 這個「Blogger中文論壇貼文」詢問 Blogger 標頭區塊的版面如何製作,主要是因為原 PO 比較欣賞「Logo + 標題」這樣的版面設計。
這個「Blogger中文論壇貼文」詢問 Blogger 標頭區塊的版面如何製作,主要是因為原 PO 比較欣賞「Logo + 標題」這樣的版面設計。這是很合理的,部落格若要長久經營、帶給訪客深刻印象,設計一個簡明的 Logo 圖案會很有效果,能讓訪客看到 Logo 就連想到我們的網站,就像知名商標例如蘋果、Nike 一樣。
不過關於 Logo 圖案要如何設計這件事,只能請讀者發揮想像力了。本篇要說明的,是如何將 Logo 擺設在網站的標頭,順便舉例 Adsense 廣告如何放在這個區塊。
(圖片出處: picjumbo.com)
一、以橫幅圖像呈現
「Logo + 網站標題」的呈現,需要調整範本中的 HTML/CSS,對於不熟悉語法的站長來說,會是一件苦差事。那麼先介紹一個最簡單的方法,就是將整個標頭區塊做成一張圖,包含 Logo、網站標題、副標題等等。

假設做好上面這樣的一張橫幅圖像,接著按以下步驟:
後台 → 版面配置 → Header → 編輯 → 從電腦上傳(選擇檔案) →「位置」選取 "不需要使用標題和說明"→ 儲存即可。
重新載入網站後,就可看到標頭區塊出現我們製作的橫幅圖像。
這個方法因為簡單,也會有些缺點,例如對 SEO 稍微不太好。網站標題、副標題等資訊,原本應該以文字呈現,讓搜尋引擎索引。現在改以圖片呈現的話,就失去了這部分的索引資料。
二、修改標頭(header)小工具
正規的作法是,修改標頭(header)小工具的內容,插入 HTML/CSS,這樣對 SEO 比較好。
不過這篇文章的對象設定在入門使用者,而修改標頭小工具的流程,恐怕會把範本改得亂七八糟,而且內容也不一定好理解,所以最後放棄這個作法。不過 WFU 相信稍微懂 HTML/CSS 的讀者,是有能力可以自行將網站 LOGO 安插到標頭小工具之中,那麼就省略這部分的內容了。
三、自製標頭區塊
本篇改採比較好操作的方法,請按以下流程:
1. 調整原標頭小工具

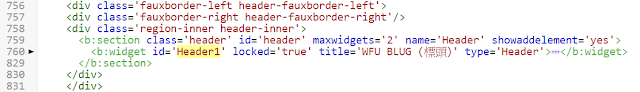
如上圖,在範本中搜尋字串 "header1",找到後,如上圖 759 行:
- 將 maxwidgets 參數改為 '2'
- 將 showaddelement 參數改為 'yes'
2. 自製標頭小工具
儲存後,進入「版面配置」的畫面,請新增一個「HTML/Javascript」小工具,填入標題,及以下程式碼後儲存:
<div id="header-left">
<a href="http://www.wfublog.com/">
<img src="http://1.bp.blogspot.com/-vhIWukZmniI/VA3My_ptRfI/AAAAAAAAKM0/DaF4uGRxB0Q/s200/wfublog-logo-8abeb7.png">
<div class="title">
<h1>WFU BLOG</h1>
<div class="description">Blogger 調校資料庫</div>
</div>
</a>
</div>
<style>
#Header1 {
display: none;
}
#header-left {
float: left;
width: 350px;
}
#header-left a {
text-decoration: none;
}
#header-left img {
display: inline-block;
vertical-align: top;
width: 100px;
height: 100px;
margin: 10px;
}
#header-left .title {
display: inline-block;
vertical-align: top;
}
#header-left h1 {
margin-top: 20px;
text-shadow: 2px 2px 2px #ddd;
font-size: 40px;
color: #5e7380;
}
#header-left .description {
color: #798f9d;
text-shadow: 2px 2px 2px #ddd;
font-size: 24px;
}
</style>- 綠色字串請改為自己的首頁網址
- 紅色字串請改為自己的 logo 圖片網址
- 藍色字串請改為自己的網站標題、副標題
3. 移動小工具

如上圖,將這個小工具,用滑鼠拖曳到圖中的位置,也就是原本的標頭工具下方、Header 區域範圍之內,然後按頁面右上角的「儲存排列位置」即可。
重新載入網站後,就可看到標頭區塊出現我們製作的橫幅圖像。不過每個人的範本 CSS 設定不太相同,有可能需要再細調一下 CSS 距離相關的參數。
四、標頭區塊放置廣告
有的站長可能會覺得標頭右邊空空曠曠,擺個 Adsense 填補空隙還可增加收益,那麼可接續「三、自製標頭區塊」→「2. 自製標頭小工具」,將填入的程式碼改為以下:
- 將以上紅字部分改為自己的 Adsense 安裝碼
- 如果網站寬度不夠,塞不下 728px 寬的 Adsense 廣告時,可改用比較小的廣告尺寸。
- 如果要增加網站的寬度,可到後台 → 範本 → 自訂 → 調整寬度,這裡可以設定
儲存後接續其餘步驟即可,效果可參考「Blogger工具效果展示」的標頭區塊。
更多 CSS 相關技巧: