 在網站使用中文字型是個大問題,由於字型檔在現有的網路速度下,過長的傳輸時間讓我們不能隨心所欲使用喜歡的字型,也因為如此,只能遷就訪客作業系統現有的字型,例如「網頁中文字型除了微軟正黑體, 還有這些好選擇!」。
在網站使用中文字型是個大問題,由於字型檔在現有的網路速度下,過長的傳輸時間讓我們不能隨心所欲使用喜歡的字型,也因為如此,只能遷就訪客作業系統現有的字型,例如「網頁中文字型除了微軟正黑體, 還有這些好選擇!」。這篇「使用 UNICODE 特殊符號取代網頁小圖示」,使用了 CSS3 的語法,可以讓網頁只載入字型檔中特定的字元,而不必載入整個字型檔。從而舉一反三,龐大的中文字型檔,使用了這個技巧後,就可以只載入指定的文字,節省了大量的傳輸時間,以下就來看看怎麼實作吧!
一、CSS 原理
要瞭解這項技巧,首先得瞭解 CSS 的操作原理。
1. Font-Face
參照「使用 UNICODE 特殊符號取代網頁小圖示」,關鍵在於使用了 CSS 的 font-face 語法:
<style>
@font-face {
font-family: '自定義字型名稱';
src: url('字型檔連結') format('truetype');
unicode-range: 文字1 編碼, 文字2 編碼, 文字3 編碼;
}
</style>首先我們必須取得中文字型的連結,填入綠色字串的位置。
為了節省載入速度,使用 unicode-range 將只會載入特定文字,因此我們必須找出這些文字的 Unicode 編碼,一一填入紅色字串的位置,每個編碼之間用小寫逗號 ","隔開。
以上說明先有個印象即可,參考後面的實作會更清楚。
2. 使用限制
因為只顯示該中文字型的部分文字,因此這個字型不適合用在文章內容的區塊,只適合用在 "網站標題"、"側邊欄標題"、或是網頁會呈現 "固定文字"的地方。一般而言,網站標題比較會是站長們想使用特殊中文字型的地方。
另一個問題是版權,可在個人電腦使用的中文字型,不代表可以放在網頁上公開使用,例如華康字型。因此必須尋找 "免費且合法"的中文字型下載,下個章節會提供一些建議。
3. 瀏覽性支援度
根據「Font unicode-range subsetting」,unicode-range 在各種瀏覽器版本的支援度並非全面性,這篇有詳細的列表。因此本文這項技巧,需要時間才能比較普及。目前測試的結果,在 Chrome/Opera 家族,中文字型的支援度比較好。
二、中文字型下載
以下介紹一系列的免費中文字型,如想要更多選擇,可另外用 Google 尋找看看。
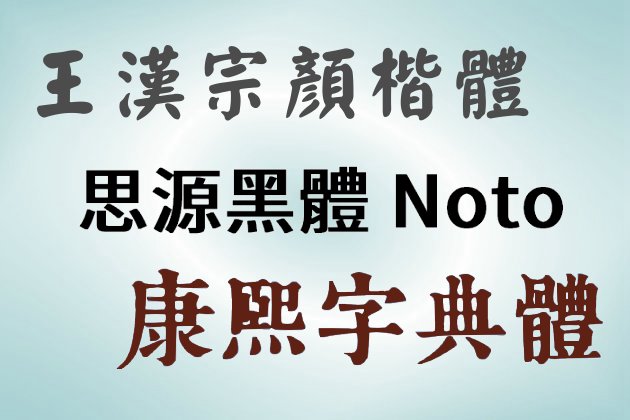
1. 思源黑體
這是一套 Google 與 Adobe 合作的免費字型,其介紹與下載請參考這篇「思源黑體開放免費安裝」。
2. 王漢宗 48 套自由字型
這是中原大學數學系王漢宗教授捐贈出來可公開使用的字型,介紹與下載請參考這篇「王漢宗(免費中文字型)」。
該篇文章提到這些字型有官司爭議,WFU 對這些法律問題不太清楚,不過根據「維基百科」,雲端字型服務公司 Just Font 不認為存在授權問題,他們的網頁的確也列出王漢宗免費字型供選擇,那麼我想這一套字型目前是可以安心使用的。
下圖為使用 "王漢宗顏楷體"製作 WFU BLOG 網站標題的示意圖:

3. 漢鼎字型
這篇「17個免費中文字型下載」介紹了一系列美觀又特別的中文字型,是由德國海德堡大學設計且免費釋出。
三、中文字型編碼
有了免費中文字型後,第二個步驟是取得中文字的 Unicode 編碼,這也是挺麻煩的一件事。
於是 WFU 做了下面這個轉換器,貼上所有需要的中文字後,會自動產生 Uicode 編碼:
四、實作範例
接下來以 "王漢宗顏楷體"為例,示範如何讓 WFU BLOG 的網站標題 "BLOGGER 調校資料庫"呈現這個字型。
1. 按照「二、中文字型下載」提供的相關連結,下載 "王漢宗顏楷體",並上傳到自己的網頁空間。
2. 利用「三、中文字型編碼」的轉換器,貼上 "調校資料庫" 這幾個字後,可得到 Unicode 轉換碼 "U+8ABF, U+6821, U+8CC7, U+6599, U+5EAB;"
3. 在範本中 </head> 之前,插入以下 CSS 語法:
<style>
@font-face {
font-family: 'wfu';
src: url('https://googledrive.com/host/0BykclfTTti-0fjZDaDdPbldhS3pHdmhwRjN2RlJhNTkzYUQyRnd4NXpEdVhjLVMySEZLQjA/wt064.ttf') format('truetype');
unicode-range: U+8ABF, U+6821, U+8CC7, U+6599, U+5EAB;
}
.wfublog{font-family: 'wfu';}
</style>- 藍色字串 "wfu"為自定義的字型名稱,可自行替換
- 綠色字串為 "王漢宗顏楷體"字型的外連路徑,因為 Google Drive 有外連流量限制,請自行將字形檔上傳到自己的 Google Drive。如不熟悉操作方法,可參考「Google Drive 檔案分流教學」,並用「Google Drive 外連產生器 V2」取得外連網址。
- 紅色字串就是用前面轉換器得到的字串。輸入這五個 Unicode 碼,網頁上將只有 "調校資料庫"這五個字能顯示 "王漢宗顏楷體",其他字都無法呈現這個字型。
- 橘色字串可改為自定義名稱,請見後述的使用說明。
4. 在網頁要顯示 "王漢宗顏楷體"的地方,填入以下 html 碼:
<span class="wfublog">調校資料庫<span>以上的字串 "wfublog"與前面的橘色字串一致,即可套用 CSS 設定。
至此完成所有步驟,可再看一次網站標題的效果圖:

五、補充說明
1. 安裝語法中的 unicode-range 千萬要記得設定,若沒設定的話,網頁將會載入完整的字型檔,大小至少有數 MB ,這將是大災難,讀者會跑光光的。
2. 設定了 unicode-range 範圍,下面提供一個範例,這一排文字之中,將只有 "調校資料庫"這五個字能顯示 "王漢宗顏楷體":
調整 校正 資料 庫存3. 非常熱門的 "康熙字典體",在這個「文悅字型」的網頁提供了試用版可下載,文字量不多。許多出版品都拿 "康熙字典體"的試用版來印刷,那麼這個字體究竟能否在網頁上使用,WFU 對法律細節不太瞭解。如果可以使用、且試用版包含了讀者想使用的文字,那麼或許也是一種選擇。
更多字型相關文章: