Image may be NSFW.
Clik here to view. 這個外掛以前稱為 Like Box(粉絲團讚視窗),更早叫 Fan Box(粉絲框),現在的名稱 Page Plugin 倒是比較直覺一些,就是 FB 粉絲專頁的外掛工具,可以將粉絲專頁嵌入網站的指定位置,是效果很好的行銷宣傳工具。
這個外掛以前稱為 Like Box(粉絲團讚視窗),更早叫 Fan Box(粉絲框),現在的名稱 Page Plugin 倒是比較直覺一些,就是 FB 粉絲專頁的外掛工具,可以將粉絲專頁嵌入網站的指定位置,是效果很好的行銷宣傳工具。
這個「Blogger論壇討論串」,原 PO 表示重新安裝 "FB 粉絲頁"很多次,還是無法正常顯示。對於不熟悉語法的使用者而言,FB 許多外掛工具今年的改版,的確少了很多彈性,也增加了安裝的出錯率。(以往外掛都提供了多種安裝方式,現在只剩下一種)
以下先簡單介紹官方安裝方式,而為了讓嵌入 FB 粉絲專頁外掛更為方便,WFU 另外提供了簡易安裝法,只要一個步驟就能安裝成功,保證不會失敗。想節省時間可直接跳到「二、簡易安裝法」,最後並提供各種粉絲專頁的應用作法。
首先這是 FB 官網粉絲專頁外掛的安裝網址:
1. 調整參數
Image may be NSFW.
Clik here to view.
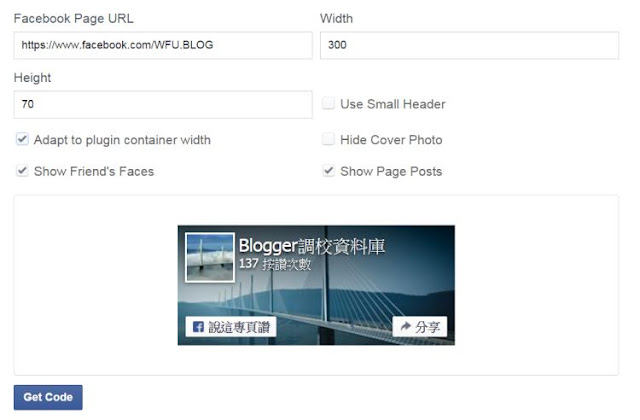
參考上圖,需要修改的參數說明如下:
設定完成後,按「Get Code」即可取得程式碼。
2. 安裝程式碼
畫面會顯示兩段程式碼,第 1 段請貼在範本中body 的下一行,第 2 段貼在外掛要顯示的位置即可:
請將以下程式碼,貼到任何想顯示的位置:
參數的修改,請參照有顏色的字串,最重要的用紅色標示、其次為藍色:
儲存後即可看到效果,非常簡單。
以下簡單舉例幾種尺寸的應用方式:
1. 側邊欄頂端
放在側邊欄最上方,宣傳效果好、可吸引注意的位置,設定方式舉例如下:
2. 側邊欄底部
放在可顯示較長的區塊時,例如 "側邊欄底部"、"頁尾"、"文章結束處"等處,可適當加大這個外掛的寬、高,並顯示貼文。設定方式舉例如下:
3. 加強版讚按鈕
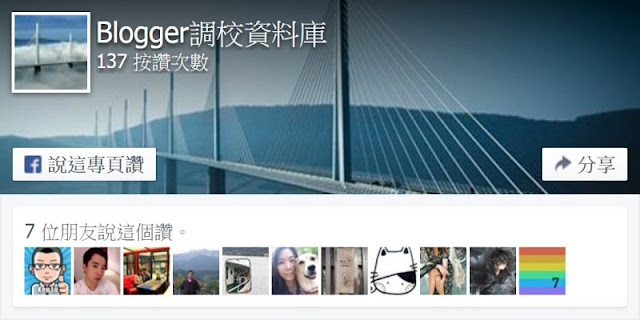
也可把這個粉絲專頁外掛當成 "加大版"的讚按鈕使用,放在任何適合按讚的地方。由於可顯示粉絲專頁的封面圖,看起來比陽春的讚按鈕美觀許多,相信更能夠吸引讀者幫專頁按讚。設定方式舉例如下:
Clik here to view.
 這個外掛以前稱為 Like Box(粉絲團讚視窗),更早叫 Fan Box(粉絲框),現在的名稱 Page Plugin 倒是比較直覺一些,就是 FB 粉絲專頁的外掛工具,可以將粉絲專頁嵌入網站的指定位置,是效果很好的行銷宣傳工具。
這個外掛以前稱為 Like Box(粉絲團讚視窗),更早叫 Fan Box(粉絲框),現在的名稱 Page Plugin 倒是比較直覺一些,就是 FB 粉絲專頁的外掛工具,可以將粉絲專頁嵌入網站的指定位置,是效果很好的行銷宣傳工具。這個「Blogger論壇討論串」,原 PO 表示重新安裝 "FB 粉絲頁"很多次,還是無法正常顯示。對於不熟悉語法的使用者而言,FB 許多外掛工具今年的改版,的確少了很多彈性,也增加了安裝的出錯率。(以往外掛都提供了多種安裝方式,現在只剩下一種)
以下先簡單介紹官方安裝方式,而為了讓嵌入 FB 粉絲專頁外掛更為方便,WFU 另外提供了簡易安裝法,只要一個步驟就能安裝成功,保證不會失敗。想節省時間可直接跳到「二、簡易安裝法」,最後並提供各種粉絲專頁的應用作法。
一、官方作法
首先這是 FB 官網粉絲專頁外掛的安裝網址:
1. 調整參數
Image may be NSFW.
Clik here to view.

參考上圖,需要修改的參數說明如下:
- Facebook Page URL:填入粉絲團網址
- Width:設定小工具寬度像素值 (最少 180, 最多 500)
- Height:設定小工具高度像素值 (最少 70)
- Adapt to plugin container width:是否自動調整寬度
- Show Friend's Faces:是否顯示朋友頭像
- Use Small Header:是否使用較小的標頭區塊
- Hide Cover Photo:是否使用封面圖
- Show Page Posts:是否顯示粉絲頁貼文
設定完成後,按「Get Code」即可取得程式碼。
2. 安裝程式碼
畫面會顯示兩段程式碼,第 1 段請貼在範本中
- 看起來並沒有很困難,不過對不熟悉程式碼的讀者,大概就是第 1 段的處理會出問題。
- 如果是這樣的話也可乾脆將兩段程式碼,全部貼到你要顯示的位置。
- 但這麼做也是有風險,因為有的站長會在網站多個地方都放粉絲頁外掛,那麼第 1 段程式就會在多個地方重複執行,是有可能出錯的。
- 那麼最安全的懶人法,還是請參照「二、簡易安裝法」的步驟進行。
二、簡易安裝法
請將以下程式碼,貼到任何想顯示的位置:
<iframe allowtransparency="true" frame scrolling="no" src="//www.facebook.com/v2.5/plugins/page.php?href=https://www.facebook.com/WFU.BLOG&width=300&show_facepile=true&small_header=false&hide_cover=false&show_posts=true&locale=zh_TW" style="border:none; overflow:hidden;width: 100%; height: 500px;"></iframe>參數的修改,請參照有顏色的字串,最重要的用紅色標示、其次為藍色:
- 粉絲團網址:href 網址參數請改為自己的粉絲團網址
- 小工具寬度:Width 參數請改為自訂寬度 (最少 180, 最多 500)
- 小工具高度:Height 參數請改為自訂高度 (最少 70)
- 是否顯示朋友頭像:show_facepile 參數 true 代表要顯示,若不要顯示則改為 false。
- 是否使用較小的標頭區塊:small_header 參數 true 代表要顯示小尺寸標頭,若要顯示大標頭則改為 false。
- 是否使用封面圖:hide_cover 參數 true 代表隱藏封面圖,若不隱藏則改為 false。
- 是否顯示粉絲頁貼文:show_posts 參數 true 代表要顯示,若不要顯示則改為 false。
- 語系:zh_TW 代表繁中語系
儲存後即可看到效果,非常簡單。
三、各種應用法
以下簡單舉例幾種尺寸的應用方式:
1. 側邊欄頂端
放在側邊欄最上方,宣傳效果好、可吸引注意的位置,設定方式舉例如下:
- 寬: 300
- 高: 150
- 使用小標頭區塊
- 隱藏文章
2. 側邊欄底部
放在可顯示較長的區塊時,例如 "側邊欄底部"、"頁尾"、"文章結束處"等處,可適當加大這個外掛的寬、高,並顯示貼文。設定方式舉例如下:
- 寬: 300 ~ 500
- 高: 500 ~
- 使用大標頭區塊
- 顯示貼文
3. 加強版讚按鈕
也可把這個粉絲專頁外掛當成 "加大版"的讚按鈕使用,放在任何適合按讚的地方。由於可顯示粉絲專頁的封面圖,看起來比陽春的讚按鈕美觀許多,相信更能夠吸引讀者幫專頁按讚。設定方式舉例如下:
- 寬: 180 ~ 300
- 高: 70
- 不顯示朋友頭像
- 使用小標頭區塊
- 不顯示貼文
- 依自己需求,選擇是否顯示封面圖
更多 Facebook 相關工具: