 我們的網站可能裝了各式各樣的小工具,例如:
我們的網站可能裝了各式各樣的小工具,例如:- 首頁的輪播
- 側邊欄的標籤、熱門文章、精選文章...
- 文末的相關文章、延伸閱讀
這些工具的文章連結,無一不是想增加訪客的黏著度,盡量把訪客留在網站內,但我們真的有辦法可以明確瞭解所有工具的成效嗎?會不會裝了一卡車外掛結果根本沒人點擊呢?
有時後可能只是憑感覺、或是心情來決定是否安裝某個小工具,或是看別的網站有裝所以跟著裝,但若是外掛太多卻沒有對應的成效,那麼只是影響網頁載入速度而已。
這件事能用科學方法來評估的話是再好不過,如果有辦法追蹤讀者的每一個點擊,那麼在決定網站小工具配置時,就不至於瞎子摸象,可以利用實際的報表數據作為依歸。
(圖片出處: pixabay.com)
一、Chrome 外掛
最簡單的方式為安裝這個 Chrome 外掛「Page Analytics」,可以即時撈 GA 的數據,瞭解網站上大部分連結的點擊率。
不過直接說結論,這個外掛的功能有限,我也曾寫了這篇心得說明「安裝 Page Analytics 就能分析網站數據,但很多數字你必須知道如何正確解讀」,大致整理一下這個外掛做不到的事情:
- 標籤連結撈不到數據
- 頁面上有多處同一個連結時,無法判別讀者從哪裡點擊,所以無法知道這個點擊的數據是哪個小工具的功勞
- 無法掌握動態 JS 產生的連結
- 只有網站內部連結的數據,無法取得外部連結的點擊數據
- 只有連結可取得數據,"點擊"功能沒有數據(例如提交按鈕)
二、GA 事件追蹤器
本篇製作的這個工具,只要你的網站有 Google Anaytics,就能安裝這個「GA 事件追蹤器」來分析數據。
1. 運作原理
安裝之後,會監控網站的所有連結點擊事件,擷取一些重點資訊後,主動向 GA 傳送特定格式的資訊,讓 GA 紀錄所有點擊事件,並且這些資訊有利於日後撈報表時進行分類、判讀。
以上的運作原理,可參考這篇「Blogger 網站如何追蹤 Google Analytics 點擊事件的成效?」有更詳細的說明。
2. 注意事項
基本上這個工具是根據 Blogger 平台特性所開發,其他平台直接套用的話需要修改參數,以及必須手動修改網站的部分 HTML 碼才能有比較好的效果,可參照之後的修改說明。
三、安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
以 Blogger 平台為例,請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
參照以上程式碼行號,請見以下參數修改說明:
- 第 1 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
- E 行參數:
- 大部分的 Blogger 站長都不用修改,但建議還是先參考「Blogger 網站如何追蹤 Google Analytics 點擊事件的成效?」→「四、總結」
- 如果你的網頁原始碼可搜尋到 "blogger.send"字串,這一行就不用修改
- 如果你的網頁原始碼沒有 "blogger.send"字串,紅色字串請改成 "send"
- F 行參數:
- Blogger 站長不用修改
- 非 Blogger 平台,可修改此行參數,改成你的小工具 class 名稱,或將你的小工具加上這個 class 名稱
- Blogger 平台會自動抓這個小工具的預設 ID 字串
- 非 Blogger 平台請為你的小工具元素,設定 ID 字串,讓程式抓取
四、操作範例
以本站為例,如果有訪客點擊了側邊欄「精選文章」小工具,其中的「CC0 免費圖庫搜尋引擎」這個連結,程式會抓兩筆字串:
- 小工具的 ID 字串 "HTML10"
- 連結的文字 "CC0 免費圖庫搜尋引擎"
然後將這兩筆資料傳送到 GA,在 GA 報表中可追蹤到這個點擊事件。GA 的操作說明一樣參考「Blogger 網站如何追蹤 Google Analytics 點擊事件的成效?」→「二、調閱 GA 事件報表」

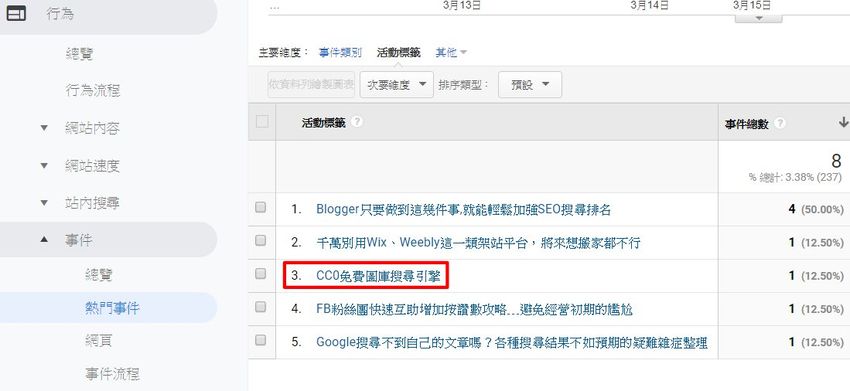
在 GA 的事件報表中,從「事件類別」可以看到各個小工具的點擊數,包括剛剛示範的 "HTML10"這個小工具。從這些數據就能看出哪些小工具比較熱門,比較值得加入我們網站的版面配置。
我們直接點進 "HTML10"後,再點擊「活動標籤」,可看到這個小工具的點擊事件明細。

上圖紅框就是示範的 "CC0 免費圖庫搜尋引擎"這個點擊,從事件總數我們就能看出哪些連結是比較受歡迎的。
五、補充說明
這個免費版功能算是比較侷限:
- 無法排除自己的點擊
- 無法對小工具進行分類,例如區分為導覽列、側邊欄、頁尾等等
- 無法監測動態 JS 產生的小工具連結
- 無法指定要監測的小工具
- 無法排除不要監測的小工具
本篇的分享算是一般通用功能,且原始碼開放,如果會寫 JS 可根據需求自行修改、擴充。
之後會推出功能更豐富的版本,能夠處理以上狀況,讓 GA 報表的數據更好分類及整理。
更多 Google Analytics 相關技巧: