![blogger-import-post-xml-problems-Blogger 匯入文章的各種疑難雜症整理]()
前陣子處理從痞客邦搬家到 Blogger 的案子時,在 "搬圖床到 PICASA"、 "轉移對應文章的網址"等問題都有辦法解決,反而是「匯入文章」這部分有些地方很棘手,不一定都有解決方案。
其實 Blogger 匯入文章的狀況還真不少,有人曾在「
Blogger 中文論壇」提問,WFU 過去經手的案例也有一些。那麼就趁這次的機會整理一下,以 FAQ 的形式呈現,將來有新的狀況也會持續補充。
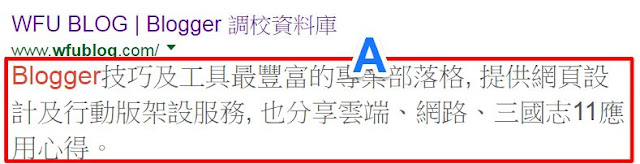
(圖片出處:
pixabay.com)
Q1:為何匯入文章總是失敗?
匯入文章的過程在伺服器端要做不少事,當處理的文章越多就會耗費越多時間。為了讓伺服器的運作有效率,避免單一部落格發出的請求,讓伺服器癱瘓而影響到其他部落格,其實每件「匯入文章」的執行任務,
Google 都有時間限制,當超過就會終止該項執行緒。
![blogger-import-post-fail-Blogger 匯入文章的各種疑難雜症整理]()
匯入文章時,如果
看到上圖圈圈轉個不停,但是沒有結束的傾向時,就是超過時限被伺服器中斷執行了。
瞭解這個前提後,我們可以分析一下,有哪些因素會導致「匯入文章」執行超時:
1. 使用者的網路傳輸速度如果使用者的網路速度太慢、塞車,或上傳頻寬不夠大,都有可能導致在時限到點之前,來不及完成「匯入文章」的完整流程。
解決的方法大致是不要在網路熱門尖峰時段匯入,換個時間再嘗試一下。如果還在使用 ADSL 的話,這也許是個升級光世代的好藉口。
2. 處理的文章數從別的部落格搬家到 Blogger,是有可能一次需要匯入幾千篇文章,而這麼龐大的文章數,有極大的可能來不及在伺服器設定的時限內,完成匯入所有文章的執行緒。
為了排除匯入失敗的原因,
建議可以先從 "匯入 1 篇文章"開始嘗試,確定沒問題後,再逐批匯入文章,例如分成每批 1000 篇文章、或 500 篇文章這樣來嘗試。
3. 勾選「自動發佈所有匯入的文章和頁面」如果你在匯入文章之前,勾選了自動發佈的功能,這也可能是導致匯入失敗的原因之一。
因為 "自動發佈"的功能,花費的時間其實不下於 "匯入文章",也是非常可觀的。當處理的文章數一多,發佈所花的時間就會非常龐大。
如果你不急於發佈文章,當文章數量太大時,為了讓 "匯入文章"能成功,
可以考慮先不勾選 "自動發佈"的選項。
Q2:我只匯入一篇文章仍然失敗,是否還有其他限制?
文章要能匯入 Blogger,最基本的就是準備符合 Blogger 格式的 XML 檔,這一點請直接參考「Q7:有沒有推薦的轉檔工具?」。
不過就算使用了符合格式的 XML 檔,Blogger 還是有一些限制,例如使用者的 IP、以及匯入次數等等,這一點必須說明一下。
Blogger 是一個免費的發文平台,既然是免費,就
有可能遭到濫用。有的使用者看上這一點,將 Blogger 當作 "內容農場"使用,無論是使用「自動發文」的技術、或是「一次匯入大量文章」,藉以賺取廣告點擊的利潤,反正免費的平台等於是「零成本」,無本生意自然會吸引動歪腦筋的使用者。
Google 的頂尖工程師不會不清楚這種狀況,為了減少伺服器被濫用,也會有因應的對策,例如:
- 限制一個帳號一天能匯入文章的次數→ 根據 WFU 的經驗,大約是 4 次
- 限制一個 IP 一天能匯入文章的次數
因此,在匯入文章的時候,也要大致計算一下操作的次數,很有可能一開始因為 Q1 的因素、或是錯誤的 XML 格式而失敗,但之後本應匯入成功時,卻因為匯入太多次,而誤以為 Blogger 總是無法匯入成功。
這個時候,只能隔一天換個時段再嘗試,或是換個 IP、並換個帳號再來嘗試了。
Q3:匯入文章時,繼續閱讀為何失效?
不止 Blogger,痞客邦也有提供繼續閱讀的功能。雖然痞客邦的繼續閱讀語法跟 Blogger 不一樣,不過
痞客邦的匯出檔,經過 Q7 的轉檔工具處理後,"繼續閱讀"功能在 Blogger 是正常的。
反而是 Blogger 自己的備份匯出檔,日後還原匯入 Blogger 後,繼續閱讀功能卻失效了,這是很弔詭的一件事。
為了解決這個問題,我們只能在匯入之前,將備份的 XML 檔之中,修復錯誤的 "繼續閱讀"語法,然後再進行匯入的動作,詳細的操作流程請參考「
解決 Blogger 匯入文章時繼續閱讀出錯的問題」。
Q4:匯入文章後,為何不能發佈?
Blogger 一天手動發佈文章的數量是有限制的,上限為 50 篇,原因請參考 Q2 的解釋,這是 Google 防止 Blogger 成為內容農場的機制之一。
如果不選擇手動發佈的話,就不會有這個問題,可以在
匯入文章的同時,勾選 "自動發佈所有匯入的文章和頁面",就不會有 1 天 50 篇的限制了。
不過這麼做要承擔的風險就是,文章太多時可能會匯入失敗,那麼就得將文章分批匯入了。
Q5:能否控制匯入文章的網址?
這個問題看似不起眼,讀者可能不覺得會用到這個功能,其實這是不小的問題,而且很難解決。
Q5 的情境會發生在這些狀況:
1. 備份文章有了「
Blogger 網站突然消失了怎麼辦」、「
Blogger 文章不小心誤刪了怎麼辦」這些案例,定期備份文章是必要的動作。
但是讀者會發現,匯出的 XML 檔,之後再匯入還原時,文章網址無法跟舊的一樣,這會對 SEO 造成很大的影響,因為:
- 讀者、搜尋引擎所留的資料都是舊文章網址
- 新文章網址得重新競爭 SEO 排名
2. 批次改字串有時發現整個網站的文章,某個名詞、某個字串都用錯了,那麼可行的解法是:
- 匯出文章 → 用記事軟體批次修改字串 → 存檔後再匯入 Blogger
這樣就能一次修改所有字串,但面臨的問題就像第 1 點一樣,文章網址就再也回不去了...
3. 繼續閱讀這一點就是 Q3 的狀況,需要利用第 2 點的原理來批次改繼續閱讀語法,但是 XML 匯回 Blogger 後,繼續閱讀語法是出來了,但文章網址卻變更了。
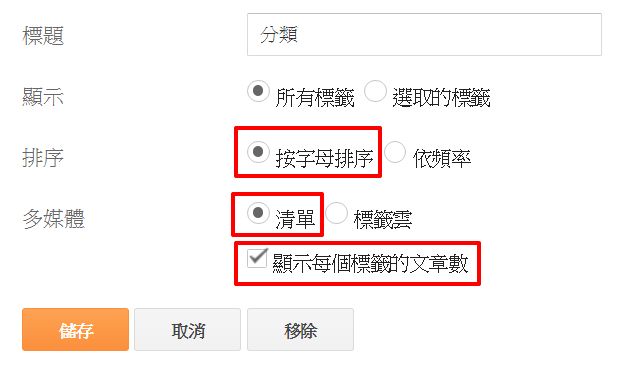
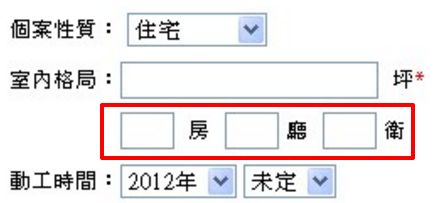
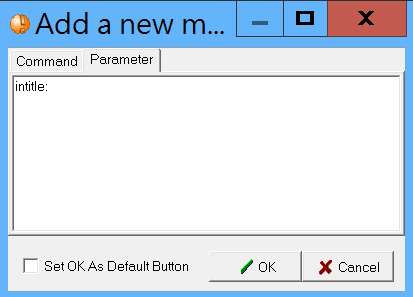
為何我們無法將匯入文章的網址,改成跟原本文章的一模一樣呢?假設原文章網址是這樣:
http://www.wfublog.com/2011/01/test.html![blogger-post-customize-url-fail-Blogger 匯入文章的各種疑難雜症整理]()
如上圖,就算想設定 test.html 這樣的網址,但
會被 Blogger 加入亂數編號,例如變成 "test_1.html"。
就算我們
將原本的 test.html 這篇文章刪除,實際上這篇文章仍然會暫留後台伺服器,因此在一段時間之內,也許是幾個月,
刪除的這個網址在暫留期間,依然是無法被使用的。
因此,如果為了 SEO 的因素,而想保留匯入文章之後的原網址,這件事還真的是近乎無解,
除非願意等到原網址在伺服器的資料消失。
所以這件事的結論為:
- 搬家要匯入 XML 檔之前,請先將所有要修改的字串處理完畢,再進行匯入。若匯入之後再想修改,原文章網址就沒辦法用了。
又想修改內容、又一定要使用原文章網址的話,請參考下一點 Q6。
Q6:匯入檔能否一次修改所有文章的字串?
如果不在意匯入文章的網址無法調整,那麼請依照 Q3 的流程,就可批次修改所有文章的字串。
如果不希望文章網址遭到變更,那麼就不能用修改匯出檔的方式,必須使用 Blogger API 來修改。有此需求的話可參考本站「
服務項目」→「4. 部落格相關業務」→「B. 網站相關業務」
Q7:有沒有推薦的搬家轉檔工具?
「
Blogtrans」是極推薦的工具,可以在台灣多種部落格之間搬家、匯出匯入文章,產生的 XML 檔也可成功匯入 Blogger 沒有問題。
需要 Step by Step 教學流程的話,可參考這篇「
出走吧!應用BlogTrans,從Pixnet到Blogger的搬家步驟」,一些痞客邦搬家的注意事項也有說明,相信這個工具可以滿足大部分的搬家需求。
更多 Blogger 相關技巧:
 這是一篇公告文章,本站提供的各種 Blogger Hack 及 工具,若包含了 JS 檔外連,原本存放在 Google Drive,但為了因應「Google Drive 檔案外連功能將於 2016 年 8 月關閉」,必須提前變更 JS 外連。
這是一篇公告文章,本站提供的各種 Blogger Hack 及 工具,若包含了 JS 檔外連,原本存放在 Google Drive,但為了因應「Google Drive 檔案外連功能將於 2016 年 8 月關閉」,必須提前變更 JS 外連。