這個 Blogger 中文論壇貼文詢問「動態檢視範本如何修改」,其實本站寫的許多小工具,不時也有讀者詢問怎麼安裝到動態檢視範本(Dynamic Views)、或官方行動版範本,因為顯示不出來。
這個 Blogger 中文論壇貼文詢問「動態檢視範本如何修改」,其實本站寫的許多小工具,不時也有讀者詢問怎麼安裝到動態檢視範本(Dynamic Views)、或官方行動版範本,因為顯示不出來。雖然 Blogger 是個自由度很高的平台,什麼都能改、什麼都不奇怪,不過 "動態檢視範本"跟 "官方行動版範本"這兩者有著不一樣的特性,非常的不自由。所以開頭問題的答案是:任何工具、外掛在正常情況下,都無法安裝到動態檢視範本及官方行動版範本。
Blogger 網頁版跟一般部落格平台不同,只要有 HTML/CSS/JS 的基礎,「版面/功能」想要怎麼改都行;而 "動態檢視範本"跟 "官方行動版範本"則比較像一般部落格平台,類似住在公寓、或社區大廈,只能選擇特定版型,看起來跟其他住戶的門面、格局都差不多。
總之 "動態檢視範本"跟 "官方行動版範本"我們能做的改變有限,最多自行粉刷一下外牆、或多買幾張桌椅。那麼本篇就來說明這兩種範本的特質,以及瞭解我們能做的事有哪些。
一、動態檢視範本的特質
- 動態檢視的意思為,利用 AJAX 動態載入的技術來讀取資料,換頁時可以加快載入速度,且所有頁面內容都不是用 HTML 產生的。
- 官方提供了七種版面效果,大部分都滿好看的:
- 傳統模式(Classic)
- 翻卡模式(Flipcard)
- 雜誌模式(Magazine)
- 拼貼模式(Mosaic)
- 側欄模式(Sidebar)
- 快照模式(Snapshot)
- 時間表模式(Timeslide)
- 詳細的操作及介紹,請直接參考這篇:「Blogger最新推出的動態檢視功能」
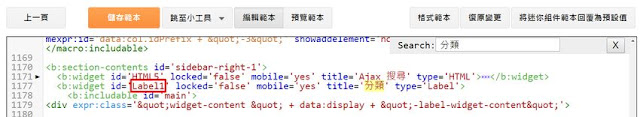
- 動態檢視範本的網頁效果,由於全部由 JS 產生,在範本中找不到地方可以修改,來新增自訂的功能。
- 某些官方小工具可以支援動態檢視範本,根據「官網說明」,一共有這些:
- 網誌存檔(Blog Archive)
- 追蹤者(Followers)
- 標籤(Labels)
- 簡介(Profile)
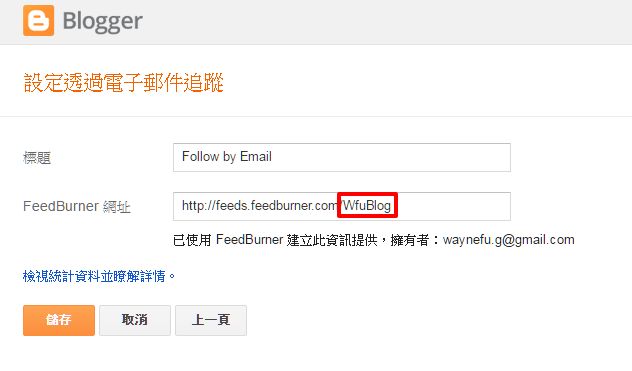
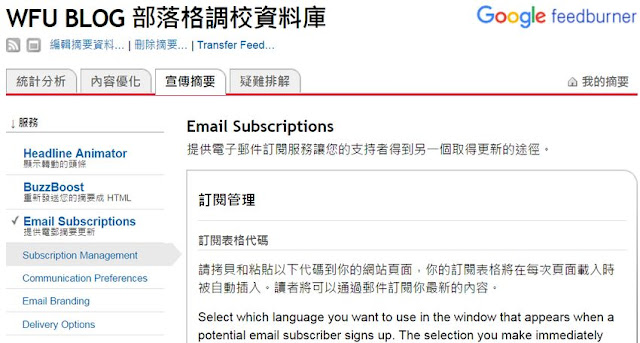
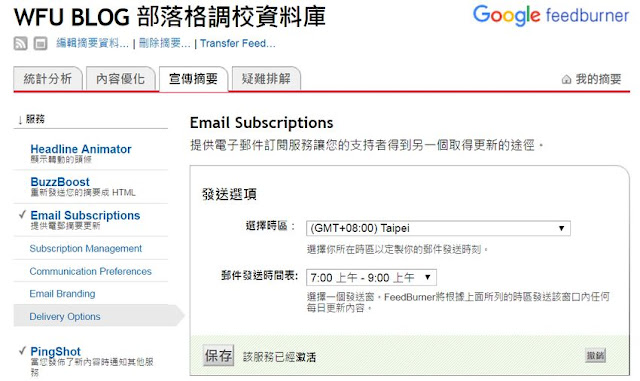
- 訂閱連結、透過電子郵件追蹤(Subscribe )
- 連結清單(Link List)
- 由於官網的資料太舊(2012年),其實還有一些在這段期間推出的小工具也有支援動態檢視範本,有需要的讀者可一一嘗試。
- 但是最重要的「HTML/Javascript」工具無法支援,這也代表使用者很難有自主性。
- 我們有控制權的,只有網頁的 CSS 效果,可藉由新增 CSS 參數做到此事。
二、官方行動版範本的特質
- 啟用官方行動版範本的步驟為:後台 → 範本 → 行動服務 → 按下方「齒輪」圖示 → 勾選「是,在行動裝置上顯示行動版範本。」→ 選擇行動版範本

- 上圖除了「自訂」以外,都是可選擇的官方行動版範本。
- 官方行動版範本的程式碼,不在後台的範本之中,也不額外讀取範本中的 CSS、不能新增小工具,因此我們無法做 HTML/CSS/JS 的修改。
- 因為無法修改,導致官方行動版成為制式化的版面,只好跟其他網站 "撞衫"。
- 要讓 Blogger 行動版跟別人不一樣,只能選擇 "自訂"範本,請參考「Blogger 行動版範本修改技巧」
- 要自訂 Blogger 行動版,是一件比 Blogger 網頁版更困難的任務,建議網頁版的修改已經很有心得、且 HTML/CSS/JS 都有一定的基礎以後,再來挑戰這件事。
三、修改動態檢視範本
動態檢視範本的程式碼,由於有一小部分放在範本之中,而且會讀取範本中的 CSS 內容,因此動態檢視範本存在著修改的可能性。不過 WFU 直接說結論,就算可以改,也不建議去研究這一塊,因為真的有點自討苦吃,投入的時間與獲得會不成正比。
1. 修改 CSS
這是最簡單的一部份了,只要懂 CSS 的讀者,相信就知道怎麼改動態檢視範本的版面效果。步驟為:
- 後台範本 → 自訂 → 進階 → 新增 CSS → 填入想調整的 CSS 參數即可
這個 Blogger 論壇討論串「讓自己的動態檢視功能(Dynamic Views)更有特色」提供了一個 CSS 修改的範例,可參考看看。
2. 修改 HTML
這部分算是不可能的事了,因為網頁內容全部都是用 JS 產生,你填入的任何 HTML 碼,最終都會被 JS 產生的動態 HTML 給覆蓋掉。
3. 修改 JS
國外有位很強的網頁開發者,解析了 Blogger 動態檢視範本 JS 程式碼的架構,找出如何破解動態檢視範本的方法,詳細內容可參考這篇「How to customize Blogger's Dynamic Views templates」。
大致說明一下原理,他解析出 Blogger 動態檢視範本新增頁面元素的語法結構,只要新增符合結構的語法,就能在頁面上增加指定的 HTML/JS 等工具。
然而如前面所提,研究這件事真的吃力不討好,因為:
- 這些語法結構很特殊,並不直覺。
- 就算熟悉 HTML/JS,也不容易熟悉這個新的語法架構。
- 這個修改方式並非官方公佈的方法,而是這位開發者自己找到的現有規則。這也代表哪天官方程式碼若做了變動,那麼修改方法就要重新研究了。
- 也就是說,辛苦半天就算能弄出一個嶄新的動態檢視範本,很有可能某天突然間網頁就不能執行了。
這位開發者另外提供了一篇心得,說明如何在動態檢視範本安裝知名的社群分享按鈕「AddThis」這個小工具,有興趣的讀者可以鑽研看看。
四、小結
對於 Blogger 的動態檢視範本與行動版範本,我會建議喜歡使用的讀者,遷就現有的效果就好,別花時間研究怎麼進行改裝。除非你具有網頁開發人員等級的實力,那麼研究這件事才會比較容易上手(不過通常不太會是本站的讀者了)。
真的不喜歡網站跟別人看起來一樣的話,以 "動態檢視範本"來說,就乾脆不要使用了。其實這樣的效果,稍微會寫 JS 的話,也是可以自己做出來,還能進行額外的版面修改。
而修改 "行動版範本",可以參考本站「Blogger 行動版」這個標籤的所有相關文章,會程式的讀者應該是能自己處理。而不熟悉程式、又想改版面的讀者,則可與 WFU 聯繫,省下自行研究的時間。
更多 Blogger 行動版相關文章: