![large-lcd-screen-protect-eyes.jpg-如何克服電腦背光的傷害﹍大尺寸螢幕護眼環境設置優化]()
身為前端工程師,必須長時間在電腦前作業,但我的眼睛只要看螢幕久一點身體就不舒服,而且基於螢幕的材質演進,背光一代比一代更強、更刺眼,所以過去很長一段時間持續關注「
Eink 電子墨水」這項科技,我也所費不貲買過這些產品:
只不過多年下來體悟到,打造「Eink 電子墨水產品」的友善使用環境不太容易,一方面螢幕永遠不夠大,影像反應速度不夠快,十分影響前端作業的效率。另一方面環境光源是個大問題,要能均勻把光打到螢幕上得以看清楚,光線又不能過強造成反光,這件事難度很大。所以過去買的這些產品,其實都無法讓我使用的時間夠長久。
近幾年由於科技進展,市面上的電腦螢幕尺寸越來越大,讓我對解決護眼問題帶來了不同的想法:
- 電腦螢幕對眼睛最大的傷害,來自於背光的亮度
- 而背光的強度到了一定的距離,例如 1.5~2 公尺,對眼睛影響就比較低了
- 就像在客廳看電視,因為距離較長眼睛可以看很久才會不舒服
- 如果能使用大尺寸電腦螢幕,盡可能地拉長使用距離就能減少背光對眼睛的傷害
理論上這構想很合理,可完美解決背光問題,只是實際上無論是軟硬體、時空環境都有不少細節要克服,本篇將分享如何針對各種困難找出解決方案。
(圖片出處:
catch.com.au)
一、需要克服的困難
使用大尺寸螢幕的方針決定後,在執行面上,很容易發現以下這些問題:
- 一般辦公室不可能讓員工距離螢幕 1.5~2 公尺作業,所以這件事可能只適合,像我這類自雇者、在家辦公的族群
- 現在的螢幕雖然尺寸越來越大,但卻越來越扁,例如 21:9、32:9。這很不利於作業、或是看網頁內容,因為上下可視範圍越來越窄,需要不斷捲動螢幕來看狹小空間中的文字。
- 過往的 4:3、16:10 螢幕都滿適合看網頁的,但現在大尺寸螢幕根本找不到這樣的比例
- 現在的螢幕除了尺寸變大,解析度也提升到 2k、4k,這會導致系統文字越來越小,跟看螞蟻差不多。雖然距離拉遠保護了眼睛,但文字看不清楚無法作業,則是另一個需要解決的大問題。
二、螢幕的選購
了解所有困難點後,如果你也是不受公司限制、能夠自由配置作業環境的族群,那麼可以開始來解決其他問題。
1. 螢幕尺寸一開始從我現有的 Asus 27 吋螢幕測試,刻意將距離拉遠到 1.5 公尺,算是勉強可用但有點吃力,經放大作業系統縮放比例及字體後,看網頁將字放大到眼睛看起來舒服的尺寸時,可視範圍剩下沒幾行。
所以我推估至少要買 32 吋以上的螢幕比較適當,而且越大越好,目標是 40 吋以上。
2. 螢幕比例在購物網站使用搜尋功能,查詢市場上能買到的電腦螢幕,前面提到的適合閱覽網頁螢幕比例:
- 4:3 比例的螢幕只存在於 20 吋以下
- 16:10 比例的螢幕目前只有生產 24 吋
- 所以現在唯一能選購的大尺寸螢幕,比例只有 16:9
3. 螢幕解析度因為選購大尺寸螢幕的目的是用於遠距離使用,那麼高解析度螢幕除了沒必要,還可能是扣分因素。
例如買了 4K 螢幕(3840*2160),作業系統的縮放比例必須放大好幾倍,讓文字、軟體界面都放大,遠距離看起來才舒適。但某些軟體經放大後,仍會難以使用。
![large-lcd-screen-protect-eyes-1.jpg-如何克服電腦背光的傷害﹍大尺寸螢幕護眼環境設置優化]()
如上圖,這是我在 32"螢幕、1920*1080 解析度,比較舊的影像編輯軟體的截圖,如上方及左側的兩排紅框工具小圖示,在選單文字能隨系統設定放大的情況下,小圖示仍維持原本的大小,非常不利於辨識與操作。
Full HD 解析度尚且如此,那麼更不用說 4K 解析度了,這樣的情況只會更嚴重,一些比較舊的遊戲、軟體,在 4K 解析度下都會是悲劇。
所以在本篇需求為前提下,解析度越小越好,後續需要調整的的軟體、解決界面的問題會越少。這也就是說,選購的螢幕解析度應以 1920*1080 為首選。
4. 合適的螢幕選擇我的作業環境需要兩台大尺寸螢幕,其中一個距離螢幕最遠約 1.8~1.9 公尺,另一個可達 2.2~2.3 公尺。
因為 momo 購物網站的篩選功能比較強,以下是根據這個網站的的搜尋結果:
- 試圖在 32~40 吋找 16:9 螢幕,結果只有 32"有此比例
- 32"有不少 1920*1080 螢幕,最後我選了「Philips 32E1N3100LA」,購買價不到 4 千,VA 面板,有三年保固
- 40"以上基本找不到 1920*1080 螢幕,最後我選了 43 吋的「Philips 438P1」,購買價不到一萬,IPS 面板,有三年保固。
- 選購時注意產品描述,別買到曲面螢幕,這是為了近距離沈浸感而設計的產品,但我們要遠距離使用,買錯可就浪費了。
另外需要注意的是,有些電腦螢幕標榜「智慧連網」功能,例如這台「
SAMSUNG S43DM702UC」,頁面上標示了 "Smart TV 智慧電視功能",我懷疑這其實是拿電視螢幕改成電腦螢幕賣,因為無法實機操作,以下純粹是我的猜測,也是我不敢買的原因:
- 因為有電視用途,代表電腦不一定是主要用途,造成操控上一定要有遙控器才能切換。
- 很有可能當作電腦螢幕使用時,也必須用遙控器來關閉螢幕
- 這也代表我們一般在電腦設定幾分鐘不使用後,會自動關閉螢幕的功能,這台螢幕可能不會自動關閉,必須使用遙控器才能關閉
- 如此一來,無論有沒有手動操作遙控器關閉螢幕,都會造成螢幕的壽命損耗
- 若沒有用遙控器關閉螢幕,則螢幕永遠都是開啟狀態,自然會消耗螢幕壽命
- 若有用遙控器關閉螢幕,則不但造成自己的操作麻煩,且螢幕頻繁進行開關,一樣是減損壽命(所有電子器材頻繁開關都會減少壽命)
如果讀者有開箱過類似機種,希望能幫我釐清以上的臆測,來驗證這樣的機種是否適合當電腦螢幕使用。在以上疑慮能釐清之前,把這樣的機種當成電腦螢幕使用,對螢幕壽命是有風險的。
三、Windows 系統調整設定
因應不同作業環境的縱深,我選購了一台 32"(1080P)、一台 43"(4K) 螢幕。接下來要想辦法讓 Windows 系統所有環境下的操作,都能讓眼睛最舒服。首先來研究作業系統設定:
1. 縮放比例在距離兩公尺左右處看螢幕,必須找到恰當的縮放比例,同時又不讓應用程式異常。Win10 的設定方式如下:
![large-lcd-screen-protect-eyes-2.jpg-如何克服電腦背光的傷害﹍大尺寸螢幕護眼環境設置優化]()
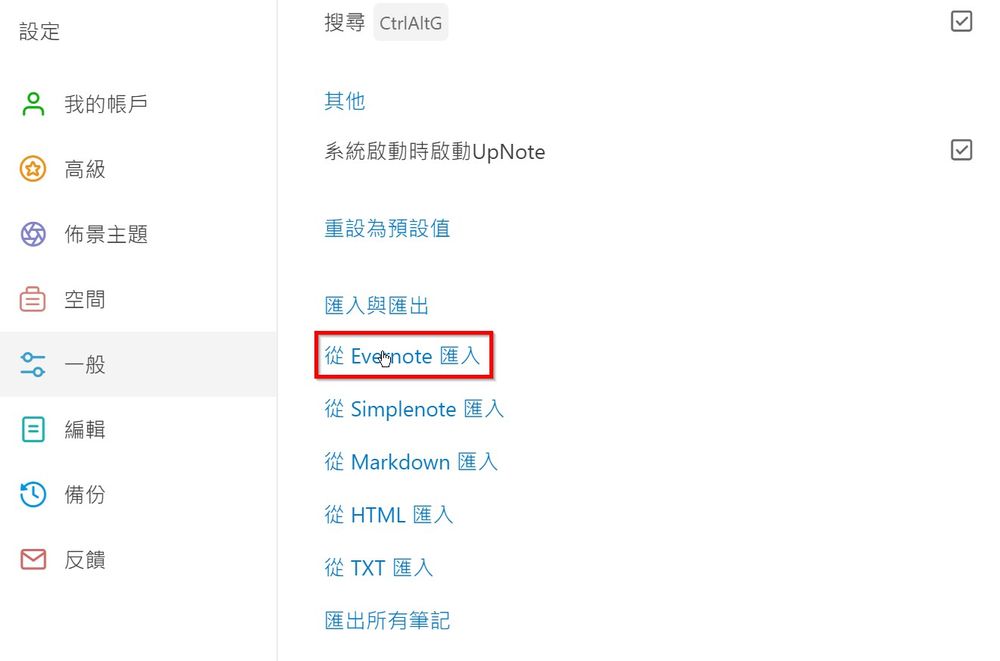
- 桌面按右鍵 → 顯示設定 → 進階縮放設定 → 如上圖紅框,輸入數值
- 登出登入後可看到效果
究竟應該輸入什麼數值,有個簡易的方式可以用於檢測:
![large-lcd-screen-protect-eyes-3.jpg-如何克服電腦背光的傷害﹍大尺寸螢幕護眼環境設置優化]()
如果能看到下圖右下方紅框的「套用」按鈕,代表這個縮放比例可以接受(看不到的話代表比例太大了,很多其他軟體的版面可能異常)。
以下是我的縮放比例設定供參考:
- 1920*1080 螢幕:200%
- 3840*2160 螢幕:400%
2. 放大字體比例
Win10 無法像 Win7 能自訂字型、字體大小,不過有個微調字體比例的設定功能:
![large-lcd-screen-protect-eyes-4.jpg-如何克服電腦背光的傷害﹍大尺寸螢幕護眼環境設置優化]()
- 開始 → 設定 → 輕鬆存取 → 顯示器 → 如上圖紅框,調整自己的比例,並注意應用程式是否異常即可
3. 桌面圖示間距如果像我一樣桌面圖示很多,且有特定擺放位置,那麼經過前面的調整縮放比例流程,重新登入後圖示有可能會被打散,那麼我們需要重新調整桌面的圖示間距。
可參考這篇「
Win10桌面間距過大如何修復」來修改登錄檔,搜尋並執行「登錄編輯程式」後:
- 前往路徑 HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics
- 右側視窗可看到「IconSpacing」及「IconVerticalSpacing」,預設值大致分別是 -1125
- 我兩個都調整為 -1000左右,請自行調整為合適值,重新登入後可看到效果
4. 檔案總管標題列經過前面的調整縮放比例流程,短時間多次登出登入後有可能系統某些數值會計算錯誤,導致「檔案總管標題列」的高度在登錄檔的數值跑掉,因為我就遇到了。
如果你也覺得「檔案總管標題列」高度怪怪的,可以接續「3. 桌面圖示間距」的流程,在右側視窗找到 CaptionHeight、CaptionWidth 這兩項,分別將值改回預設的
-333即可。
5. 系統字型前面「2. 放大字體比例」中,Win10 系統提供的字體大小調整功能無法滿足我需求,還好找到這篇「
W10系統字型修改」,提到有日本高手做了這個工具「
noMeiryoUI」,真的是太好用了!!
目前最新版下載連結:
![large-lcd-screen-protect-eyes-5.jpg-如何克服電腦背光的傷害﹍大尺寸螢幕護眼環境設置優化]()
上圖為執行效果,功能非常強大:
- 可選擇自訂字型、粗體,這是 Win10 系統預設功能做不到的,能設成「粗體」是非常重要的功能,讓眼睛看得十分舒服。
- 可套用到多處
- 不用登出就能看到效果
6. 高對比模式遠距離看螢幕時,我覺得有些應用程式的黑底白字沒那麼舒服,那麼 Windows 官方提供的「高對比模式」就能派上用場。按以下的快速鍵就能快速切換此模式:
Alt + Shift + Printscreen只不過這個快速鍵除了不好按,也不太好記,為了此事我研究了如何使用自訂按鍵切換高對比模式,會另外發表一篇文章說明。
7. 重啟檔案總管因為我在多個使用者帳號,都設定了百分比很高的縮放比例,不知道是否因為這個原因,切換使用者帳號後,再切回原本主帳號會導致工作列高度異常。
問了 ChatGPT 後提供一個可能的解法:「重新啟動檔案總管」,一試之下果然成功了。如果你也遇到類似狀況的話,可參考這篇「
5種辦法在Win10重啟Windows檔案總管」,採第5個方法比較簡單,製作一個 .bat 檔,放在桌面隨時可以執行,檔案內容如下:
taskkill /f /im explorer.exe
start explorer.exe四、軟體調整
環境設定完成後,接下來需要一一調整常用軟體、網頁的使用方式,讓眼睛負擔較輕。以下分享一些我常用的軟體、網頁調整方式:
1. Chrome- 縮放網頁:為了讓文字放大到眼睛不須用力就能舒服地閱讀,開啟網頁後需要隨時用按 Ctrl及滑鼠滾輪放大網頁。但文字很大的情況下,此時瀏覽器扣除頁籤、網址列、標籤列、側邊欄等空間,能夠閱讀的剩下沒幾行。
- 全螢幕模式:所以常常需要按 F11進入全螢幕模式,獲得更多閱讀空間。不過 F11 並不好按,且影響右手的滑鼠操作,我會利用「HotkeyP」這樣的快速鍵軟體,自訂可以左手操作的熱鍵來驅動 F11。
- 閱讀模式:為了移除網頁除了文章以外的不必要區塊,我還會安裝「閱讀模式(Reader Mode)」這樣的套件,方便閱覽網頁。
2. Google 試算表
Google 試算表是我常用的網頁之一,當網頁放大後,能閱覽的儲存格行數著實不多,除了利用前述的技巧外,我還另外使用自動化程式,去除網頁上所有不必要的的欄位,請參考這篇文章的說明:「
Google 試算表隱藏選單+工具列+公式列」。
3. Line以 1920*1080 解析度的螢幕為例,如果 Windows 作業系統能放大到 250%~300%,那麼 Line 的文字絕對夠大,足以在兩公尺以上看得清楚,不過後遺症是 Line 的操作界面會異常,而且連左下角的「設定」圖示都顯示不出來,導致無法調整設定。
所以 Full HD 螢幕的作業系統縮放設定為 200% 會是一個安全值,至少 Line 可以:
- 文字大小設為「特大」
- 字體經我研究後,可設為「MS Gothic」,這個字型自帶粗體效果,可以讓文字看起來異常清楚,十分推薦使用
4. PTT如果常使用 PTT 的話,如何讓 PTT 在遠距離能看到最大的字、最多行數,需要用上前面本篇提到的所有技巧來調整。
- 如果使用 PCMan 等軟體,雖有全螢幕模式,畫面上仍存在不必要的欄位,從而佔用了閱讀空間,導致文字無法放到最大
- 所以最佳解是使用瀏覽器進入網址 https://term.ptt.cc/,此時按 F11 進入全螢幕可獲得最大的視覺空間
- 調整字型為前面提過的「MS Gothic」,可讓文字最大、最粗,閱讀效果最佳
- 由於 PTT 網頁版不方便調整顏色,許多預設的高亮顏色會傷害眼睛,某些設定的顏色又過暗導致眼睛吃力,此時最好的閱覽模式是前面提過的「高對比模式」,可利用 Windows 系統預設的熱鍵切換
以上大致說明調整技巧,實際操作有不少眉角,短篇幅不易說清,會另外寫一篇說明。
五、軟體及遊戲更換
除了以上提到的軟體,會有更多根本無法調整的程式或遊戲,在遠距離下完全無法操作,必須改用替代品。
以下簡單舉幾個例子:
1. 圖片編輯軟體一直以來習慣了舊版 PhotoImpact,但因早已停止開發,軟體無法跟上新時代的螢幕,越高解析度的螢幕下,工具圖示會顯得越小,遠距離更是無法使用。
目前我找到的替代品是「
Paint.NET」,界面清爽,圖示清楚,我常用的幾個簡單功能都有,這樣就足夠了。
2. 截圖軟體原本使用的截圖軟體是 Greenshot,但發現工具圖示太小,遠距離下無法使用,查了一下原來此軟體作者多年無暇更新了。
試了大量軟體好不容易找到一個合用的 Snipaste,在 32"螢幕下遠距離可以使用。
結果後來買了 43"螢幕後,Snipaste 的工具圖示竟然在 4K 解析度下快要看不到了,即便我一度想買付費版,然而發現付費版的圖示尺寸並無不同。
所以又花了不少時間找到 Flameshot,不但圖示大,而且操作界面的設計更方便友善,總算能在 43"上滿意地使用截圖軟體。
3. 快速鍵軟體過去多年使用的快速鍵軟體一直是 HotkeyZ,我也知道作者早已不更新了,但不覺得這對快速鍵軟體而言有什麼差。
直到開始遠距離看螢幕後,對於 HotkeyZ 的螞蟻大小界面開始感到痛苦,於是找到了現在使用的「
HotkeyP」,可以調整界面字體大小,總算能遠距使用。
4. 工具軟體我常用的前端作業工具 Sublime Text 3 在 4K 螢幕下使用「酷音輸入法」時,輸入框會小得幾乎看不到,可以說都是在盲打。查了資料 Sublime Text 4 對高解析度有較好的支援度,升級後果然輸入框就正常了,只是升級後軟體的作業環境還是有一些地方需要重新檢查、調整設定,得額外花不少時間。
5. 遊戲一些比較舊的遊戲在 4K 解析度下,玩起來就可能是悲劇了,因為字會變得非常非常小。一些以前硬體不夠力時先買下來的 3A 大作,現在顯示卡跑得動了但 4K 螢幕卻看不到字,只能忍痛再收起來。
得要遇上良心公司在多年後仍願意更新遊戲,例如「巫師3次世代更新」,支援了 4K 畫質、光追技術,最重要的是支援較大字體顯示,總算能在 4K 螢幕好好玩個遊戲。
所以 4K 螢幕下新買的遊戲必須先測試字體大小是否適合觀看,否則趕快在時限內退款為宜。
六、補充
遠距離使用大尺寸螢幕的重要事項說明的差不多了,最後補充幾點:
- 為了保護眼睛,螢幕買來最重要的一點是調整亮度,這分為兩個方面:
- 環境亮度要充足:例如我兩個房間都改裝 LED 燈泡、燈管,各約 20W 或以上,除了省電也更亮。
- 螢幕亮度調低:我的兩個大螢幕都調到 10~15 左右,但這非固定值,請依照環境光源、個人眼睛舒服度調整。將亮度不斷降低,直到眼睛開始不舒服的數值,再往回加一些即可。
- 從我前面的「軟體更換」例子可看到,許久未更新的軟體很可能無法適應遠距離操作。因此挑選應用程式時,避免使用太舊、停止開發的軟體。
- 從本篇的例子也可驗證前面提到的,解析度越低的螢幕,需要解決的問題越少,我的 4K 螢幕就得花更多時間處理軟體、遊戲的問題。
- 所以買 4K 螢幕不見得好,但我的例子是沒得選,符合預算的選擇只有 4K。
- 而且 YouTube 影片大多是最高 1080P,在 4K 下看起來還會稍微模糊,能安慰自己的大概是玩遊戲吧,可以看到更精緻的遊戲畫面(先有個夠力的顯示卡)
更多 3C 產品心得分享:
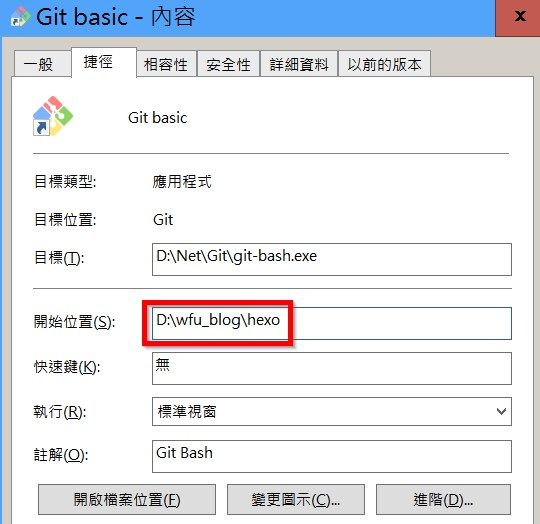
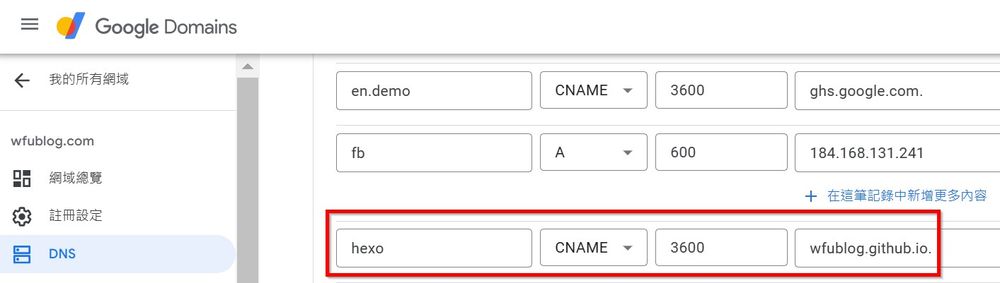
 如果有買網址的話,網址商後台都會有轉址服務,有時管理的子網域一多,可能需要變動一下網址,以配合不同需求。例如原本部落格放在
如果有買網址的話,網址商後台都會有轉址服務,有時管理的子網域一多,可能需要變動一下網址,以配合不同需求。例如原本部落格放在  可看到 Google Domains 提供了:
可看到 Google Domains 提供了:
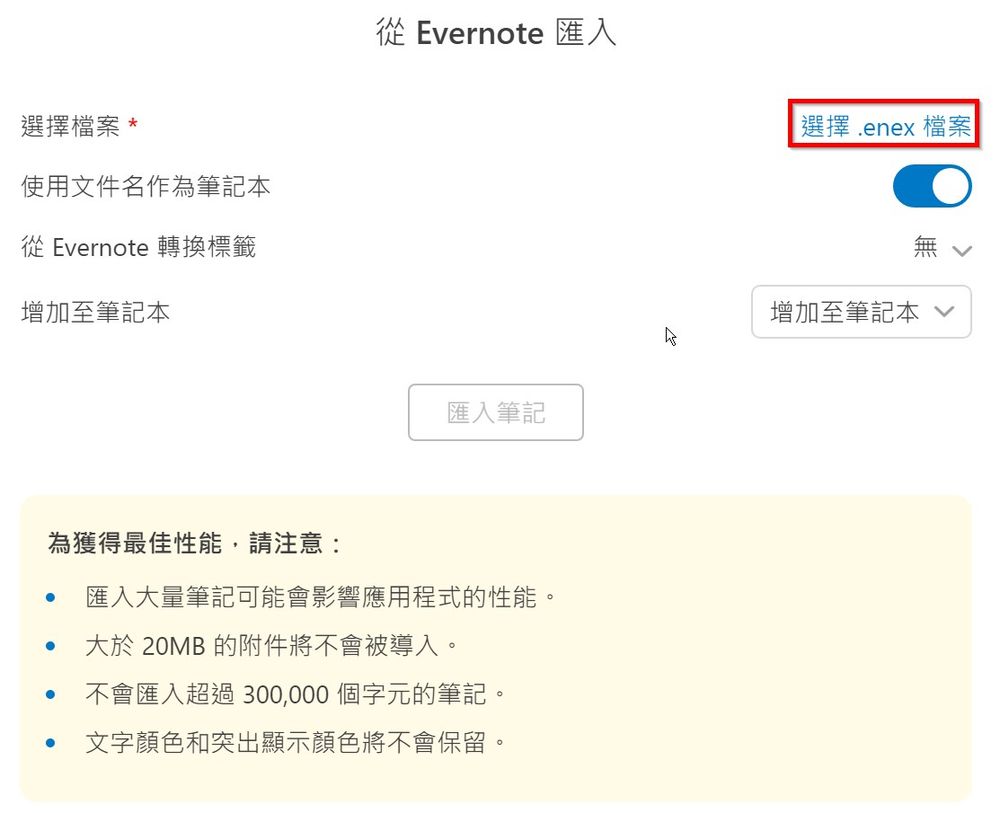
 進入「redirect.pizza」後,點擊右上角「Get Started」進行註冊,可選擇 Google 帳號登入。
2. 新增轉址進入轉址頁面:
進入「redirect.pizza」後,點擊右上角「Get Started」進行註冊,可選擇 Google 帳號登入。
2. 新增轉址進入轉址頁面:
 點擊右上角「Create redirect」來新增轉址。
點擊右上角「Create redirect」來新增轉址。
 上圖的範例,是將
上圖的範例,是將  轉址建立好後,會出現類似上圖訊息。注意每個網址需要進行的動作,後面都有對應的說明,範例如下:
轉址建立好後,會出現類似上圖訊息。注意每個網址需要進行的動作,後面都有對應的說明,範例如下:
 修改好後,也許等一段時間回來,看到上圖 DNS 欄位顯示綠色打勾,DETECTED 欄位也有資訊,就代表轉址成功了。
修改好後,也許等一段時間回來,看到上圖 DNS 欄位顯示綠色打勾,DETECTED 欄位也有資訊,就代表轉址成功了。