章: